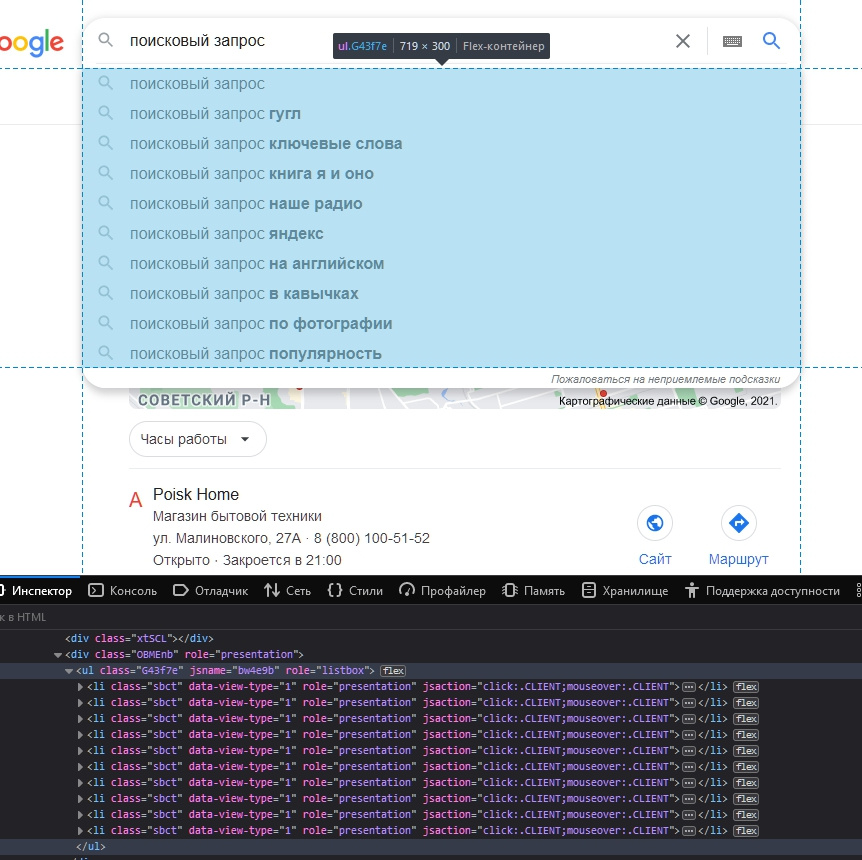
Надо очистить всё у ul а не только list-style, надо убрать display block у li > a, для li display inline, а не inline-block.
Или вместо всех этих inline для li просто воспользоваться современными технологиями
.mnu_top {
display: flex;
gap: 0 75px;
}
Или вот так, что будет надежнее для старых IOS
.mnu_top {
display: grid;
grid-auto-flow: column;
grid-auto-columns: min-content;
grid-gap: 0 75px;
}
И еще с body разобраться. Вы все это пытаетесь делать при ширине body 320px. Это же всё не помещается внутрь body.
В целом, не грамотная верстка. Надо использовать контейнер, а не задавать ширину body.
И совет - вендорные префиксы добавляйте в самом конце, когда верстка уже готова и отлажена. Для этого есть post css плагины для редакторов кода