Дизайнер (а не просто "фотошопер"), если делает сайт, то обязан в финале предоставить макет сайта, включающего в себя все конечные материалы (фото, тексты и т.п.), которые будут на живом сайте в браузере. Времена "Lorem ipsum", "текст текст текст" и одной картинки-заглушки на весь макет давно прошли и сейчас логично и правильно использовать актуальный материал в макете.
Где брать? Все просто:
у клиента. На стадии обсуждения заказа запросить все необходимые материалы. Какие именно? Зависит только от задумки дизайнера. Даже по ходу работы запрашивать материалы у клиента — это нормально. Хорошо, когда есть старый сайт, например, или иные рекламные материалы откуда можно брать информацию. Если вдруг клиенту нечего прислать, то это хуже, но тоже не смертельно — можно брать материалы по теме в интернете, с сайтов аналогичной тематики. У скопированного есть владелец и лучше проследить, что клиент понимает (чтоб совесть была чиста, так сказать). Яндекс-рефераты тоже вариант (ссылка в одном из ответов), несколько раз пользовался в работе.
Фото-материалы можно искать в различных фото-банках (есть как платные, так и бесплатные). Платные можно выкупить после утверждения. Кстати, иногда отличная идея — взять и сфотографировать самому, если есть возможность.
Так что всё в руках дизайнера. Делается блок с достоинствами судостроительной компании — попросите клиента описать достоинства. Получив описание делайте дизайн. Задумали использовать определенное количество колонок или же какой-то оформительский приём, где важно строго определенное количество пунктов — обсудите с клиентом чтобы в финале достоинств было нужное количество. Это тоже нормальная практика.
Появилась идея классного заголовка — делайте. Не нравится формулировка — перепишите красиво. Много исходного текста — сократите. Мало — просите дополнить или дополните сами, если можете. Спрашивайте нужное и предлагайте идеи — это всё тоже нормальная практика для дизайнера.
Да, бывает, что клиент никак не желает помогать дизайнеру, но если он адекватен, настроен на результат и доверяет специалисту-дизайнеру, то никаких сложностей не будет. Во всяком случае, так происходит на моём опыте.
Как сказал однажды один арт-директор:
Если дизайнер думает, что текст — это не его забота, зарплату ему поднимут еще не скоро.
Тут прозвучала фраза про "ты дизайнер или копирайтер". Статьи и все тексты для сайта дизайнер не обязан писать, но тексты — это часть работы дизайнера тоже.
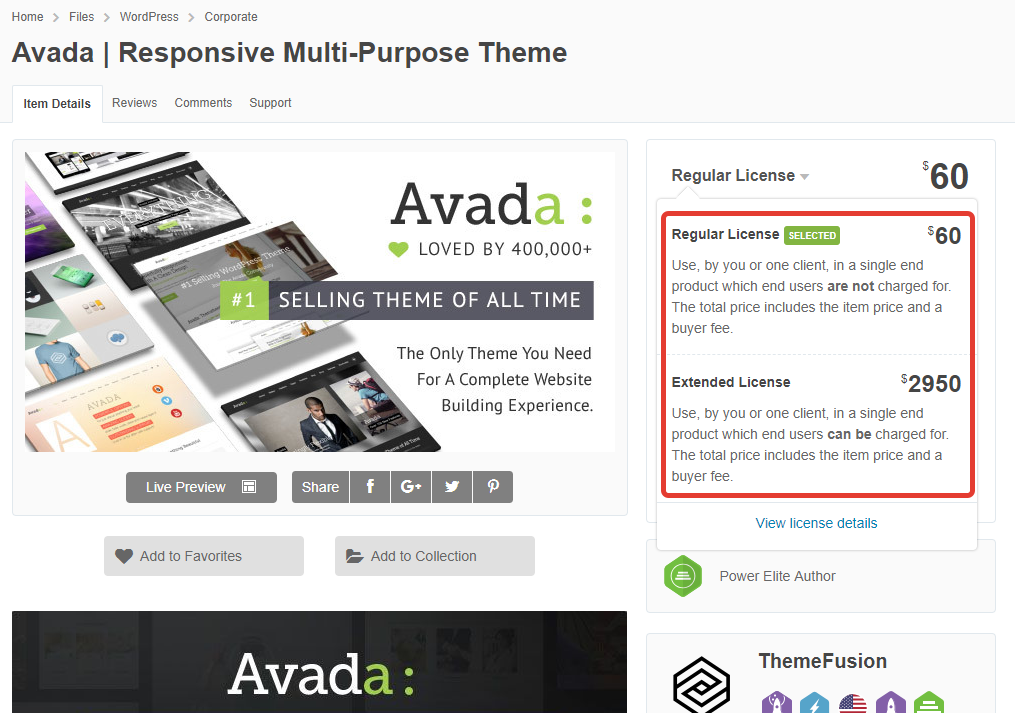
 Upd.
