Внимательно посмотрите на регулярку слева, и на маппинг справа:
(.?.+?)(?:/([0-9]+))?/?$ -> index.php?pagename=$matches[1]&page=$matches[2]
Это - основное правило (rewrite rule) для страниц WordPress. Как оно работает:
- /page-name/ - страница первого уровня
- /page-name/sub-page-name/ - страница второго уровня (дочерняя, вложенная)
- /page-name/sub-page-name/sub-sub-page-name/ - страница третьего уровня (и это не предел)
В этих случае маппинг выдаст, соответственно:
pagename=page-name
page=
pagename=page-name/sub-page-name
page=
pagename=page-name/sub-page-name/sub-sub-page-name
page=
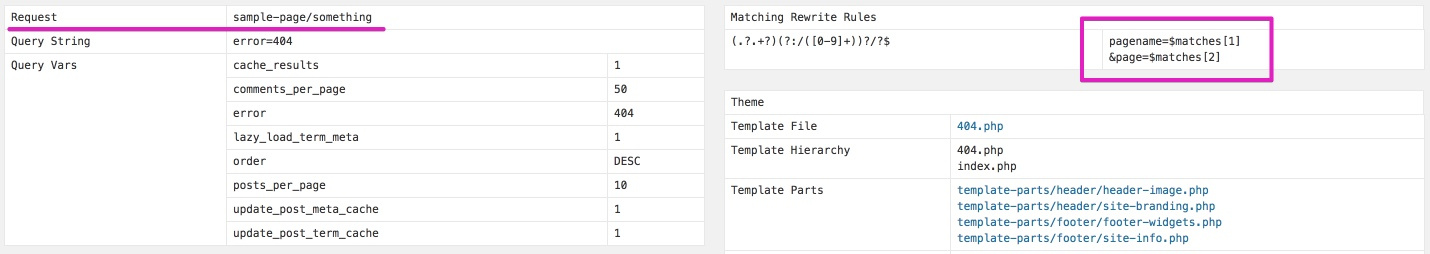
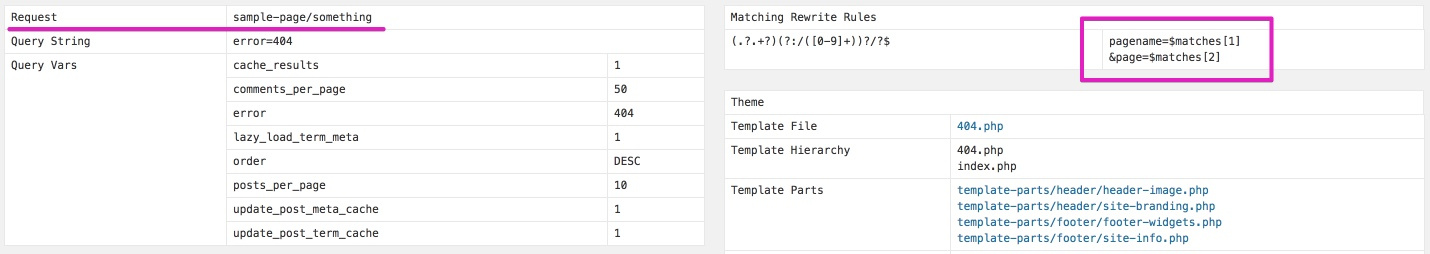
и WP_Query будет запрашивать такие страницы. В вашем случае страница
uslugi/asdfdsf, как дочерняя страницы uslugi – не существует. Отсюда и 404, все логично. Вот пример:

Если же ввести число, сработает другая часть регулярки:
- /page-name/123/
будет замаплен в:
pagename=page-name
page=123
Чувствуете разницу? Вторая переменная, $page теперь заполнилась. Это нужно для разбивки контента страницы. WordPress позволяет вам разместить на странице какой-то длинный текст/контент, и разбить его на странички. Именно эта часть регулярки отвечает за постраничный вывод.
Но поскольку в сам WP_Query отправляется запрос на получение контента страницы целиком, а постраничная разбивка происходит уже на лету, то и ответ 200 вполне логичен. Как и вывод одного и того же контента, независимо от номера страницы.
