Добрый вечер, уважаемые дизайнеры.
Подскажите мне пожалуйста, как объяснить дизайнеру как использовать сетку. Или ткните меня пальцем, где почитать про отступы и т.д
Суть проблемы:

У нас макеты обычно рисуют под 320, 768, 1024, 1280 и 1440+
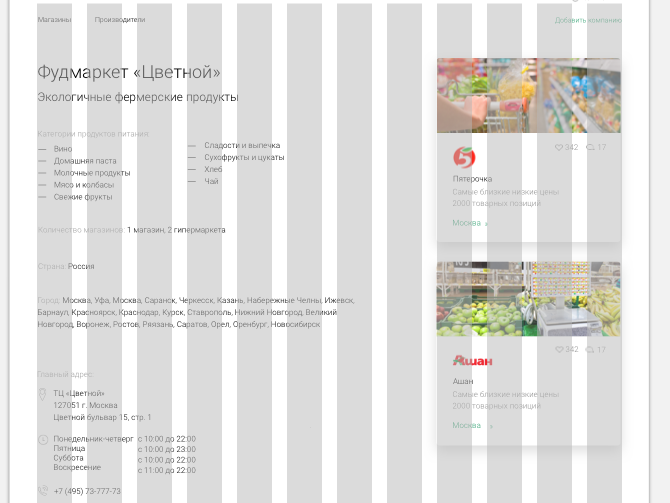
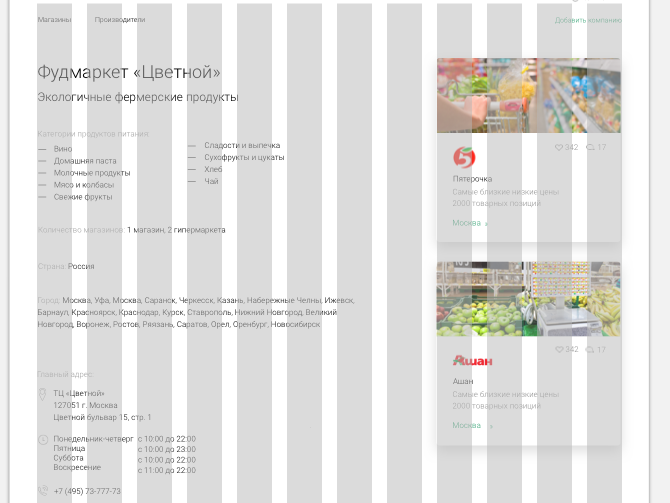
Тут Artboard равен 1280 пикселей, а контентная область 1170 пикселей. Хотя должна быть 1280.
так вот я читал, что либо по бокам ставят по колонке для отступов, либо внутри колонок их делают.
Так ли это?
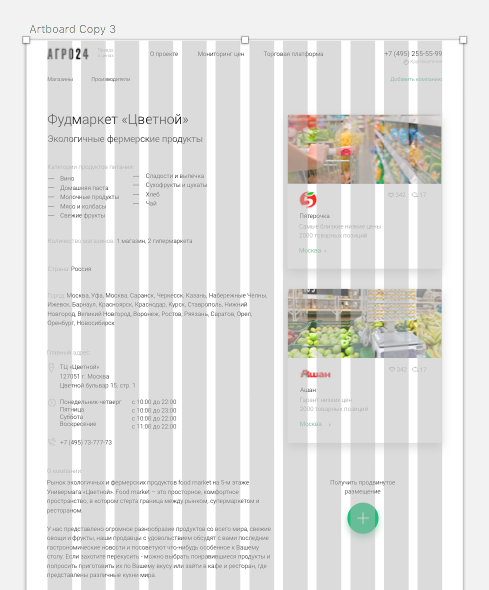
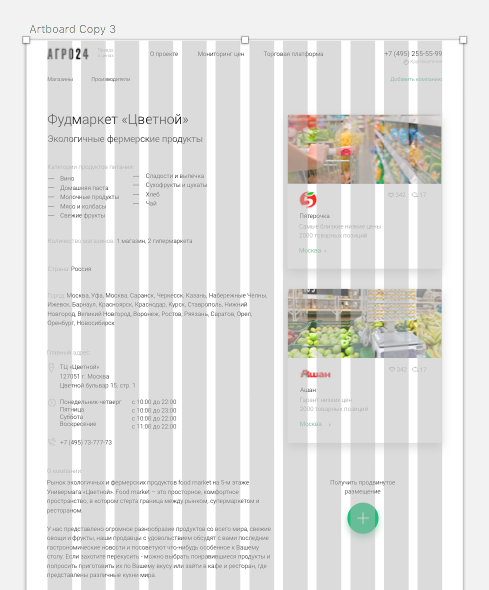
Есть также такой вариант:

тут artboard равен 1134 а контентная область равна 1024 (как и должно). Но опять нету отступов?
Может я чего не понимаю? Объясните пожалуйста