// returns true if has contain spam
const checkForSpam = function (message) {
const c = message.toLowerCase().replace(/[^a-z\s]/g, '');
const w = c.split(' ');
return w.includes('spam') || w.includes('sale');
}
console.log(checkForSpam('[SPAM] How to earn fast money?')); // true// returns true if has contain spam
const checkForSpam = function (message, stops) {
const c = message.toLowerCase().replace(/[^a-z\s]/g, '');
const w = c.split(' ');
return stops.some(word => w.includes(word));
}
console.log(
checkForSpam(
'[SPAM] How to earn fast money?',
['spam', 'sale']
)
); // trueКак вставить содержимое в iframe без src?
и будут ли работать при таком решении ссылки через proxy, которые находятся внутри iframe?
В чем может быть проблема?
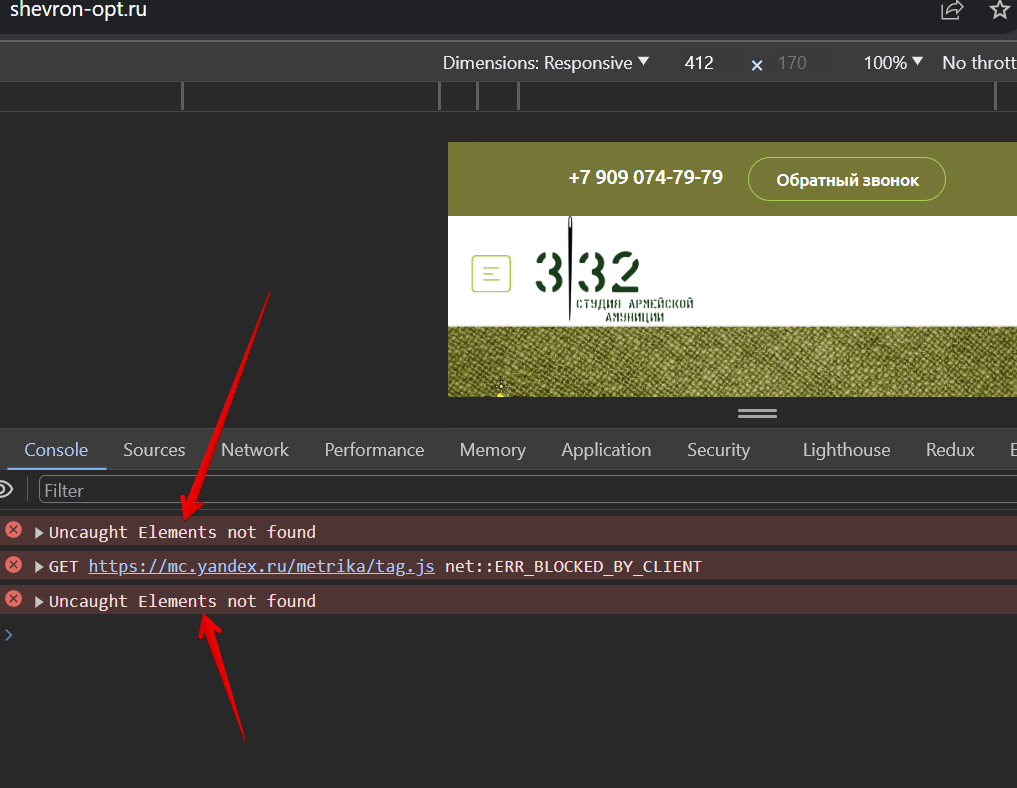
.desktop.portrait (в десктопной версии сайта), то слайдер инициализируется верно и затем может быть открыт по команде, а вот если там класс смартфона .android.mobile.landscape (в мобильной версии сайта), то слайдер пытается инициализироваться, не находит нужный класс в < html>, но все равно продолжает инициализацию, в следствие чего - сыплются ошибки.
<Route exact path='/contacts' Component={Contacts} />
// Component={Contacts} ???import React from 'react';
import {BrowserRouter as Router, Routes, Route, Link} from 'react-router-dom';
import './App.scss';
import Header from './components/Header';
import Service from './pages/Service';
import Contacts from './pages/Contacts';
import Login from './pages/Login';
import Home from './pages/Home';
function App() {
return (
<Router>
<div className="App">
<Header />
<nav>
<Link to="/">Главная</Link>
<Link to="/service">Услуги</Link>
<Link to="/contacts">Контакты</Link>
<Link to="/login">Вход</Link>
</nav>
<Routes>
<Route path="/" element={<Home />} />
<Route path="/service" element={<Service />} />
<Route path="/contacts" element={<Contacts />} />
<Route path="/login" element={<Login />} />
<Route path="*" element={<NotFoundRoute/>} />
</Routes>
</div>
</Router>
);
}
// not fount route handler
function NotFoundRoute() {
return <div>Page not found</div>;
}
export default App;import {Link} from "react-router-dom";
function Header(props) {
return (
<>
<header>
// ...
<Link to="/service">Услуги</Link>
<Link to="/contacts">Контакты</Link>
// ...
</header>
</>
)
}
export default Header;Как из строки
привет #username text text #username2
сделать массив
[привет, #username, text text, #username2]
const string = "привет #username text text #username2";
const regex = /#\w+|[^#\s][^\s#]*(?:\s+[^#\s][^\s#]*)*/g;
console.log(string.match(regex)); // ['привет', '#username', 'text text', '#username2']import pathToRegexp from 'path-to-regexp';
// real route
const route = '/notifications/:id/';
// regexp
const keys = [];
const regexp = pathToRegexp(route, keys);
// test route
const testRoute = '/notifications/123/';
if (regexp.exec(testRoute)) {
console.log(`URL match from: ${route}`);
} else {
console.log(`URL not match from: ${route}`);
}Как можно зафиксировать, что человек уже заполнял форму?
Гугл аккаунт люди меняют и заполняют 2ой раз.

chrome_options.add_argument("--disable-javascript")
chrome_options.add_argument("--disable-images")options = Options()
options .add_argument("--headless")Что нужно знать junior php backend разработчику?
Всем найденным ответам на этом ресурсе - больше 3 лет, возможно уже ситуация заметно изменилась.
помогите пожалуйста сориентироваться и понять с чего начать и в каком порядке изучать.
1. Использовать докер в продакшене - нормальное решение?
3. У меня был сервер на 50 гигов
docker system prune.4. Автоматический бекап базы данных
5. Как не терять данные из бд при перезапусках контейнера?
6. Node.js приложение само пишет нужные мне логи и кладет в корень проекта.