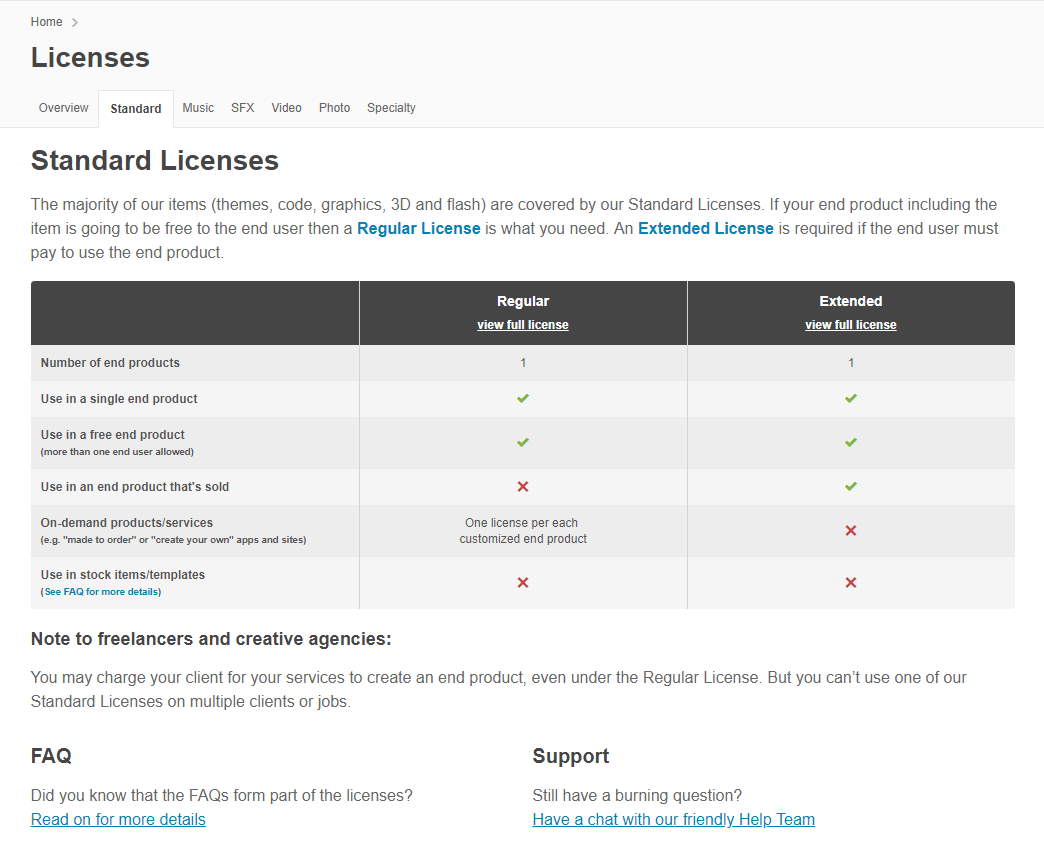
Upd. Note to freelancers and creative agencies:
Note to freelancers and creative agencies: