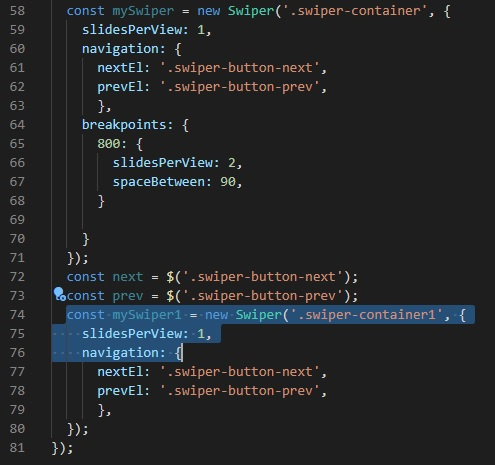
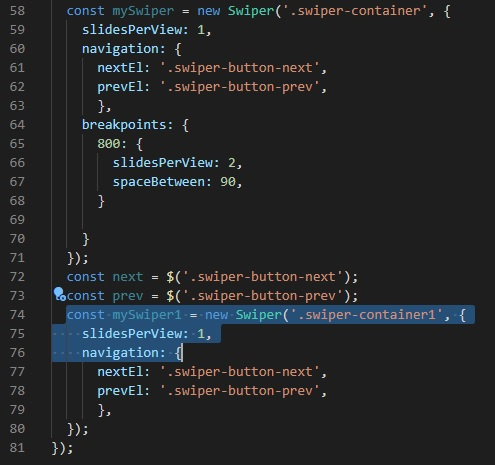
На сайте есть 4 слайдера. Подключен Swiper JS. Кнопки вынесены за пределы swiper-container. Как сделать, чтобы при переключении одного слайдера, другие слайдеры не реагировали на это? Так как стрелки вынесены, все слайдеры на сайте начинают реагировать на перелистывания одного из слайдеров.
P.S стрелки вынесены за пределы контейнера потому что этого требует макет. Объединить все слайдеры в одно подключение JS не могу, так как один из слайдеров должен отображать 2 слайда (slidesPerView:2) , а остальные по одному ((slidesPerView:1).