function GETFOLDERURLBYNAME(folderName) {
try {
// Проверяем авторизацию
if (!isAuthorized()) {
throw new Error("Требуется авторизация. Запустите скрипт через редактор сначала.");
}
var folders = DriveApp.getFoldersByName(folderName);
if (folders.hasNext()) {
var folder = folders.next();
return folder.getUrl();
} else {
return "Папка не найдена";
}
} catch (e) {
return "Ошибка: " + e.message;
}
}
// Функция для проверки авторизации
function isAuthorized() {
try {
DriveApp.getRootFolder();
return true;
} catch (e) {
return false;
}
}
// Запустите эту функцию один раз из редактора для авторизации
function authorizeScript() {
Logger.log("Скрипт авторизован. Теперь можно использовать функцию в таблице.");
DriveApp.getRootFolder();
}const puppeteer = require('puppeteer');
const { KnownDevices } = require('puppeteer');
const fs = require('fs');
const path = require('path');
const { PDFDocument } = require('pdf-lib');
const { readFile } = require('fs/promises');
function delay(time) {
return new Promise(function(resolve) {
setTimeout(resolve, time)
});
}
async function takeScreenshots(url) {
const browser = await puppeteer.launch({ headless: true });
const page = await browser.newPage();
// Устанавливаем мобильный User-Agent и разрешение экрана для iPhone 15 Pro
const iPhone = KnownDevices['iPhone 15 Pro'];
await page.emulate(iPhone);
await page.goto(url);
await delay(5000); // Ждем 5 секунд, чтобы страница полностью загрузилась
// Получаем общее количество страниц
const numPages = await page.evaluate(() => window.originTotalPageCount);
console.log(`Total pages: ${numPages}`);
// Создаем папку для сохранения скриншотов, если ее нет
const imagesDir = 'images';
if (!fs.existsSync(imagesDir)) {
fs.mkdirSync(imagesDir);
}
for (let pageNumber = 1; pageNumber <= numPages; pageNumber++) {
// Делаем скриншот всей страницы
const screenshotPath = path.join(imagesDir, `page_${pageNumber}.png`);
await page.screenshot({ path: screenshotPath, fullPage: true });
console.log(`Screenshot saved to ${screenshotPath}`);
// Свайп влево для перехода на следующую страницу
if (pageNumber < numPages) {
const { width, height } = await page.evaluate(() => ({
width: document.documentElement.clientWidth,
height: document.documentElement.clientHeight
}));
const startX = width - 10;
const endX = 10;
const swipeY = height / 2;
// Имитация свайпа
await page.touchscreen.touchStart(startX, swipeY);
await delay(100);
await page.touchscreen.touchMove(endX, swipeY);
await delay(100);
await page.touchscreen.touchEnd();
await delay(1000); // Ждем 1 секунду, чтобы страница переключилась
}
}
await browser.close();
// Создаем папку для сохранения PDF, если ее нет
const outputDir = 'output';
if (!fs.existsSync(outputDir)) {
fs.mkdirSync(outputDir);
}
// Создаем PDF из изображений
const pdfDoc = await PDFDocument.create();
const imageFiles = fs.readdirSync(imagesDir).sort((a, b) => {
const numA = parseInt(a.match(/\d+/)[0]);
const numB = parseInt(b.match(/\d+/)[0]);
return numA - numB;
});
for (const imageFile of imageFiles) {
const imagePath = path.join(imagesDir, imageFile);
const imageBytes = await readFile(imagePath);
const image = await pdfDoc.embedPng(imageBytes);
const page = pdfDoc.addPage([image.width, image.height]);
page.drawImage(image, {
x: 0,
y: 0,
width: image.width,
height: image.height,
});
}
const pdfBytes = await pdfDoc.save();
const pdfPath = path.join(outputDir, `book.pdf`);
fs.writeFileSync(pdfPath, pdfBytes);
console.log(`PDF saved to ${pdfPath}`);
}
const url = process.argv[2] || 'https://www.yunzhan365.com/book/12345.html'; // Replace with your URL
takeScreenshots(url);node screenshot.js https://book.yunzhan365.com/klqn/xobm/mobile/index.html
class Typewriter {
constructor(element, texts, speed) {
this.element = element;
this.texts = texts;
this.speed = speed;
this.index = 0;
this.textIndex = 0;
}
start() {
this.type();
}
type() {
if (this.index < this.texts[this.textIndex].length) {
this.element.innerHTML += this.texts[this.textIndex].charAt(this.index);
this.index++;
setTimeout(() => this.type(), this.speed);
} else {
this.index = 0;
this.textIndex = (this.textIndex + 1) % this.texts.length;
this.element.innerHTML = "";
setTimeout(() => this.type(), this.speed);
}
}
}
const qualityElement = document.getElementById("quality");
const TEXTS = ["Креативность ", "Эффективность ", "Индивидуальность "];
const SPEED = 85;
const typewriter = new Typewriter(qualityElement, TEXTS, SPEED);
typewriter.start();
Add-Type -AssemblyName System.Windows.Forms
# Создание формы
$form = New-Object System.Windows.Forms.Form
$form.Text = "Выбор системы питания"
$form.Size = New-Object System.Drawing.Size(300, 200)
$form.StartPosition = "CenterScreen"
$form.FormBorderStyle = [System.Windows.Forms.FormBorderStyle]::FixedSingle
$form.MaximizeBox = $false
# Создание метки
$label = New-Object System.Windows.Forms.Label
$label.Text = "Выберите схему питания:"
$label.AutoSize = $true
$label.Location = New-Object System.Drawing.Point(10, 20)
$form.Controls.Add($label)
# Создание радиокнопок
$radioButton1 = New-Object System.Windows.Forms.RadioButton
$radioButton1.Text = "ЭНЕРГОСБЕРЕГАЮЩАЯ"
$radioButton1.AutoSize = $true
$radioButton1.Location = New-Object System.Drawing.Point(10, 50)
$form.Controls.Add($radioButton1)
$radioButton2 = New-Object System.Windows.Forms.RadioButton
$radioButton2.Text = "СБАЛАНСИРОВАННАЯ"
$radioButton2.AutoSize = $true
$radioButton2.Location = New-Object System.Drawing.Point(10, 75)
$radioButton2.Checked = $true
$form.Controls.Add($radioButton2)
$radioButton3 = New-Object System.Windows.Forms.RadioButton
$radioButton3.Text = "ВЫСОКОПРОИЗВОДИТЕЛЬНАЯ"
$radioButton3.AutoSize = $true
$radioButton3.Location = New-Object System.Drawing.Point(10, 100)
$form.Controls.Add($radioButton3)
# Создание кнопки
$button = New-Object System.Windows.Forms.Button
$button.Text = "Выбрать"
$button.Location = New-Object System.Drawing.Point(10, 130)
$button.Add_Click({
if ($radioButton1.Checked) {
$selectedOption = "ЭНЕРГОСБЕРЕГАЮЩАЯ"
} elseif ($radioButton2.Checked) {
$selectedOption = "СБАЛАНСИРОВАННАЯ"
} elseif ($radioButton3.Checked) {
$selectedOption = "ВЫСОКОПРОИЗВОДИТЕЛЬНАЯ"
}
[System.Windows.Forms.MessageBox]::Show("Выбрана схема питания: $selectedOption", "Результат")
$form.Close()
})
$form.Controls.Add($button)
# Отображение формы
$form.Add_Shown({$form.Activate()})
[void]$form.ShowDialog()function exportSelectedCellsAndHeadersToDocument() {
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheet = ss.getActiveSheet();
const range = sheet.getActiveRange();
const data = range.getValues();
const headers = sheet.getRange(1, 1, 1, sheet.getLastColumn()).getValues()[0];
const doc = DocumentApp.create('Export');
const body = doc.getBody();
Logger.log(headers);
for (let i = 0; i < data.length; i++) {
for (let j = 0; j < data[i].length; j++) {
body.appendParagraph(`${headers[j]} : ${data[i][j]}` + '\t');
}
}
}/**
* Simple trigger that runs each time the user hand edits the spreadsheet.
*
* @param {Object} e The onEdit() event object.
*/
function onEdit(e) {
if (!e) {
throw new Error(
'Please do not run the onEdit(e) function in the script editor window. '
+ 'It runs automatically when you hand edit the spreadsheet.'
);
}
copyRowWhenCheckboxTicked_(e);
}
/**
* When a checkbox is ticked, copies columns A:F of the active row
* to the sheet named in row 3.
*
* @param {Object} e The onEdit() event object.
*/
function copyRowWhenCheckboxTicked_(e) {
'use strict';
try {
if (e.value !== 'TRUE') {
return;
}
const ss = SpreadsheetApp.getActive();
const sheet = e.range.getSheet();
const values = sheet.getRange(`A${e.range.rowStart}:F${e.range.rowStart}`).getValues().flat();
const targetSheetName = sheet.getRange(3, e.range.columnStart).getValue();
const targetSheet = ss.getSheetByName('Лист2');
if (!targetSheet) {
throw new Error(`Cannot find sheet '${targetSheetName}'.`)
}
targetSheet.appendRow(values);
showMessage_(`Copied row ${e.range.rowStart} to sheet '${targetSheetName}'.`);
} catch (error) {
showAndThrow_(error);
}
}
/**
* Shows error.message in a pop-up and throws the error.
