Я так и не разобрался почему не справляется флешка созданная родной утилитой (хотя первый раз помогла), может сломалась, а может Луна не в том созвездии, но я нашел два способа сброса тонких клиентов от HP
HP t410 Smart Zero Client поддерживают режим восстановления, для этого его нужно выключить программно удерживая сенсорную клавишу включения или мышкой выбрав пункт “Poweroff”, после чего подключить флешку и включить двойным нажатием на кнопку включения.
К сожалению флешка созданная с помощью HP ThinUpdate не подходит, поэтому вот мой рецепт:
1) Создаем флешку с помощью утилиты HP ThinUpdate
2) Копируем на комп папку images с образом ОС в ней (images\Z6A43201.dd.gz или images\Z6A44019.dd.gz в зависимости от выбранной версии)
3) Создаем флешку c u-boot загрузчиком
4) Закидываем на загрузочную флешку в папку images скопированный ранее образ, его можно скачать и отдельно с ftp сервера HP и закинуть в эту папку несколько образов
5) Включаем тонкий клиент в розетку, ждем когда загрузится и выключаем программно
6) Подключаем флешку
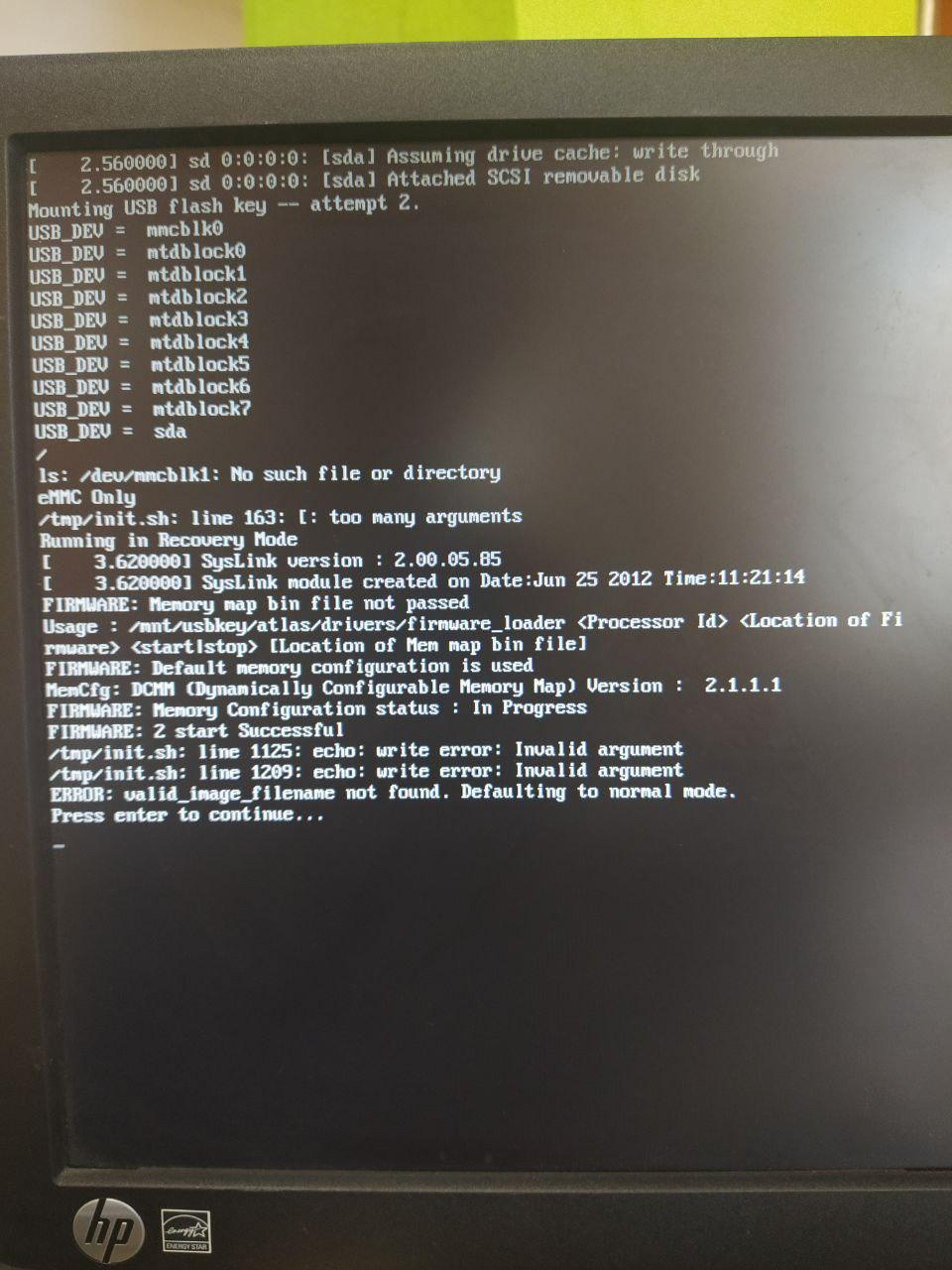
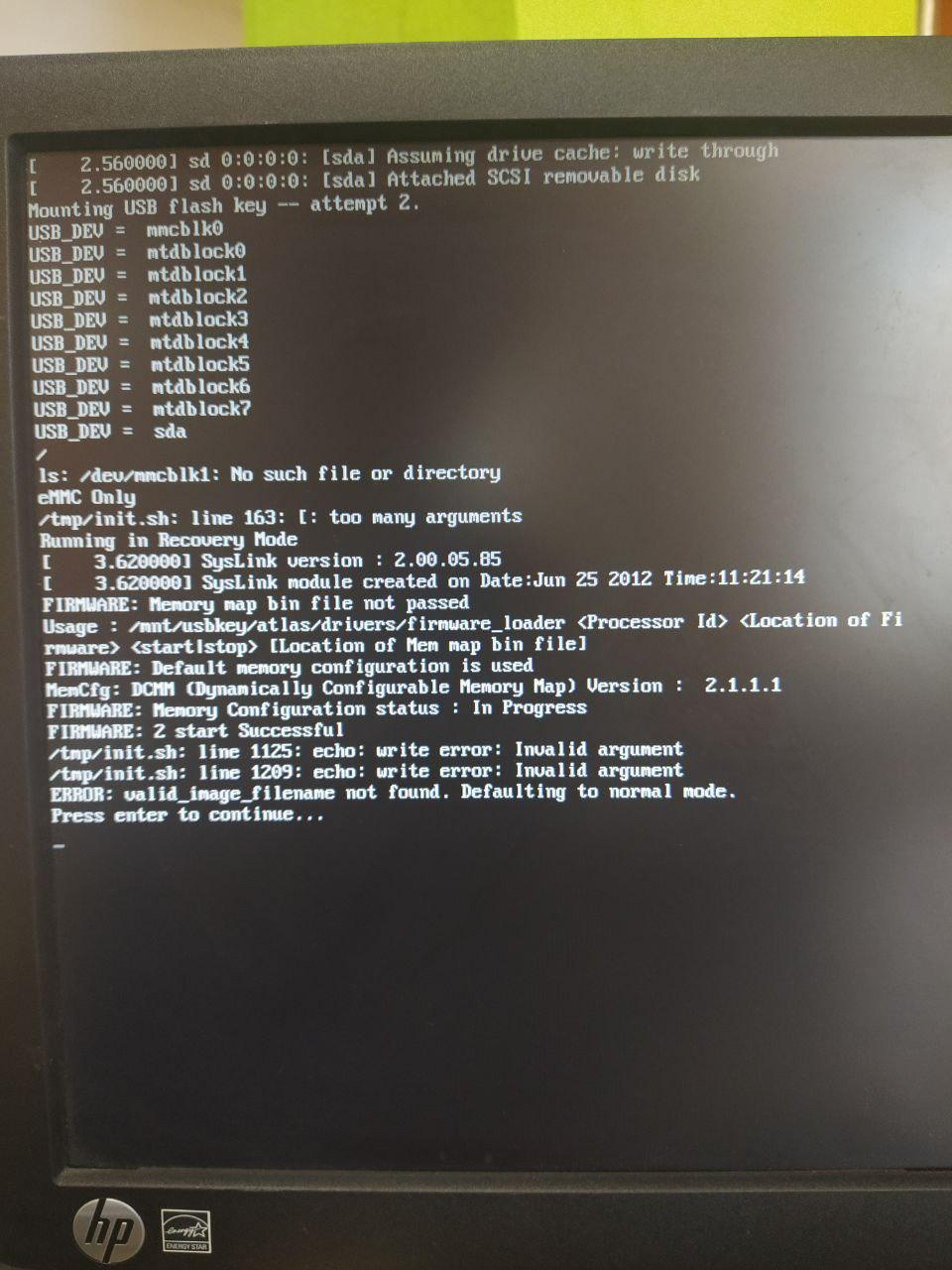
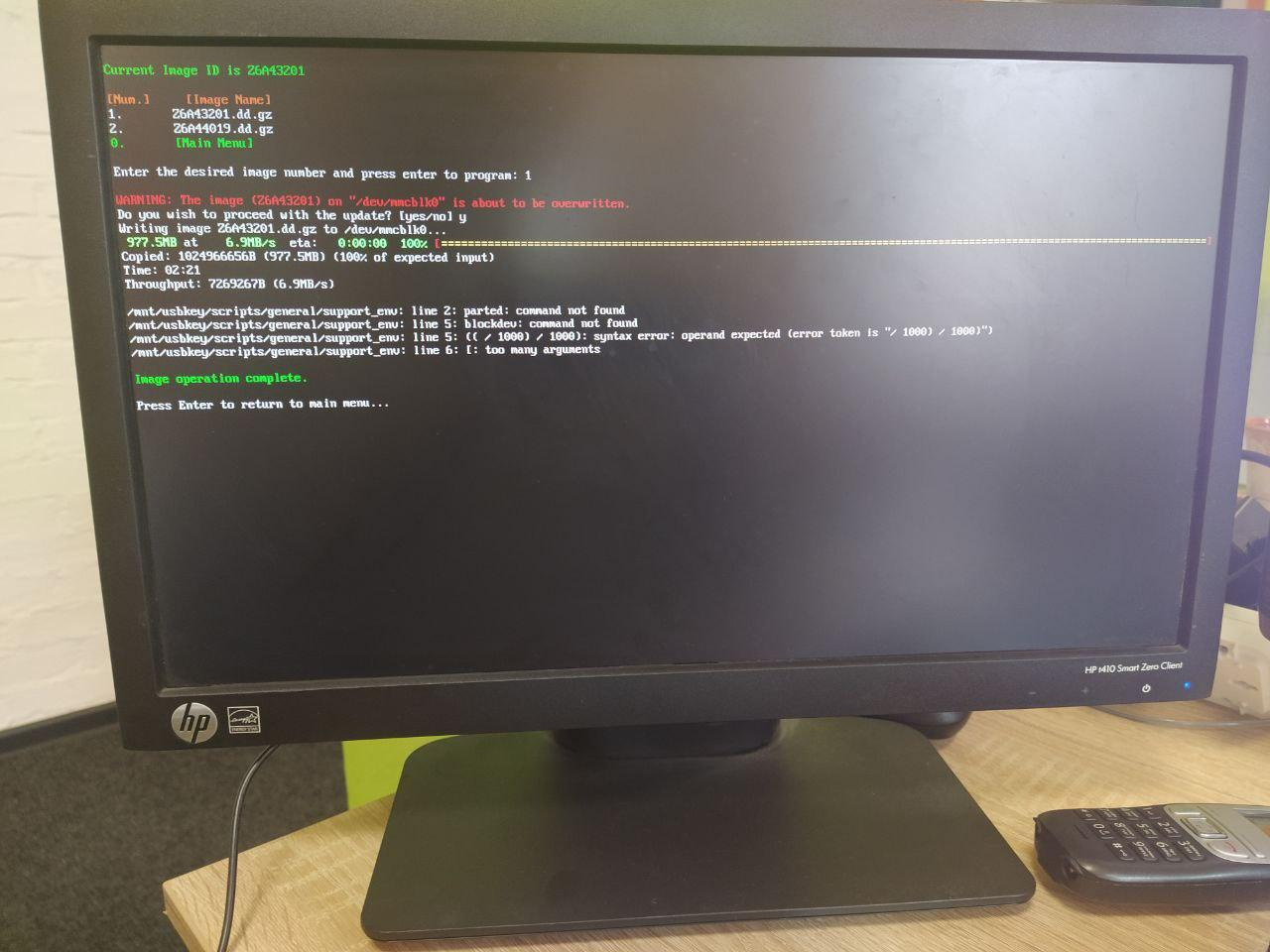
