Если в значении функционала
url() не присутствуют пробельные символы (пробелы, табуляция, переносы строк), кавычки и скобки, то разницы нет никакой.
Пример — ссылка, data:uri в кодировке base64.
Update: После обсуждения с Алексей Уколов внёс коррекцию
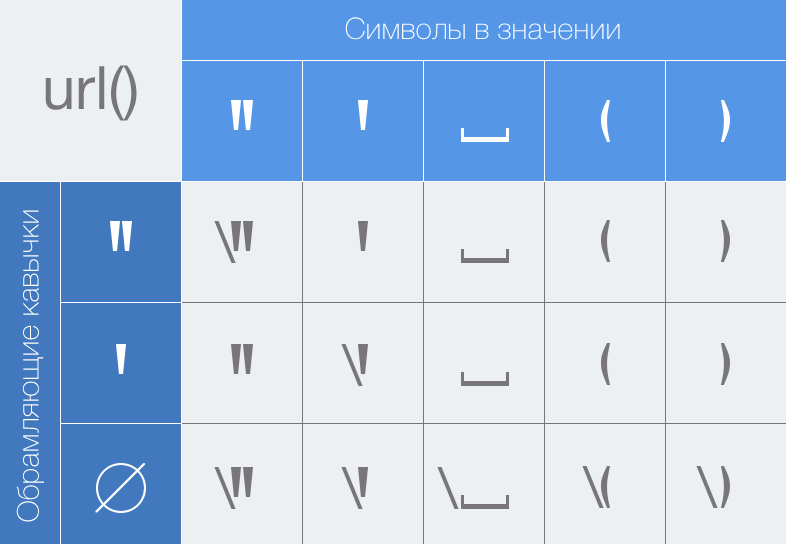
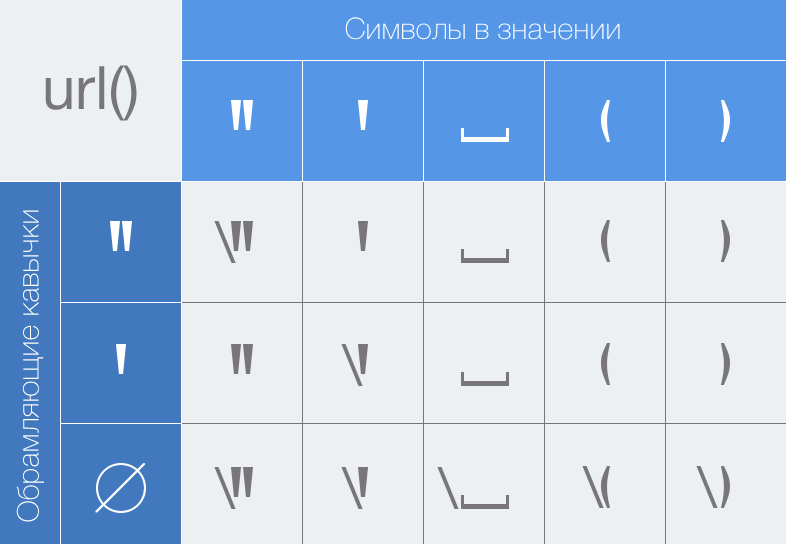
Если же в значении могут появиться пробельные символы, кавычки и скобки, то при отсутствии обрамляющих кавычек их нужно экранировать (каждый символ).
Если же обрамляющие кавычки есть, то экранировать нужно только внутренние кавычки в том случае, если они аналогичны обрамляющим. Если же обрамляющие и внутренние кавычки разные (например, внутри двойные, снаружи одинарные и наоборот), то никаких дополнительных действий не требуется.
Пример — data:uri в кодировке utf8.
Спецификация:
Parentheses, whitespace characters, single quotes (') and double quotes (") appearing in a URL must be escaped with a backslash so that the resulting value is a valid URL token
Пример
jsfiddle.net/petroveg/cexbhq4e/6