но в плане бэкенда вообще не понимаю куда двигаться дальше - какую базу данных, фреймворк для бэкенда выбирать
И я не совсем понимаю если я так подключаюсь , я скрываю свой ip или нет?
Какой шанс, что телеграм во втором случае может узнать мой ip
В linux сделал сайт
Сам файл находится в windows
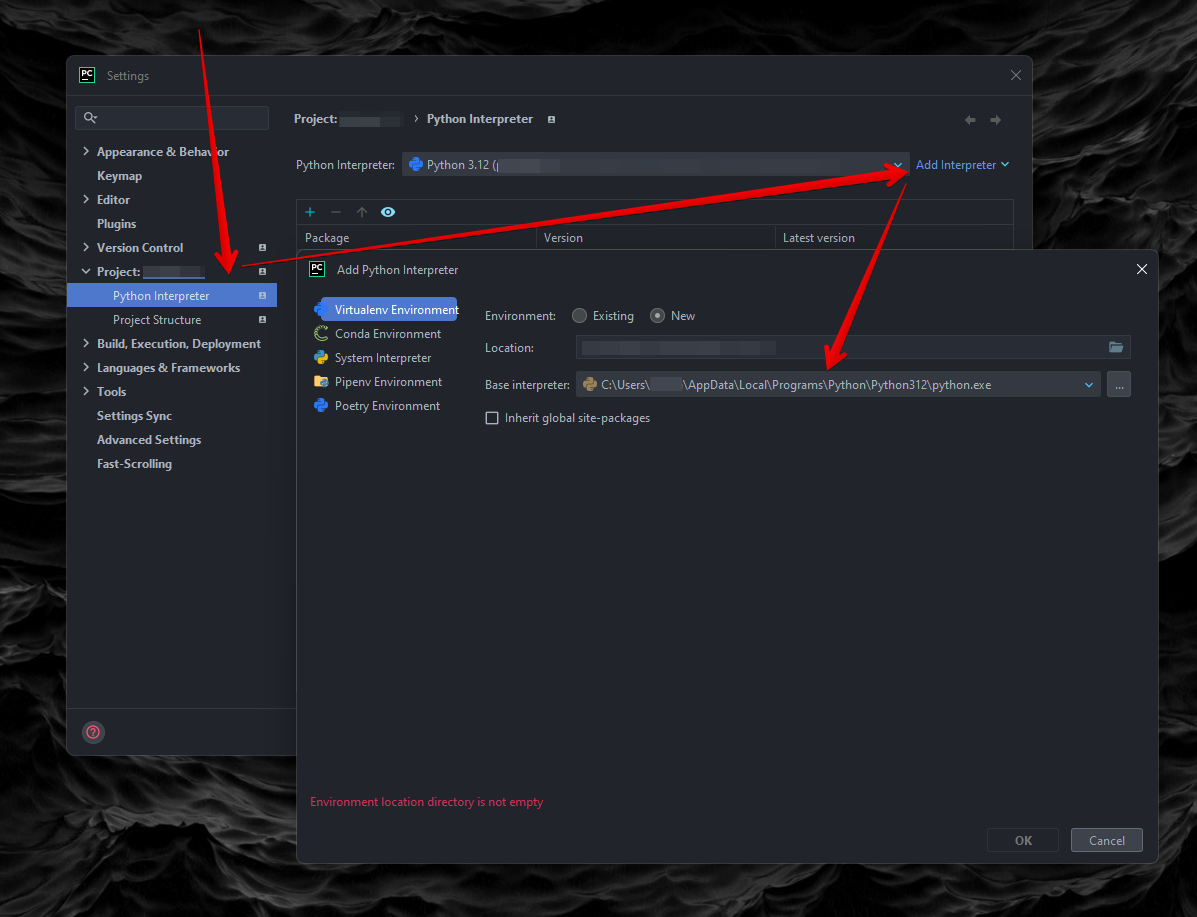
< img src="file:///C:\Users\cu_1\Desktop\sublime\images\1.avif">
/1.avif. $ cd path/to/project (для win $ cd /d path/to/project).$ python -m venv venv.
try except.Пока нашел только react quill и tiny mce.
Как можно реализовать такой функционал?
Какие есть библиотеки, что бы этот редактор был прямо на сайте?
document.querySelector('#id').addEventListener('mousedown', () => window.open('example.com', '_blank').focus());function spam() {
window.open('example.com', '_blank').focus();
element.removeEventListener('mousedown', spam);
}
const element = document.querySelector('#id');
element.addEventListener('mousedown', spam);Как настроить шторм, чтобы в проекте был и реакт и пхп?
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
options = Options()
options.add_experimental_option("prefs", {
"profile.default_content_setting_values.notifications": 2, # disable all notice
"profile.default_content_setting_values.media_stream_mic": 2, # disable microphone
"profile.default_content_setting_values.media_stream_camera": 2, # disable camera
"profile.default_content_setting_values.geolocation": 2, # disable geolocations
})
driver = webdriver.Chrome(options=options)
driver.get("https://example.com")