

if(!function_exists('add_rel_attribute_style')){function add_rel_attribute_style($tag,$handle){
$handles=array('mobile','mydashicons');//рабочие имена поключаемых файлов wp_enqueue_style('mydashicons',
foreach($handles as $defer_script){if($defer_script===$handle){
return str_replace('rel','rel="preload prefetch" rel',$tag);//то, что хотите прописать в атрибуте rel="preload prefetch"
}}return $tag;}}
add_filter('style_loader_tag','add_rel_attribute_style',10,2);
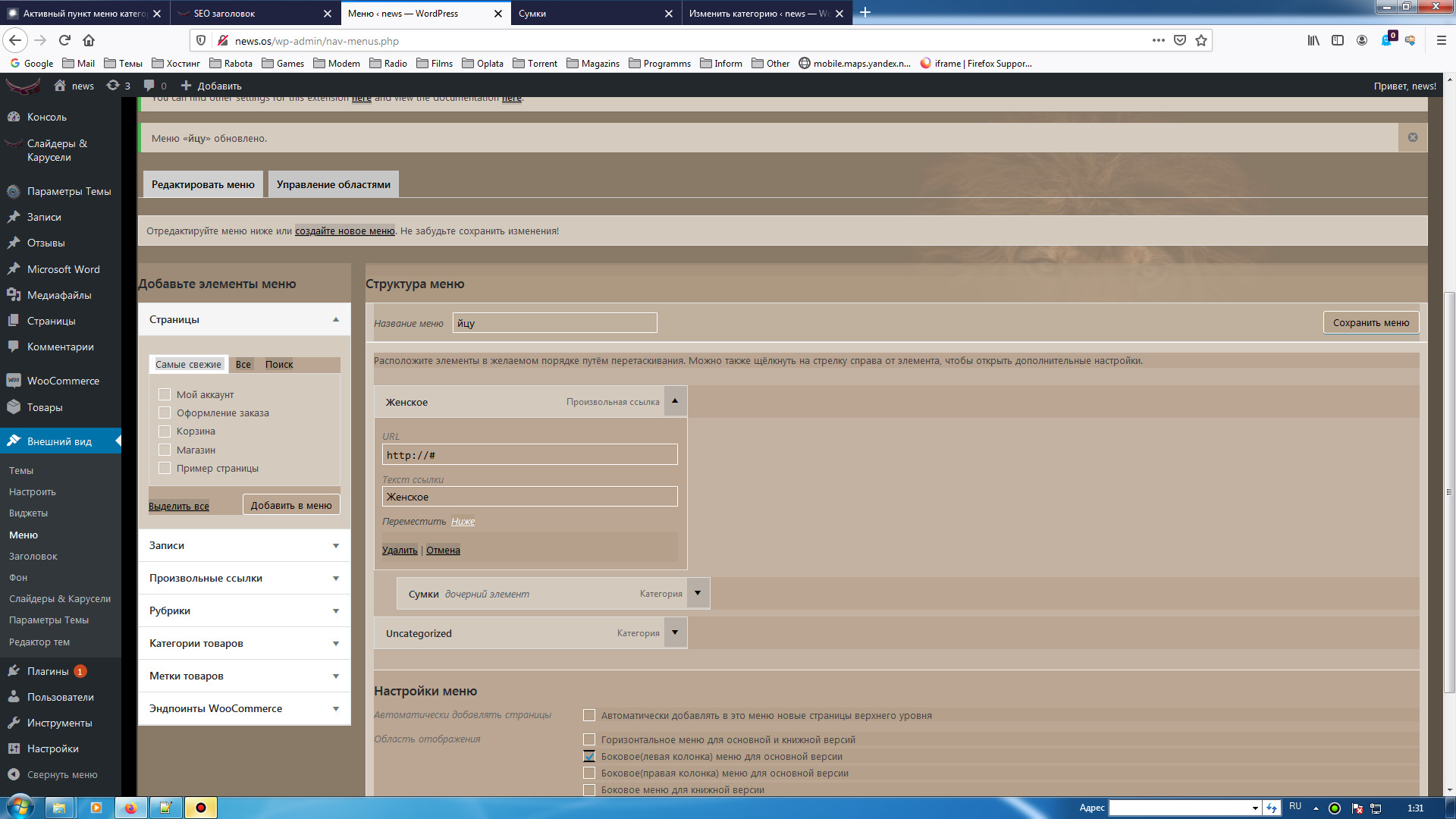
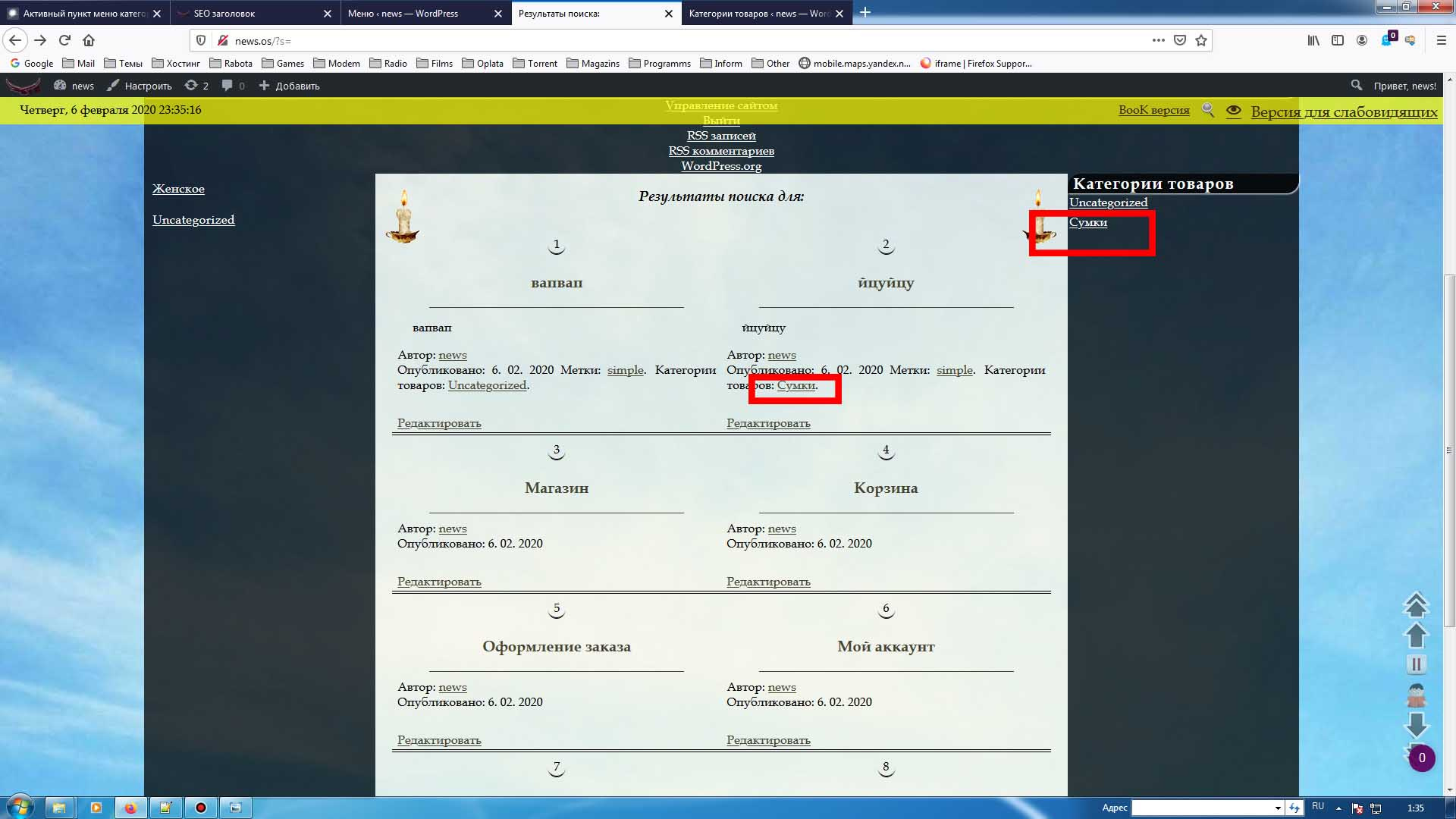
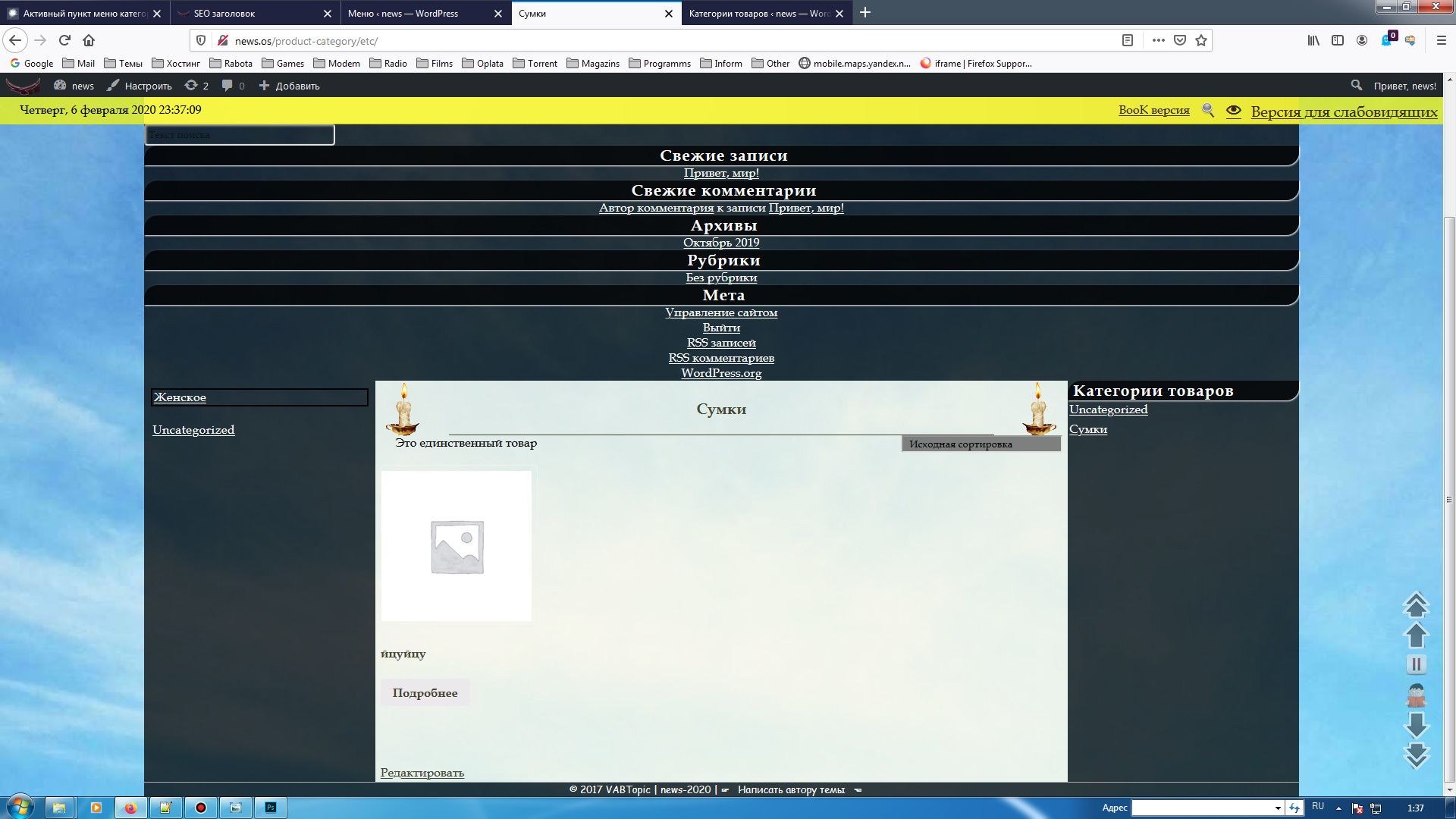
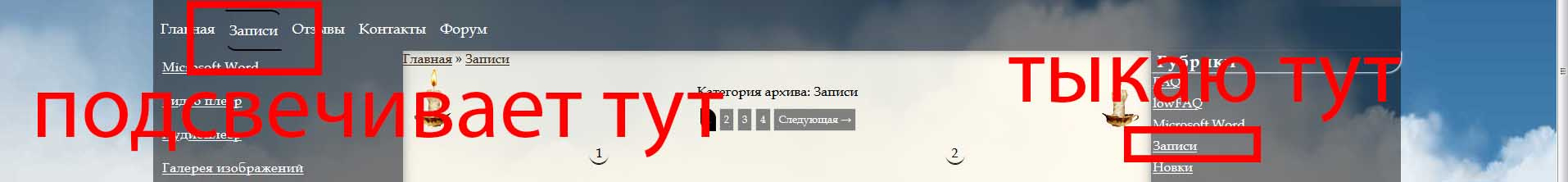
И делать активным нужно не категорию в которой я, а пункт обычного меню







