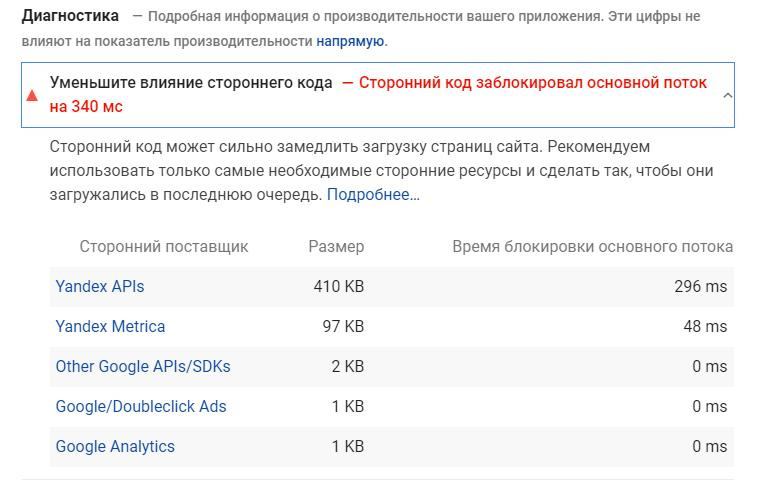
Только отложив загрузку API Яндекс карт и инициализацию до того момента, когда они реально понадобится.
Вешаете обсервер, как докрутили до блока с картой - загружаем скрипт карт самостоятельно (document.createElement('script') и бла-бла) и вызываем инициализацию.
Если карта прямо на первом экране находится - ничего не сделать, очень жаль.