Решил проблему полностью. Ниже мануал.
Чтобы все заработало, (SSH-доступ, + доступ к локальным сайтам виртуалки):
1) Создаем виртуалку. По-вкусу настраиваем веб-сервер, с установленным к примеру сайтом example.com на локалхосте. / Еще ставим OpenSSH сервер:
sudo apt-get install -y openssh-server
2)Выключаем виртуалку, идем в
Машина - Настроить - Сеть - Адаптер 1 (выбираем тип подключения NAT) -
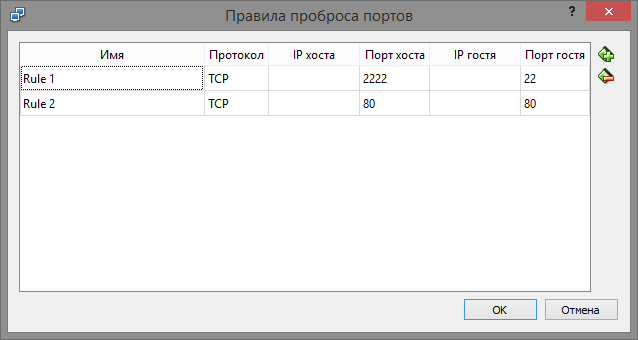
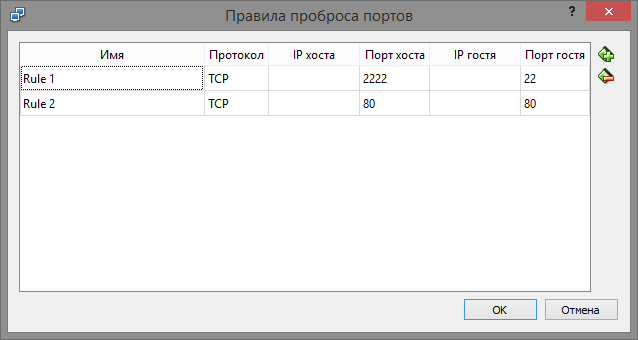
Проброс Портов. Там ставим такие настройки:

Где
Rule 1 позволят подключатся
по SSH/
SFTP к виртуалке из под хост-системы по порту
2222.
Rule 2 перебрасывает все соединения по порту
80 (http) хост-системы в виртуалку на порт
80.
С такими настройками уже будет работать SSH, но локальные сайты веб-сервера виртуалки в хост-системе еще показываться не будут.
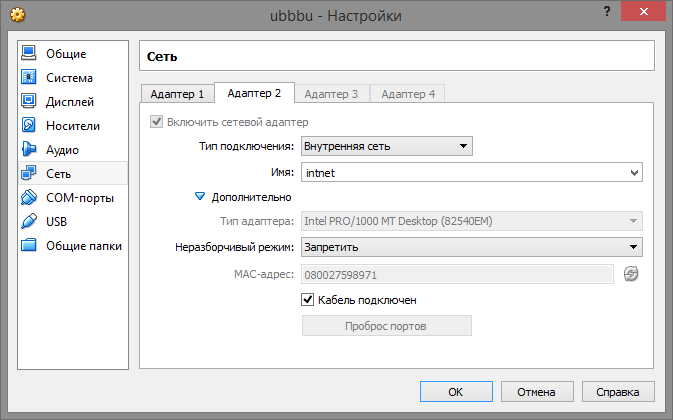
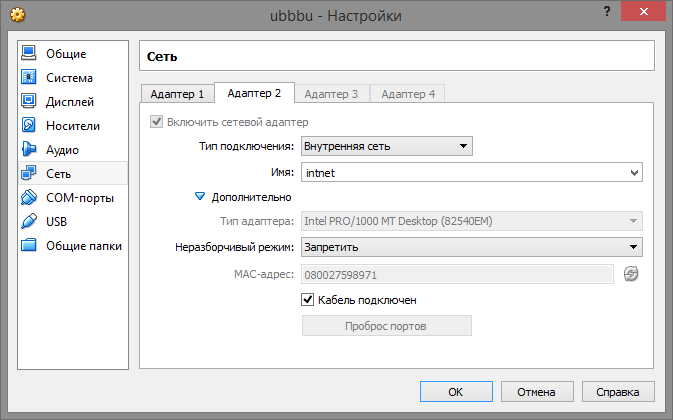
3) Далее в том же окне
Сеть настроек виртуалки, подключаем второй сетевой адаптер (
Адаптер 2) с внутренней сетью:

Все сохраняем, запускаем виртуалку.
4) Далее правим файл
hosts хост-системы. В винде это обычно
Windows\System32\drivers\etc\hosts . Добавляем туда запись типа
127.0.0.1 example.com (это значит что при переходе на example.com нас должно перенаправлять на localhost)
Собственно все. По адресу
example.com в браузере хост-системы должен открываться наш локальный сайт на веб-сервере виртуалки.
Если стоит виртуалка linux-desktop, и мы хотим чтобы и там наш локальный сайт
example.com открывался в браузере, тогда добавляем аналогичную запись
127.0.0.1 example.com в файл
hosts виртуалки по адресу
/etc/hosts
Ссылки для раздумий
leonid.shevtsov.me/ru/installing-ubuntu-linux-on-v... и
leonid.shevtsov.me/ru/virtuabox-ubuntu-configurati...