Ну давай посмотрим на примере тостера.
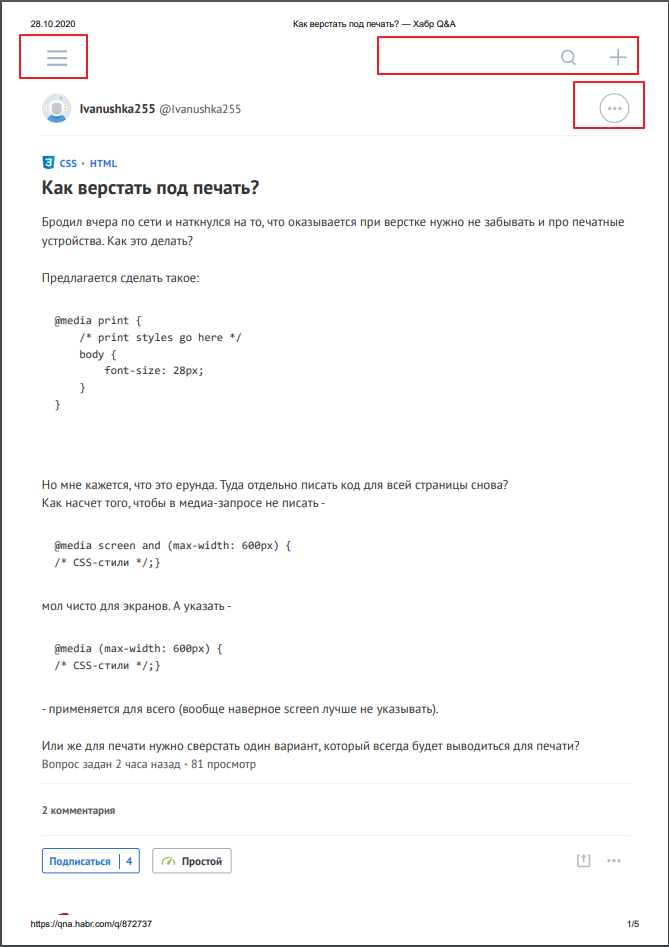
Попробуем распечатать страницу с вопросом.
Для начала вопрос: для чего мы его распечатываем? Очевидно, нам интересен вопрос, и главное его решение. Именно это мы хотим распечатать на бумаге.
Что же нам предлагают верстальщики из ТМ?
Мы получаем на бумажной версии кнопку главного меню, поле поиска, кнопки добавления вопроса и контекстного меню. Отлично. Я обязательно их понажимаю после распечатки. Ха-ха. Хорошо хоть сайдбар спрятали.
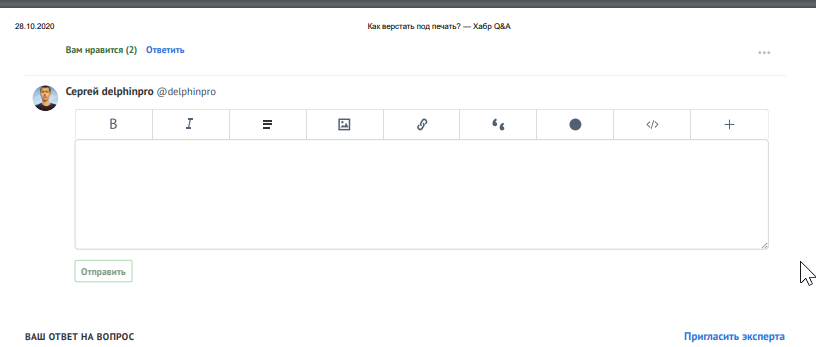
Форма комментирования. Ну что же. Наверное я отстал от современных технологий в своей деревне и во всем мире уже давно можно комментировать распечатанные страницы...
В самом конце аж три листа совершенно бесполезной информации.
В общем мы видим совершенно не оптимизированную под печать страницу.
А вот если не забывать про печатные устройства, можно все это лишнее как минимум спрятать.