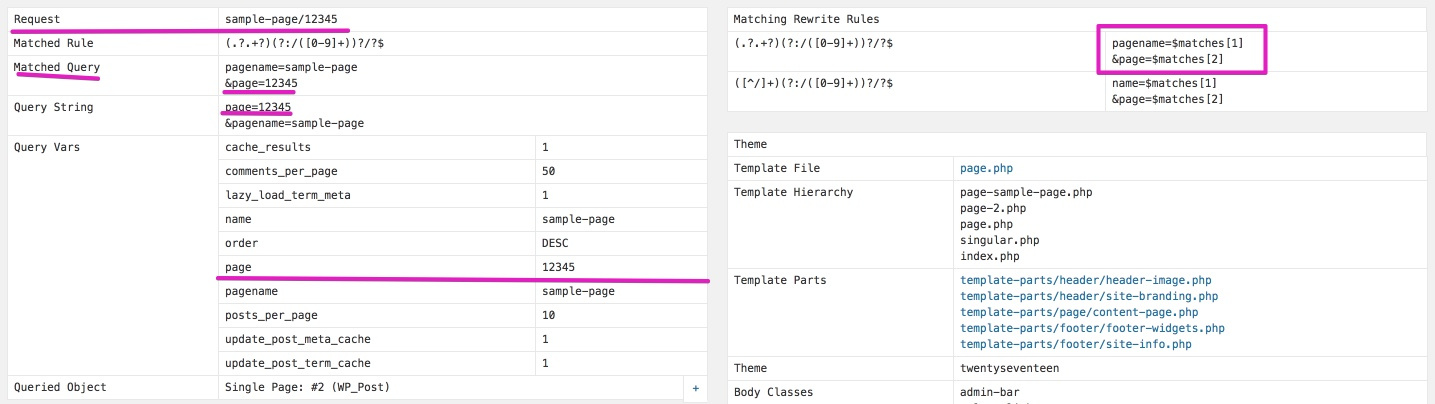
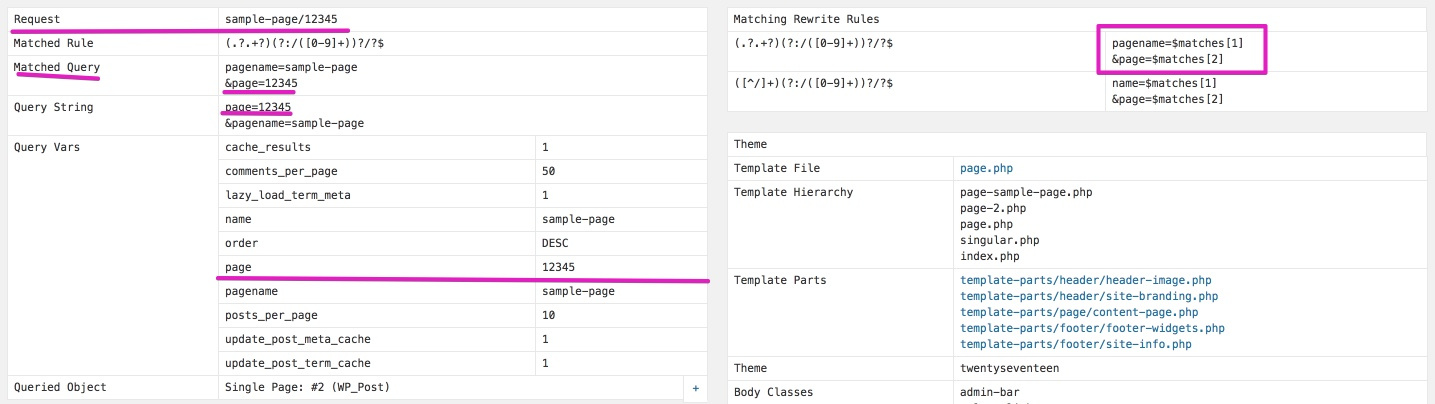
Вот пример такого запроса. Обратите внимание на установленные переменные:

Так работают стандартные rewrite rules WordPress. Что делать? Можно хукнуться в один из ранних хуков, например template_redirect, проверить контент на предмет постранички, и сделать редирект на 404. Но, зачем?