Надо понимать, что чем больше свистелок напихано в конструктор, тем страшнее код и тем медленнее всё работает.
Плохо с точки зрения СЕО, ещё хуже по быстродействию. Впрочем, наговнокодить и без конструкторов можно.
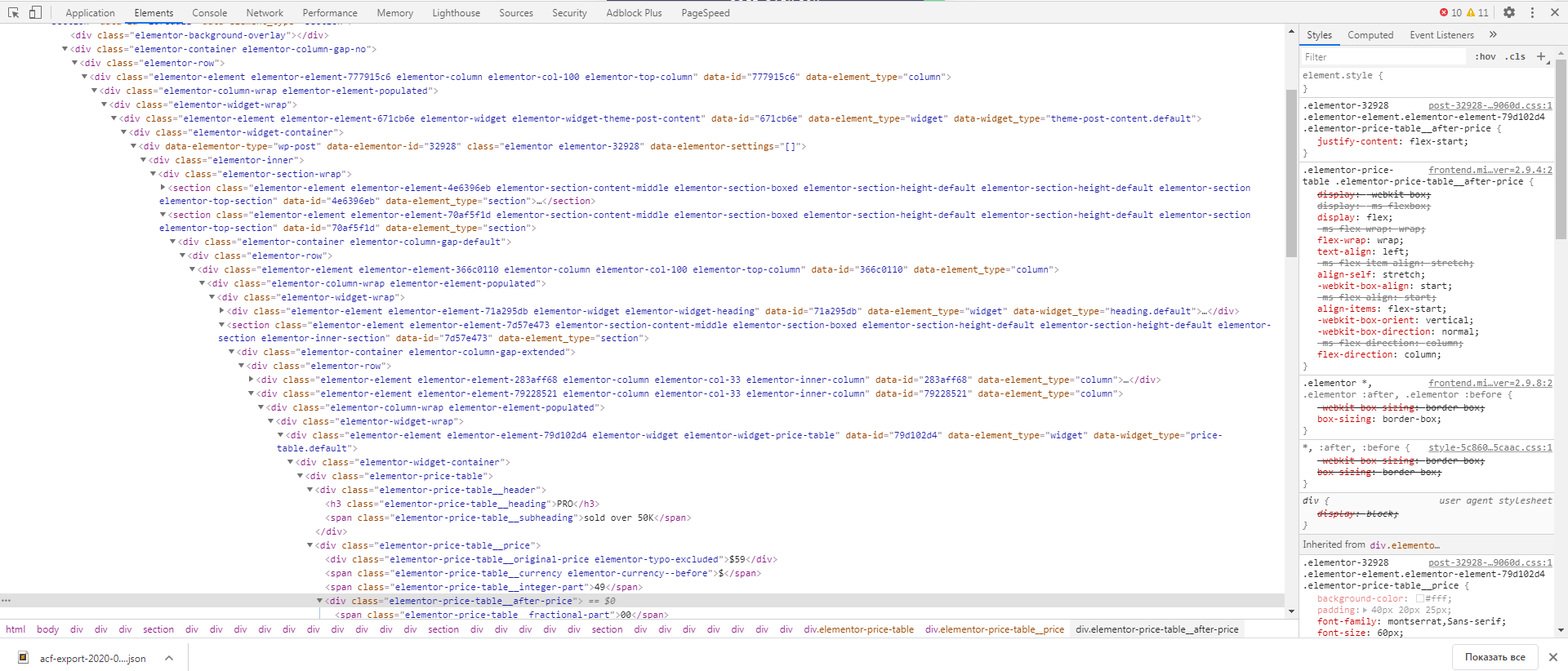
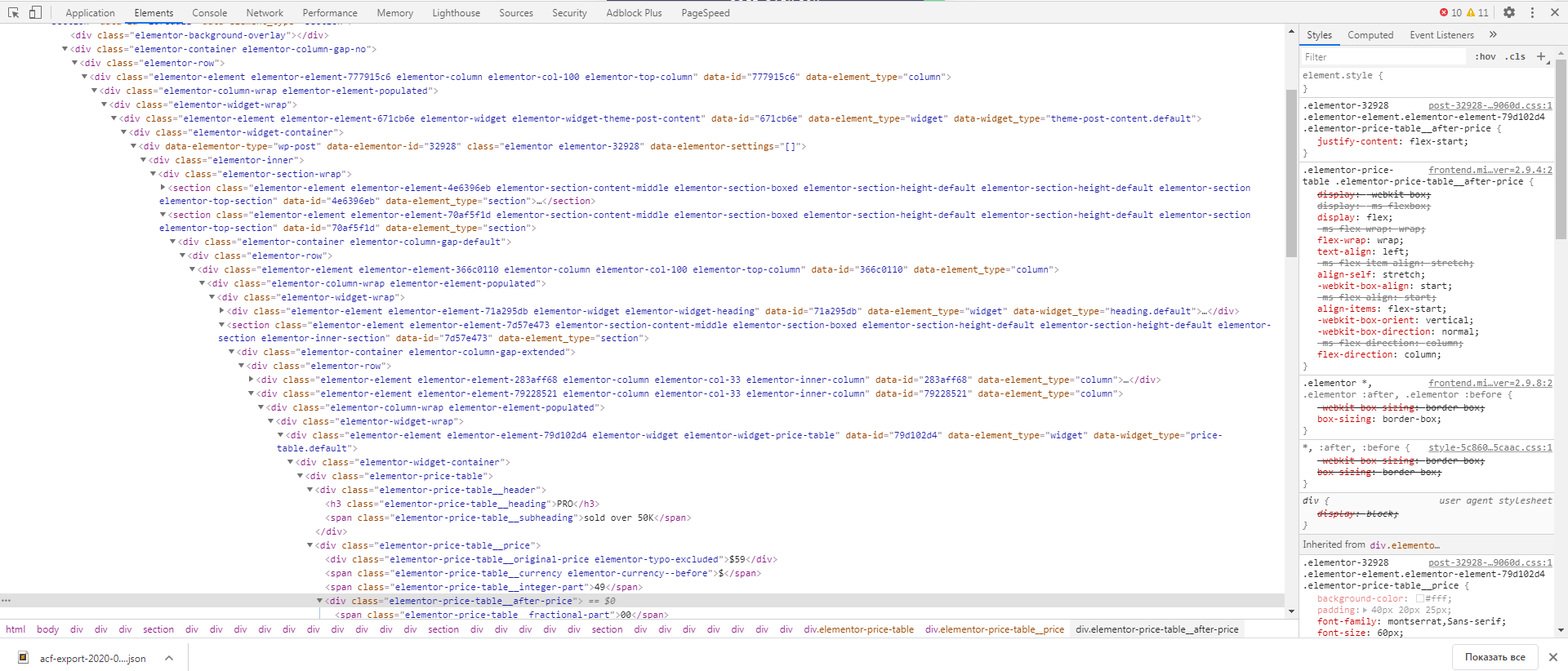
Зашёл тут на сайт Элементора... Ну нормальная такая вложенность. У нас всё хорошо работает.
