Тыкаем Ctrl+Shift+P, чтобы вызвать палитру команд. Там пишем "scope" - отфильтруется так, что останется один пункт. Клацаем Enter.
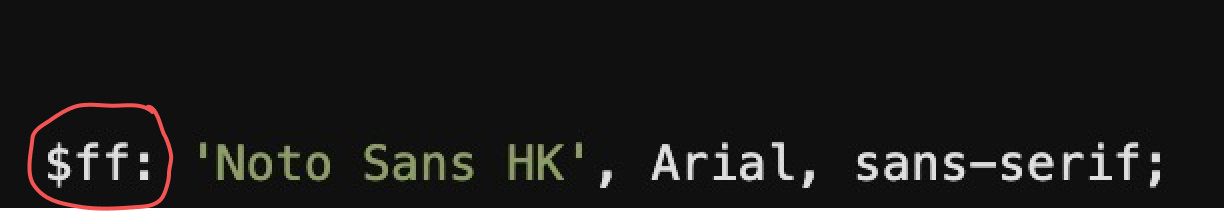
Далее клацаем на то место, которое вас не устраивает. В вашем случае на переменную.
Получаем окно, в котором нас интересует выделенное оранжевым.

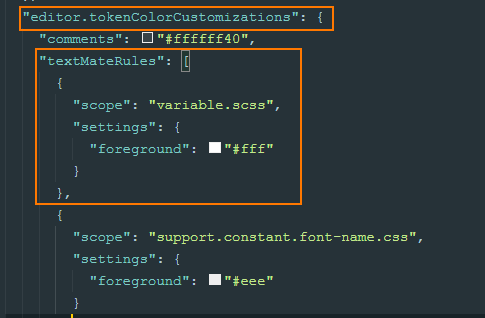
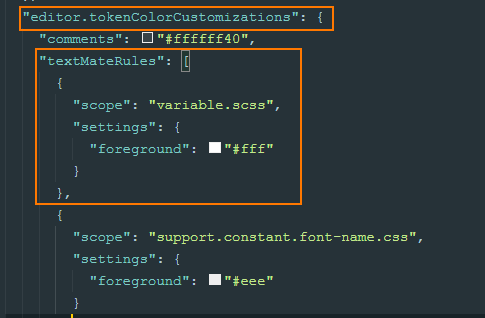
Далее идём в settings.json, туда добавляем правила, основываясь на выделенном выше фрагменте.
Для вашего случая будет как-то так, аналогично выделил оранжевым то, что нужно вам:

Вуаля - цвет SCSS переменных теперь белый. Аналогичным образом кастомизируется что угодно.