<link href="css/styles.v2.css" rel="stylesheet">
<script src="assets/js/script.v3.js"></script><link href="css/styles.css?v4" rel="stylesheet">
<script src="assets/js/script.js?v5"></script>
var allValues = {
1: {
price: [2150,2200,2350,1600,1450,1500,1650,900],
itogo: [1450,1500,1650,900,2150,2200,2350,1600]
},
2: {
price: [1800,1850,2000,1250,1150,1200,1350,600],
itogo: [2300,2400,2700,1200,3600,3700,4000,2500]
},
3: {
price: [1617,1667,1817,1100,1017,1067,1217,467],
itogo: [3050,3200,3650,1400,4850,5000,5450,3300]
},
4: {
price: [1525,1575,1725,1025,950,1000,1150,400],
itogo: [3800,4000,4600,1600,6100,6300,6900,4100]
},
5: {
price: [1470,1520,1670,980,910,960,1110,360],
itogo: [4550,4800,5550,1800,7350,7600,8350,4900]
}
}
function setValues(allValues, i) {
var currency = ' руб.'
var valuesGroup = allValues[i]
for (var n in valuesGroup.price) {
$('#price' + n).html(valuesGroup.price[n] + currency)
}
for (var n in valuesGroup.itogo) {
$('#itogo' + n).html(valuesGroup.itogo[n] + currency)
}
}
setValues(allValues, 2)
#!/bin/bash
folder_name=$1 #присваиваем переменной parametr1 значение первого параметра скрипта
# тут нужно указать правильный путь
ROOT='/Applications/MAMP/htdocs/markup.dev'
GREEN='\033[0;32m'
RED='\033[0;31m'
NC='\033[0m'
echo -e " "
# Создаем папку проекта если ее нет
#
if [ -d "$folder_name" ] ; then
echo -e "${RED}Папка $folder_name существует${NC}\n"
else
mkdir $folder_name
echo -e "${GREEN}Создана папка $folder_name${NC} \n"
fi
# Переходим в папку
#
cd ./$folder_name
# создаем ссылку на папку node_modules, в итоге у нас 1 папка с плагинами и диск не захламляется
ln -s ${ROOT}/clean/node_modules/ ${ROOT}/$folder_name/
mkdir assets dist assets/template assets/scripts assets/images assets/styles assets/fonts
# Копируем файлы
cp -r ${ROOT}/clean/.jshintrc ${ROOT}/$folder_name/.jshintrc
cp -r ${ROOT}/clean/gulpfile.js ${ROOT}/$folder_name/gulpfile.js
cp -r ${ROOT}/clean/package.json ${ROOT}/$folder_name/package.json
cp -r ${ROOT}/clean/assets/template/* ${ROOT}/$folder_name/assets/template/
cp -r ${ROOT}/clean/assets/styles/* ${ROOT}/$folder_name/assets/styles/
cp -r ${ROOT}/clean/assets/scripts/* ${ROOT}/$folder_name/assets/scripts/
echo -e "Проект ${GREEN}$folder_name${NC} успешно создан"
gulp build
gulp
exit 0

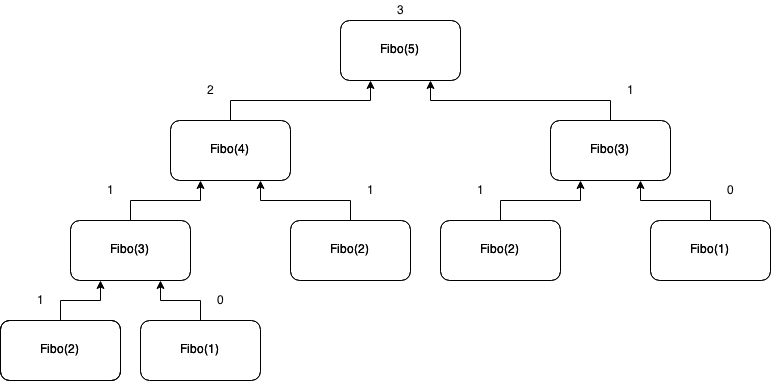
function Fibo(n) {
if (n<2)
return n;
else
return FIBO(n-1)+FIBO(n-2);
};
var FIBO2=_.memoize(function(n) {{
if (n<2)
return n;
else
return FIBO2(n-1)+FIBO2(n-2);
});function FIBO3(n) {
if (n<2) return n;
var x=0,
y=1,
z;
for (var i=1; i<n; i++) {
z=x+y;
x=y;
y=z;
}
return z;
};