Фронтендер, не умеющий верстать - это оксюморон.
Сейчас набегут, но вообще разделение на фронтендеров и верстальщиков - крайне бестолковая концепция.
Фронтенд - это всё, что не бэкенд, просто кто-то (и их много) значительно лучше себя чувствует от того, что написал тудулист на Реакте - и ты уже не "какой-то верстальщик", а целый "фронтенд разработчик", знаний как не было, так и нет, зато у себя в голове ты уже чего-то добился. Ну и бонус - верстать можно и не учиться тогда, пусть какие-то верстальщики делают. Ну это отдельная тема.
Насколько вёрстка важна?
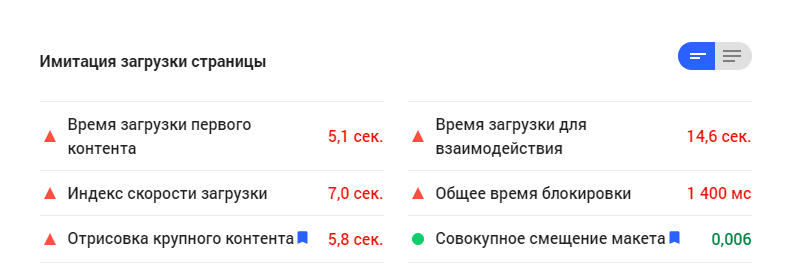
Максимально, ибо работает ваша отрисовка 0.1с или 0.2с, используете ли вы fetch, или axios, или даже XMLHttpRequest - это пользователю неинтересно (в очередной раз напоминаю, что сайты и приложения мы делаем для пользователей), бизнесу обычно тоже не особо интересно, а вот если вёрстка расползается, что-то где-то едет, становится недоступным, или простая страница верстается 30 часов, а потом ещё 20 тестируется и правится, а в итоге всё равно какое-то говно - это уже замечают все причастные.
Проблема в том, что одно без другого не существует. Если вы ждёте какого-то мифического "хорошего" уровня в вёрстке и этим оправдываете то, что не развиваетесь в JS - его не будет, и вы никогда не начнёте, ибо этот уровень нарабатывается годами и тоннами материала, который надо через себя пропустить. Я около 12 лет верстаю сайты и до сих пор что-то новое узнаю. Опыт растёт, технологии развиваются.
HTML, CSS, JS - навыки, которые растут параллельно, если всё идёт правильно.
Не в одинаковой пропорции, но одно без другого смысла не имеет.
Так что если интересно - идите и занимайтесь уже сейчас, но не забывайте про то, что развиваться нужно всегда, везде, в том числе в смежных технологиях. Всегда можно лучше, быстрее, надёжнее и всё такое, вёрстка ли это, фреймворки ли и что бы то ни было ещё.