Мне смотреть на это прямо физически больно.

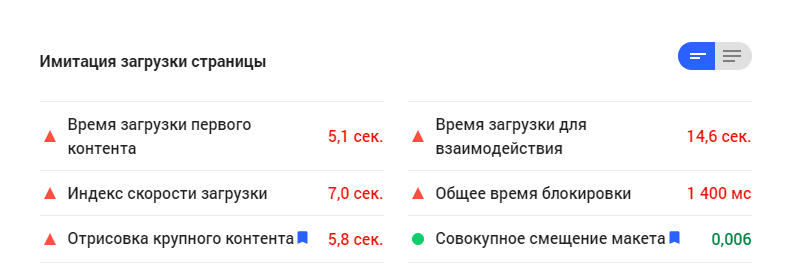
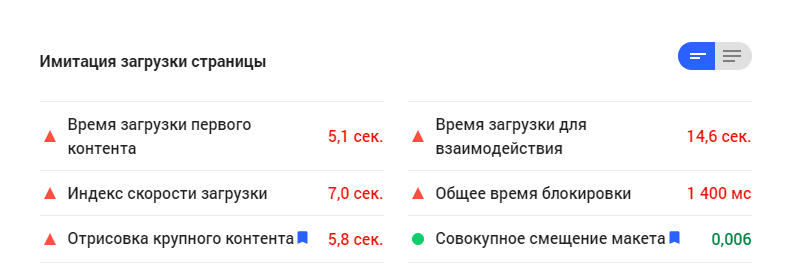
Грузится всё это добро на средних телефонах 15 секунд. Да норм, чё. Это гугл ещё "среднее устройство" взял посовременнее с внедрением Web Vitals.

Есть своя ниша для таких вещей, где-то на уровне Тильды. Лендос для ларька потестировать нишу - вполне себе.