7) Тапаем два раза на кнопку включения (примерно с секундным интервалом). Если клиент выдал несколько сигналов спикером, то значит загрузчик на флешке не подходит. А если всё ОК то вы увидите следующую картину:

8) Press enter to continue
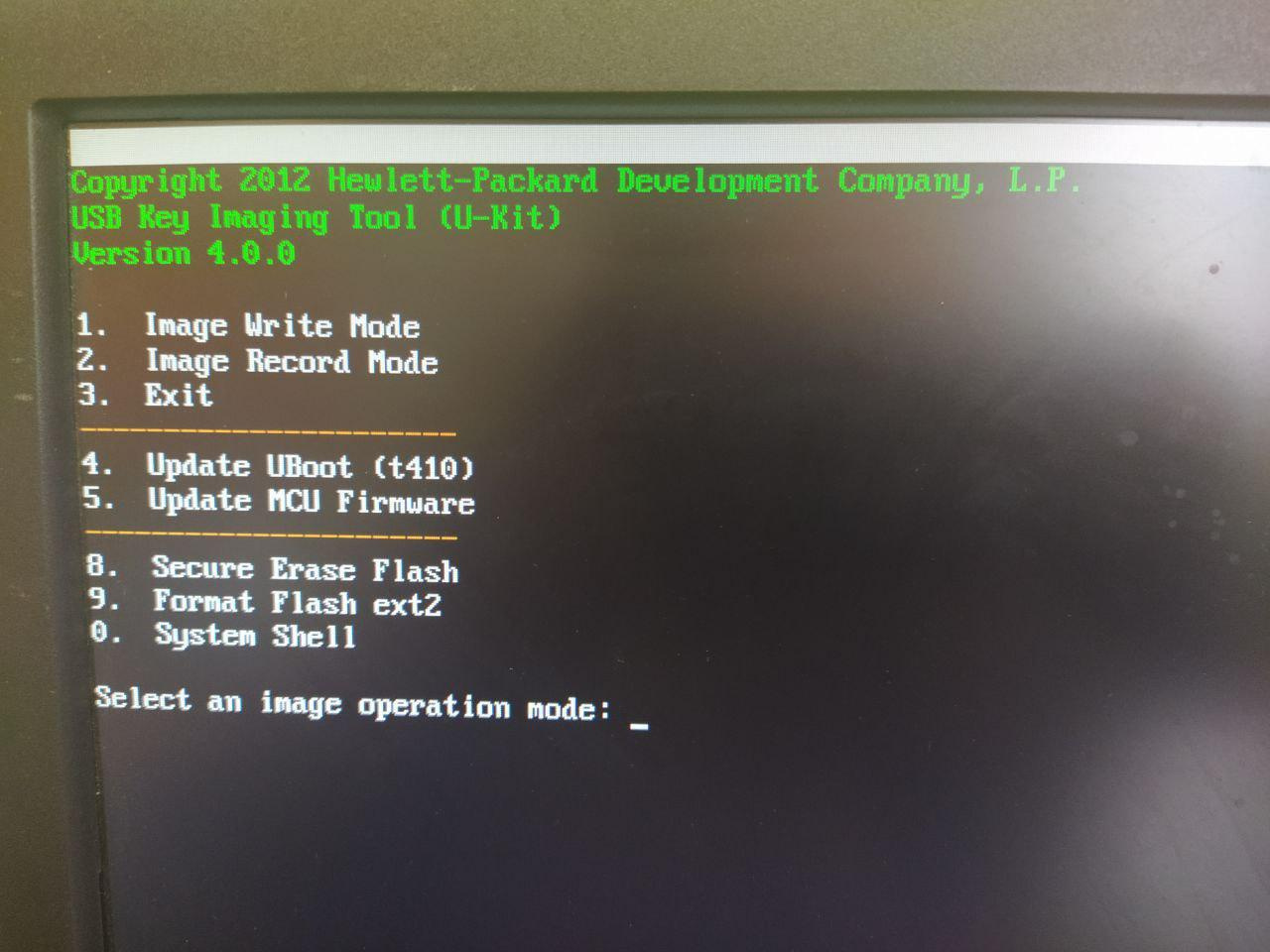
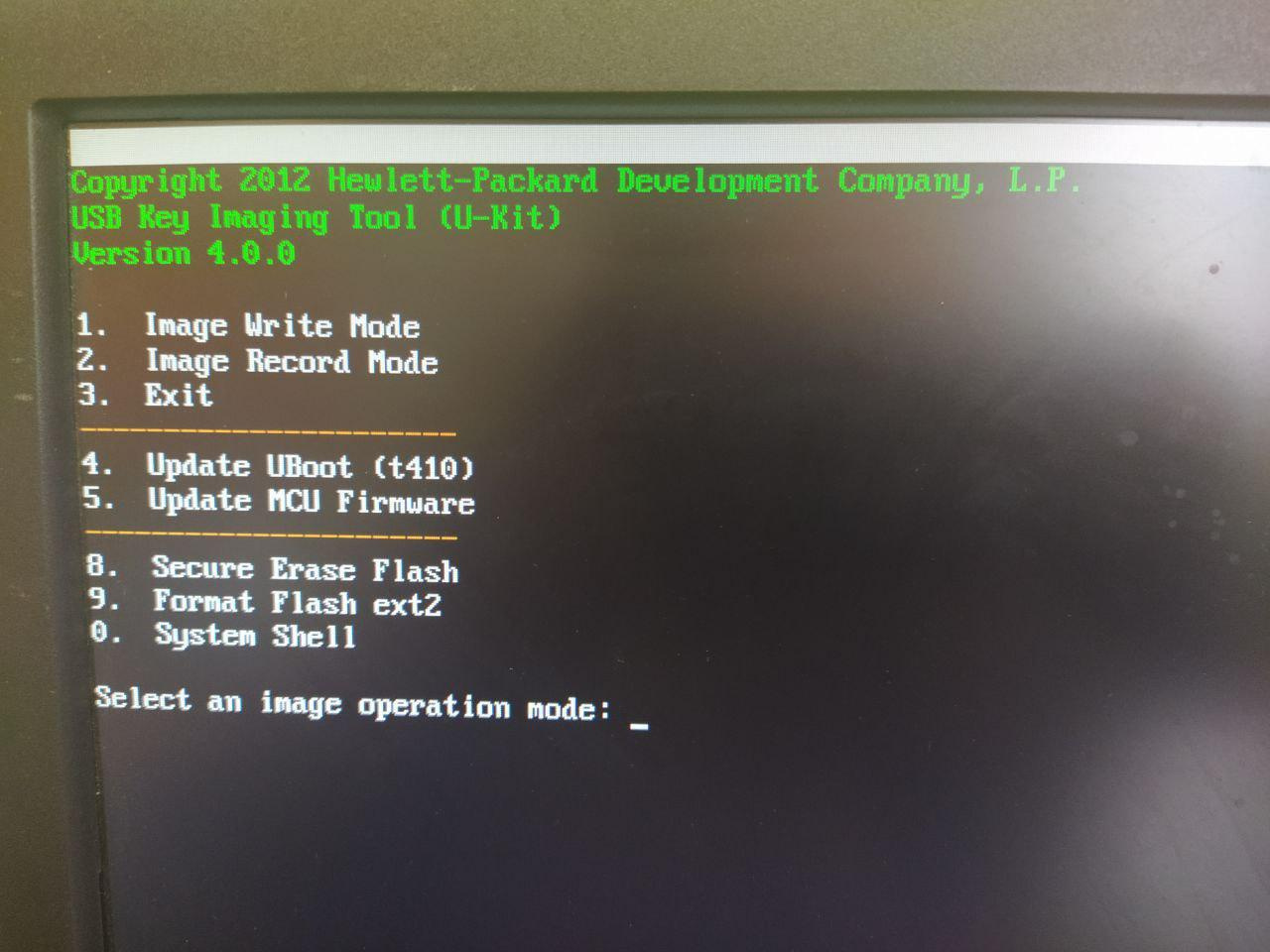
