Потому что в примере огромная иконка и малюсенькая. Уменьшите что угодно, любое растровое или векторное изображение, и
всегда в уменьшенном и линии и остальное будет меньше. Это как бы очевидные вещи. Если бы у мелкой иконки была такая же толщина линий как у верхней, то она выглядела бы как черное пятно. но это все теория.
На практике кликаем на Help/Wiki далее пункт "How to use custom images" и вот здесь
https://github.com/fontello/fontello/wiki/How-to-u... читаем о требованиях к загружаемым файлам, там всё чётко написано — без обводок, только один слитый воедино черный объект. Вот и ответ.
PS Хотите идеально одинаковой толщины линий во всех размерах? Создавайте отдельные иконки и адаптируйте их под разные размеры. Я всегда так говорю клиентам, на что мне всегда говорят «но вектор же можно масштабировать», а потом получают такой же результат и удивляются :D
PPS А вообще, чтобы мелкая иконка была более читаемой надо в крупной это учитывать. Сейчас вы нарисовали (или не вы, а кто-то другой) иконку, которая хорошо (а на самом деле нет) выглядит на пол экрана совершенно не учитывая мелкие размеры. Если не получается рисовать большую с учетом меньших размеров, то попробуйте сделать сначала мелкую, а потом её увеличить и посмотреть на результат. Потом берёте среднее значение и делаете финальный результат. Моя основная специализация это иконки, поверьте моему опыту)



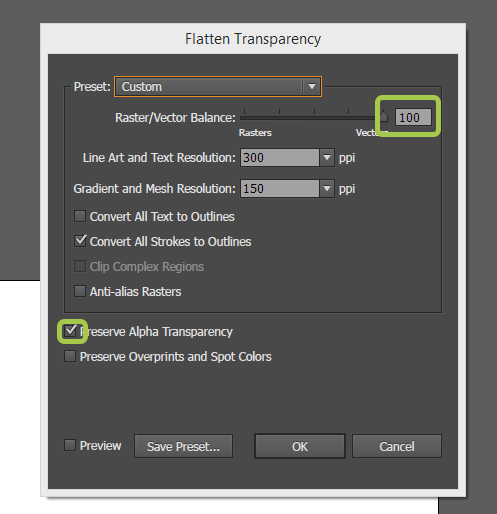
 Вариант 2. Для прямоугольных форм.
Вариант 2. Для прямоугольных форм.