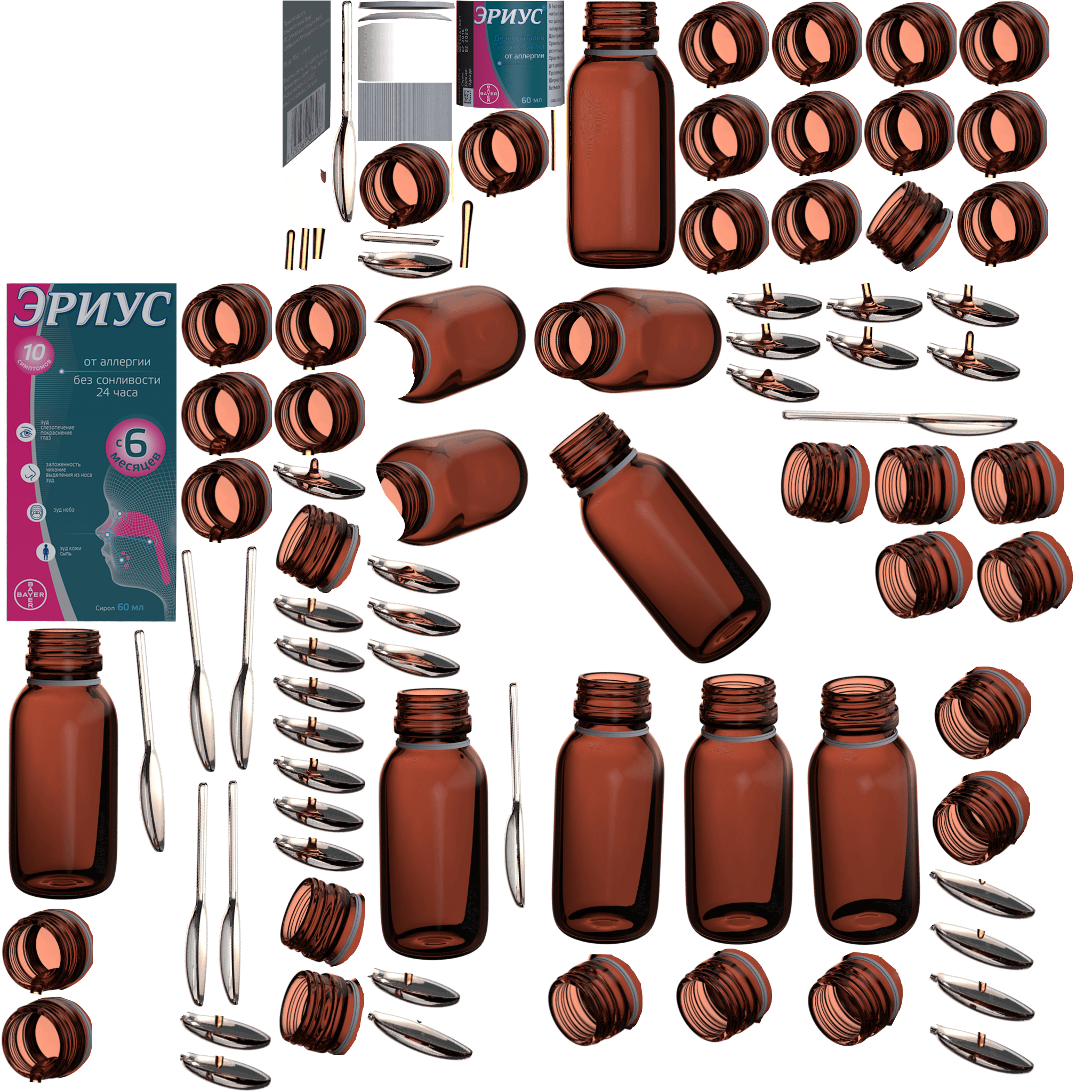
Вся суть таких анимаций - много заранее заготовленных кадров, которые мы по очереди показываем. Чем больше кадров - тем плавнее анимация. Они могут быть в отдельных картинках или по много кадров в одной. На вашем сайте все это еще поделили - каждая часть бутылочки имеет свою последовательность кадров:
Каких-то конкретных преимуществ этого подхода по сравнению с одним кадром на все я не вижу. Использовать ли для этого WebGL? Ну можно. Точно также, как и обычный canvas. Как выводить картинки на него вы легко загуглите, остается только посчитать координаты расположения кадров в картинке (по идее дизайнер должен их там аккуратно по сеточке расставлять) и выводить их по очереди.
P.S.: По идее можно отрендерить видео и вместо ручного переключения кадров проматывать его в разные стороны с разной скоростью в зависимости от скролла. Но на практике что-то не видно, чтобы это массово делали, обычно используют именно отдельные кадры.