9) Вводим с клавиатуры 1, для загрузки образа в Тонкий Клиент

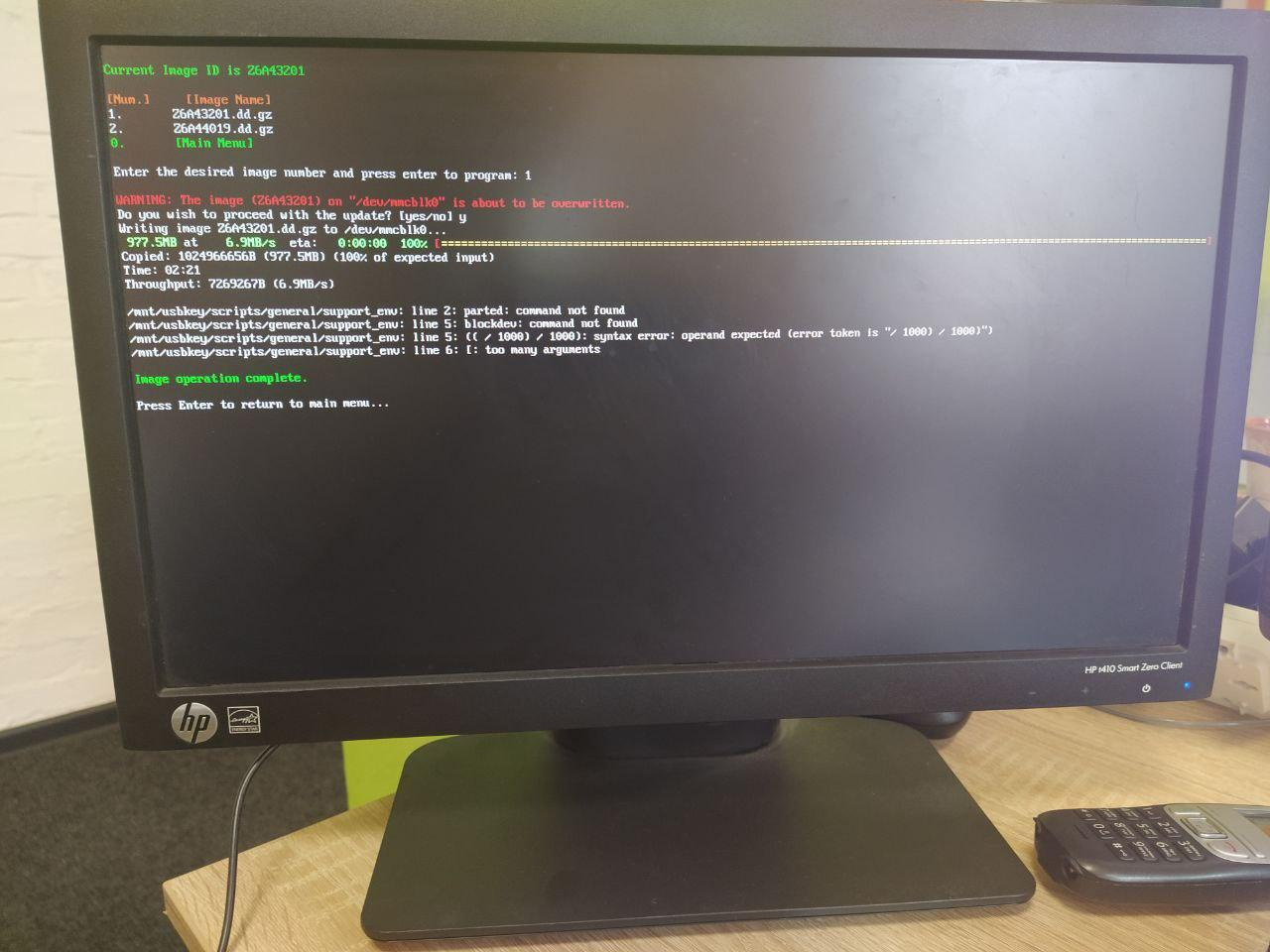
10) Выбираем необходимый образ, если их несколько нажав соответствующую цифру “1” и соглашаемся с перезаписью образа ОС введя “Y”

11) Когда процесс загрузки образа закончится жмем “Enter”, а затем “3”.
