
const el = document.querySelector('p');
const strings = [ 'hello, world!!', 'fuck the world', 'fuck everything' ];
const delay = 100;function Typewriter(el, strings, delay) {
let i = 0;
let length = 0;
return setInterval(() => {
if (++length > strings[i].length) {
i = -~i % strings.length;
length = 0;
}
el.textContent = strings[i].slice(0, length);
}, delay);
}
const intervalId = Typewriter(el, strings, delay);
// хотим остановить, делаем так: clearInterval(intervalId);function Typewriter(el, strings, delay) {
let timeoutId = null;
(function step(i, length) {
length = -~length % -~strings[i].length;
i = (i + !length) % strings.length;
el.innerText = strings[i].substring(0, length);
timeoutId = setTimeout(step, delay, i, length);
})(0, 0);
return () => clearTimeout(timeoutId);
}
const stop = Typewriter(el, strings, delay);
// хотим остановить, делаем так: stop();Powercfg -SETACTIVE айдишник на свои, полученные из предыдущего шага@echo off
chcp 65001>nul
call :ECHO " --= Выбор системы питания =--" 0B
echo.
call :ECHO " E - ЭНЕРГОСБЕРЕГАЮЩАЯ" 0E
echo.
call :ECHO " S - СБАЛАНСИРОВАННАЯ" 0A
echo.
call :ECHO " V - ВЫСОКОПРОИЗВОДИТЕЛЬНАЯ" 0D
echo.
call :ECHO " -----------------------------" 0B
echo.
call :ECHO " по умолчанию = " 0B
call :ECHO " ВЫСОКОПРОИЗВОДИТЕЛЬНАЯ" 0C
echo.
call :ECHO " время для выбора " 0B
call :ECHO "7сек" 0C
echo.
CHOICE /T 7 /C ESV /D v /M "Сделайте выбор"
if %errorlevel% == 1 goto energo
if %errorlevel% == 2 goto sbalans
if %errorlevel% == 3 goto visoko
:energo
call :ECHO " -----------------------------" 0B
echo.
call :ECHO " выбрана" 0B
call :ECHO " ЭНЕРГОСБЕРЕГАЮЩАЯ" 0E
Powercfg -SETACTIVE a1841308-3541-4fab-bc81-f71556f20b4a
goto saz
:sbalans
call :ECHO " -----------------------------" 0B
echo.
call :ECHO " выбрана" 0B
call :ECHO " СБАЛАНСИРОВАННАЯ" 0A
Powercfg -SETACTIVE 381b4222-f694-41f0-9685-ff5bb260df2e
goto saz
:visoko
call :ECHO " -----------------------------" 0B
echo.
call :ECHO " выбрана" 0B
call :ECHO " ВЫСОКОПРОИЗВОДИТЕЛЬНАЯ" 0D
Powercfg -SETACTIVE 8c5e7fda-e8bf-4a96-9a85-a6e23a8c635c
:saz
echo.
echo " Завершение программы через 3 сек"
>nul timeout/nobreak 3
chcp 866>nul
exit /b
:ECHO
chcp 866>nul
for /f %%i in ('"prompt $h& for %%i in (.) do rem"') do (set Z=%%i)
pushd "%TEMP%" && (
<nul>"%~1^" set /p="%Z%%Z% %Z%%Z%"
findstr /a:%2 . "%~1^*"
del "%~1^"
popd
)
chcp 65001>nul
exit /bCHOICE /T 7 /C ESV /D v /M "Сделайте выбор" изменяйте на какие буквы будет реакция выбора 'ESV', а между /D и /M - какой выбор по умолчанию. 
function groupValues(arr, defaultValue = () => null) {
const keys = [...new Set(arr.flatMap(Object.keys))];
return arr.reduce((acc, n, i) => {
keys.forEach(k => acc[k].push(Object.hasOwn(n, k) ? n[k] : defaultValue(k, i)));
return acc;
}, Object.fromEntries(keys.map(k => [ k, [] ])));
}const groupValues = (arr, defaultValue = null) =>
arr.reduce((acc, n, i, a) => (
Object.keys(n).forEach(k =>
(acc[k] ??= Array(a.length).fill(defaultValue))[i] = n[k]
),
acc
), {});const htmlString = `<table>
<tr><td>Apple</td><td>12</td></tr>
<tr><td>Banana</td><td>34</td></tr>
</table>`;
const tmpl = document.createElement('template');
tmpl.innerHTML = htmlString;
const df = tmpl.content;
const rows = df.querySelectorAll('tr');
const result = [];
rows.forEach(row => {
result.push([...row.children].map(td => td.textContent));
});
result // [["Apple","12"],["Banana","34"]]
const getFromTree = (tree, childrenKey, getter = n => n) =>
Array.isArray(tree)
? tree.flatMap(n => [
getter(n),
...getFromTree(n[childrenKey], childrenKey, getter),
])
: [];
// или
function* flatTree(tree, childrenKey) {
if (
tree instanceof Object &&
tree[Symbol.iterator] instanceof Function
) {
for (const n of tree) {
yield n;
yield* flatTree(n[childrenKey], childrenKey);
}
}
}const getFromTree = function(tree, childrenKey, getter = n => n) {
const result = [];
for (const stack = this(tree); stack.length;) {
const n = stack.pop();
result.push(getter(n));
stack.push(...this(n[childrenKey]));
}
return result;
}.bind(x => x instanceof Array ? [...x].reverse() : []);
// или
const flatTree = function*(tree, childrenKey) {
const stack = [];
for (let [ i, arr ] = this(tree); ++i < arr.length || stack.length;) {
if (i === arr.length) {
[ i, arr ] = stack.pop();
} else {
yield arr[i];
stack.push([ i, arr ]);
[ i, arr ] = this(arr[i][childrenKey]);
}
}
}.bind(x => [ -1, x?.constructor === Array ? x : [] ]);// если использовать обычную функцию
const result = getFromTree(tree, 'children', ({ children, ...n }) => n);
// или, генератор
const result = Array.from(flatTree(tree, 'children'), ({ children, ...n }) => n);document.addEventListener('click', event => {
const { target } = event;
if (target.tagName !== 'DIV'
|| !target.classList.contains('elem')) {
return;
}
console.log(target.dataset.name);
});
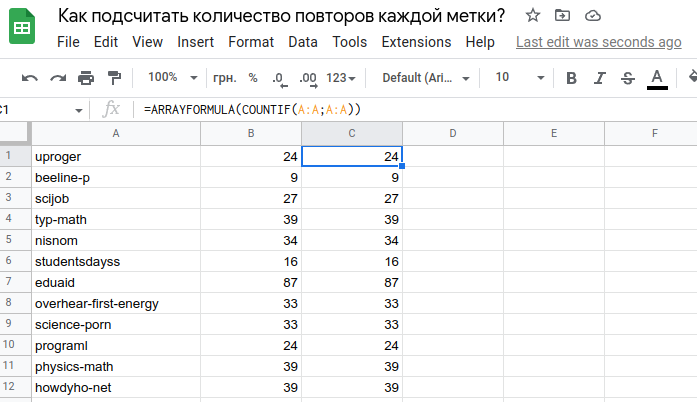
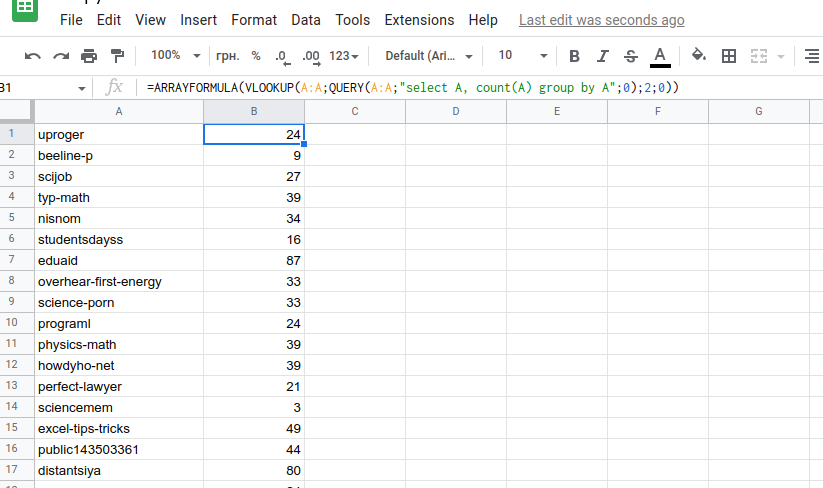
=ARRAYFORMULA(VLOOKUP(A:A;QUERY(A:A;"select A, count(A) group by A";0);2;0))=ARRAYFORMULA(COUNTIF(A2:A;A2:A))
api.get(`files/${id}`, {
responseType: 'blob'
}).then((r) => {
const url = URL.createObjectURL(r.data);
// ...function search_largest_substr(){
/*
Наибольшая общая строка не может
быть больше наименьшей входной строки.