*
* @param {Error} error The error to show and throw.
*/
function showAndThrow_(error) {
// version 1.0, written by --Hyde, 16 April 2020
var stackCodeLines = String(error.stack).match(/\d+:/);
if (stackCodeLines) {
var codeLine = stackCodeLines.join(', ').slice(0, -1);
} else {
codeLine = error.stack;
}
showMessage_(error.message + ' Code line: ' + codeLine, 30);
throw error;
}
/**
* Shows a message in a pop-up.
*
* @param {String} message The message to show.
* @param {Number} timeoutSeconds Optional. The number of seconds before the message goes away. Defaults to 5.
*/
function showMessage_(message, timeoutSeconds) {
// version 1.0, written by --Hyde, 16 April 2020
SpreadsheetApp.getActive().toast(message, 'Custom script', timeoutSeconds || 5);
}function sheetnames() {
var out = new Array()
var sheets = SpreadsheetApp.getActiveSpreadsheet().getSheets();
for (var i=0 ; i<sheets.length ; i++) out.push( [ sheets[i].getName() ] )
return out
}
Logger.log(sheetnames())
Logger.log(...sheetnames()[1])
var ss = SpreadsheetApp.getActiveSpreadsheet();
var sheet = ss.getSheetByName(sheetnames()[1]);
sheet.activate();<div id="text">тут</div>
<button id="1" class="button">1</button>
<button id="2" class="button">2</button>
<button id="3" class="button">3</button>
<button id="4" class="button">4</button>const data = {
1:'текст 1',
2:'текст 2',
3:'текст 3',
4:'текст 4'
}
const buttons = [...document.querySelectorAll('.button')]
buttons.map(item => {
item .addEventListener("click", function() {
document.getElementById("text").innerHTML =
data[this.id]
});
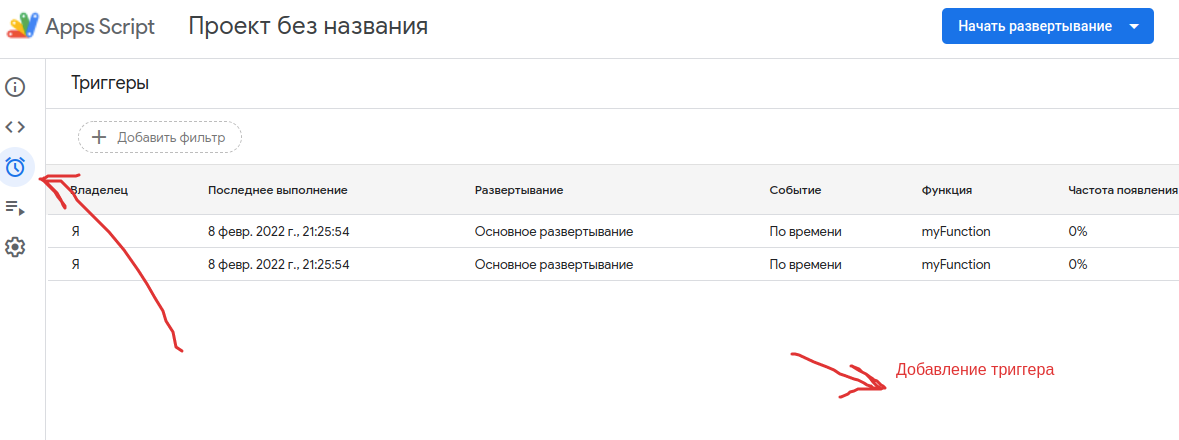
})function myFunction() {
Logger.log('1')
}
function createTimeDrivenTriggers() {
ScriptApp.newTrigger('myFunction')
.timeBased()
.everyMinutes(1)
.create();
}
const $ = (selector) => document.querySelector(selector);
const out99 = $('.out-31');
const inputW1 = $('.i-31');
const buttonTask = $('.b-31');
const price = {
500: 'Налог составляет 2525 тенге.',
600: 'Налог составляет 8275 тенге.',
1200:'Налог составляет 5050 тенге.',
1900:'Налог составляет 9675 тенге.',
2000: 'Налог составляет 11075 тенге.'
}
const getPrice = () => {
out99.innerHTML = price[inputW1.value] || 'Введена не верная ставка'
};
buttonTask.addEventListener('click', getPrice);