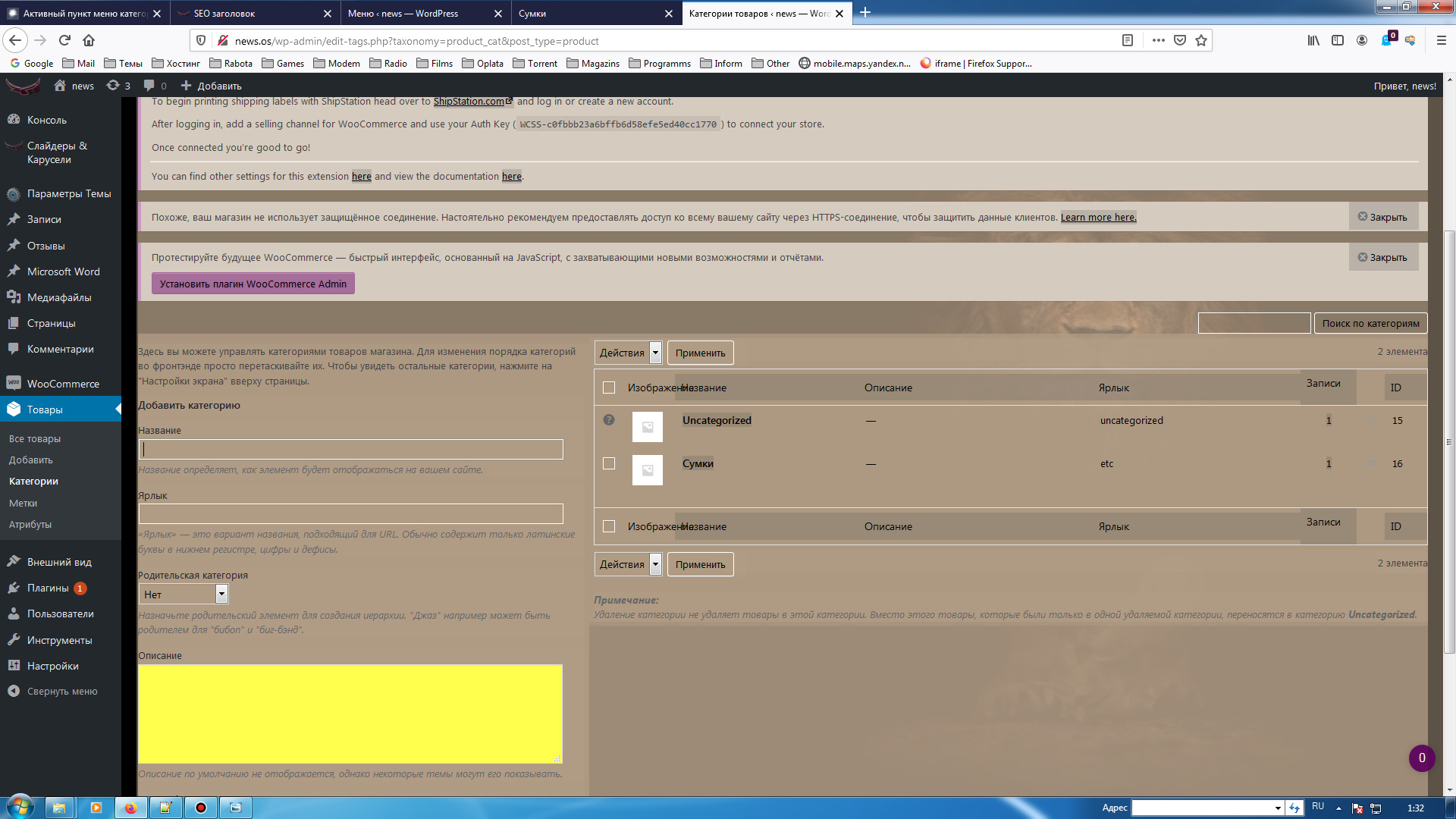
создал ради интереса кастомный тип поста, создал таксономию, и так далее ... вынес ссылку отдельно - тыкаю по ней и подсвечивает пункт меню этой категории...

.current-menu-item > a,.current-menu-ancestor > a,.current_page_item > a,.current_page_ancestor > a{border:solid 2px #000;}


add_filter('pre_get_posts', возможно... 
А вот если мы находимся на странице:
localhost:8089/stati/, то видим только первые 5 ссылок на посты, а при переходе на localhost:8089/stati/page/2 - Ой! Страница не найдена.
if(have_posts()){
while(have_posts()):
the_post();
get_template_part('template_parts/post/file','excerpt');
endwhile;
}$query = new WP_Query( array( 'category_name' => 'news' ) );
while ( $query->have_posts() ) {
$query->the_post();
the_title(); // выведем заголовок поста
}$query = new WP_Query( array( 'category_name' => 'news' ) );$args = array(
'posts_per_page' => 5, //будет конфликт с настройкой в админке «На страницах блога отображать не более»

а урл становиться: localhost:8089/category/stati
Т.е. она показывает localhost:8089/category/stati/page/2/, но вывод записей осуществляется лишь последние 10 шт., ну или, скажем 5, если выставить в "На страницах блога отображать не более 5".

нормально не работает

<a href="/stati/"