Недавно тоже столкнулся с данной проблемой на нескольких проектах, когда в WordPress при сохранении черновика появляется надпись "updating failed. you are probably offline" (рус. - обновление не удалось). И да, эта проблема часто возникает у тех, кто пользуется Gutenberg.
Кроме решения от ТС в виде обращения к Хостеру ниже напишу пару вариантов решений от себя.
Буквально недавно я каким-то образом проникся Gutenberg, хотя всё предыдущее время постоянно ставил плагин "Classic Editor", который возвращал старый добрый вордпрессовский редактор. Для решения "updating failed" пришлось копать весь Google, но большинство решений сводилось к тому, чтобы установить плагин "Classic Editor" и не мучиться.
Но скажем честно, классический редактор - это костыль. Так как со временем все перейдут на новый Gutenberg, т.к. он удобнее априори. Итак, если вы хотите быстрое решение в виде костыля - бежим и устанавливаем плагин Classic Editor.
Ну а тем, кто хочет разобраться - я подскажу направление куда копать. Реальная проблема заключается в SSL и здесь два варианта:
- Установлен непонятный SSL
- Криво сделана переадресация на HTTPS.
Первый вариант - редкий и скорее всего для решения достаточно написать хостеру и попросить проверить всё ли нормально с сертификатом и правильно ли он установлен. Если хостер скажет, что всё окай, то переходим ко второму варианту.
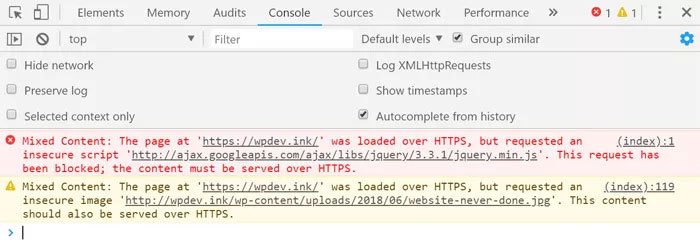
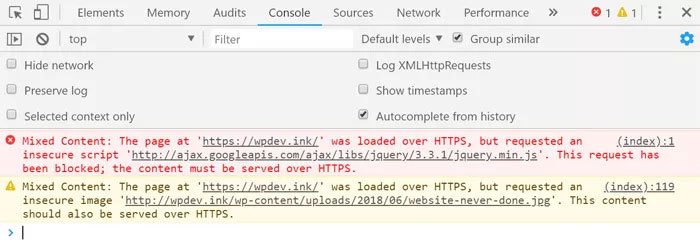
Второй вариант заключается в том, что есть, скажем так, конфликт переадресаций. Обычно после установки WordPress на сайт с SSL в настройках мы прописываем HTTPS, плюс у WP есть внутренняя умная переадресация. Но также есть редирект на сервере с HTTP на HTTPS. И когда всё настроено криво, то при редактировании статей мы получаем ошибку "Mixed content", которую можно увидеть в консоли (например):

Какие действия можно предпринять?
1. После установки SSL на сервер мы прописываем в настройках (
Настройки -> Общие) адрес Адрес WordPress (URL) и Адрес сайта (URL) с HTTPS.
2. Можно более жестко прописать в корне сайта в файле
wp-config.php строки:
define('WP_SITEURL', 'https://' . $_SERVER['HTTP_HOST'] . '/');
define('WP_HOME', 'https://' . $_SERVER['HTTP_HOST'] . '/');
Если вы пропишете эти строки, то не сможете редактировать адреса через настройки.
3. Устанавливаем плагин Really Simple SSL и активизируем его. Включаем редиректы в нем.
4. Далее мы можем прописать в файле .htaccess следующие строчки:
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{HTTP_HOST} ^www\.(.*)$ [NC]
RewriteRule ^(.*)$ http://%1/$1 [R=301,L]
</IfModule>
Зачем они нужны? Очень часто при установке SSL и настройки переадресации с HTTP на HTTPS мы забываем делать переадресацию, например, с WWW на без-WWW, т.е. когда URL
https://www.site.ru редиректит на
https://site.ru. Эти строчки выше прописываются в htaccess с этой целью.
Конечно, вы должны понимать, что случаи бывают разные и как правило лучше всего обращаться к хостеру, но если у вас на сервере Apache, то решение выше вполне может вам подойти.