Вынимаем флешку и нажимаем еще раз “Enter”
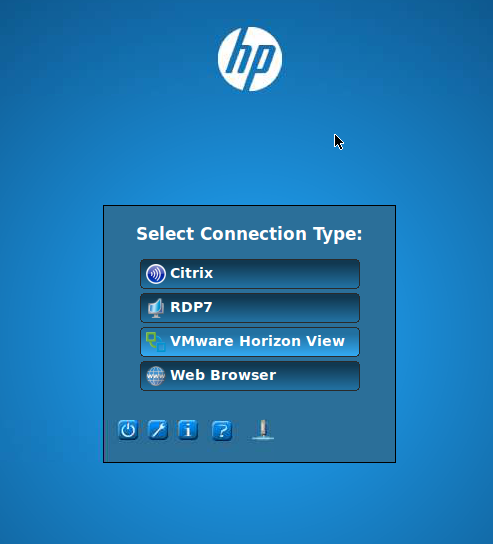
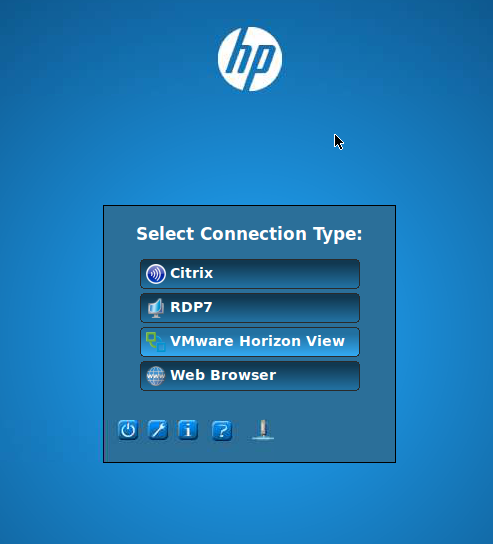
12) Девайс перезагружается и мы видим окно выбора подключения к серверу
 PROFIT!
PROFIT!
Данный способ подходит, даже когда встроенная ОС увалена и клиент не загружается вовсе.
P.S. Получилась правильная флешка совершенно случайно, но это уже совсем другая история, поэтому
вот готовый вариант (просто распаковываете архив на флешку, в нём уже есть нужные для t410 образы).
Второй способ:
1) Поднимаем сервер для HP Automatic Update Server:
Устанавливаем HP Smart Client Service
Перед началом установки необходимо убедится в наличии установленных компонентов:
Internet Information Service (IIS)
.NET Framework 3.5
Включаем в профиле клиентов автообновление
В папку C:\Program Files (x86)\Hewlett-Packard\HP Smart Client Service\auto-update\t410\Image кидаем один из образов
2) Добавляем в настройки вашего DHCP сервера параметр передающий тонким клиентам адрес сервера автоматического обновления с помощью опции 137 (по дефолту:
auto-update.domain.local:18287/auto-update).
Например на микротике это делается так:
/ip dhcp-server option
add code=137 name="hp auto-update" value=\
"'http://192.168.88.100:18287/auto-update'"
/ip dhcp-server option sets
add name=set1 options="hp auto-update"
3) Подключаем клиент к сети, подаем питание и ждём, пока он подключится к серверу и скачает новый образ и перезагрузится уже с новыми настройками из профиля
PROFIT!