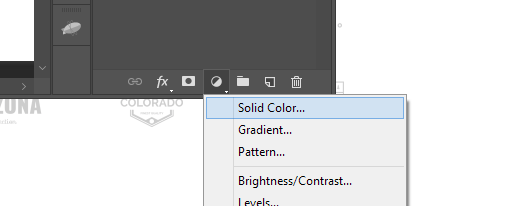
Дополняя уже сказанное, в общем и целом, оба инструмента
могут делать одно и то же, но разными способами. Разница будет в конкретной ситуации и аккуратности результата, а в руках мастера, по факту, эти инструменты будут решать совершенно разные задачи.
Заливка цветом может быть использована как для всего фона, так и для отдельных его частей (если это некий узор/рисунок) т.к. это инструмент, такой же как кисть или подобное.
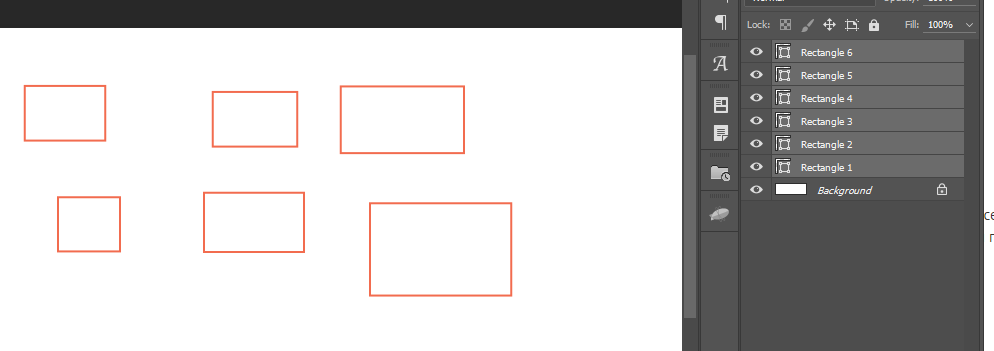
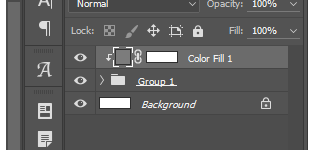
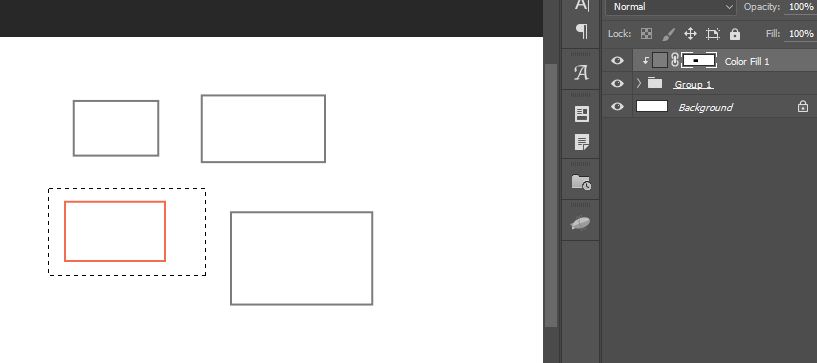
Вот пример: я могу залить им и весь фон слоя 1(залил красным) и часть узора в слое 2. У слоя 2 центральный прямоугольник был белый и я его окрасил в зеленый инструментом Paint Bucket Tool. При этом, если бы я окрасил через эффект слоя, то закрашен стал бы весь слой и узоры на нём пропали бы (
вот так).
Как видно, залился зелёным только белый до границ с черным. Можно настраивать чувствительность инструмента (смотрите панель в верхней части страницы, когда выбираете инструмент) и тогда заливаться инструментом будут не только те пиксели, в которые ткнули, но и с близким цветом.
Такое можно проверить на любых фотографиях т.е. не на чистых цветах как в моём примере.
А
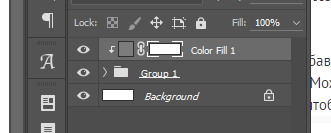
эффект с заливкой Color Overlay применяется не к выбранному участку, а ко всему слою или иному объекту в целом (фигура, текст, маска и т.п.). В этом и различия данных инструментов.
Например, если у слоя рваные края, то заливка цветом сделает их еще хуже, а применение эффекта наложения цвета окрасит даже полупрозрачные пиксели согласно этой самой прозрачности.
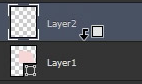
Пример: здесь сверху зеленая фигура, нарисованная мягкой кистью. Слой 1 я закрасил Paint Bucket Tool, а слой 2 перекрасил эффектом слоя Color Overlay (видите, что окрашен не весь холст, а лишь та часть, где была графика). Думаю, разница очевидна =)