Находим наименьшую и по ходу формируем
массив с остальными:
*/
// в эту переменную внесем самую маленькую подстроку
let str_min = arguments[0];
// сюда сложим все остальные подстроки
const list = [];
// пробежим в цикле по всем переданным в функцию аргументам
for(let n=1; n<arguments.length; n++){
// если строка в str_min меньше чем в
if(str_min.length<arguments[n].length){
// вносим в list текущую строку
list.push(arguments[n]);
// переходим к следующей итерации цикла
continue;
}
// иначе в list строку, лежащую в str_min
list.push(str_min);
// запоминаем в str_min текущую строку
str_min = arguments[n];
}
/*
Далее нам надо проверить наличие всех возможных
подстрок из самой маленькой строки в других строках.
Например если самая маленькая подствока была "abcd"
то надо последовательно проверить
"abcd", "abc", "bcd", "ab", "bc", "cd", "a", "b", "c", "d"
Но при этом, как только будет найдена подстрока имеющаяся
во всех строках надо сразу завершить цикл с проверкой.
*/
// Данный цикл будет определять текущий размер
// проверяемой подстроки, начиная от наибольшего возможного.
// Например для строки "abcd" это будут значения 4, 3, 2, 1
for(let l=str_min.length; l>0; l--){
// В данном цикле определяем позицию подстроки.
// Например для строки "abcd" это будут значения:
// при l=4 будут 0
// при l=3 будут 0, 1
// при l=2 будут 0, 1, 2
// при l=1 будут 0, 1, 2, 3
for(let p=0; p<=str_min.length-l; p++){
// берем из наименьшей строки тестируемую подстроку
const substr = str_min.slice(p, p+l);
// если искомый фрагмент есть во всех строках
// то isFound будет присвоено true
let isFound = true;
// далее в цикле проверяем все остальные строки
// на наличие искомой подстроки
for(let i=0; i<list.length; i++){
// если искомая подстрока присутствует в
// текущей строке - ничего не делаем
if( list[i].indexOf(substr) >= 0)
continue;
// иначе выставляем isFound=false
// и прерываем текущий цикл по i
isFound=false;
break;
}
// если isFound == true значит нужная подстрока найдена
if( isFound )
return substr;
// иначе продолжаем поиск
}
}
// если не было найдено ни единой соврадающей подстроки
// возвращаем пустую строку
return "";
}
// Исползуем функцию поиска так:
var str = search_largest_substr("ABCDEFGH", "ABCDEFG", "ABCDEF");
console.log(str);
str = search_largest_substr("123445", "12654", "123768");
console.log(str);function COUNTUNIQWORDS(range) {
let wordsCount = {};
range.forEach(row=>{
row.forEach(cell=>{
let text = String(cell)
.toLowerCase()
.replace(/[^а-яА-ЯёЁa-zA-Z ]+/gi, ' ')
.replace(/\s+/gi, ' ');
let words = text
.split(' ')
.filter(word=>word!=='');
words.forEach(word=>{
if (wordsCount[word]){
wordsCount[word]+=1;
}else{
wordsCount[word]=1;
};
});
});
});
let result = Object.keys(wordsCount)
.sort()
.map(word=>[word, wordsCount[word]]);
return result;
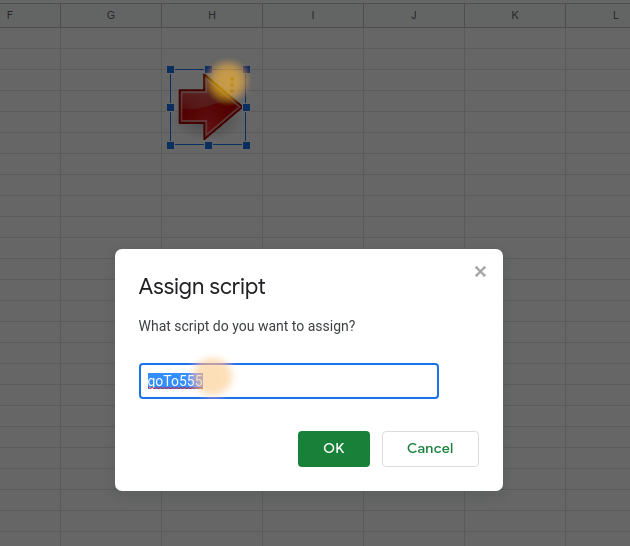
};const goToWrapper_ = (address) => {
const range = getRangeByRefString_(SpreadsheetApp.getActiveSheet(), address);
range.getSheet().getRange('A1').activate();
range.activate();
}
function getRangeByRefString_(sheet, refString) {
return refString.indexOf('!') === -1 ?
sheet.getRange(refString) :
sheet.getParent().getRange(refString);
}
function goTo555() {
goToWrapper_('A555');
}
function goToSheet5A555() {
goToWrapper_('Sheet5!A555');
}


const rowsCount = content.split('\n').length;rowNumbers.innerHTML = Array(rowsCount).fill(0).map((_,i)=>`<span>${i+1}</span>`).join('<br>');