Привет. Я только недавно начал изучать grid и не понимаю еще всех тонкостей.
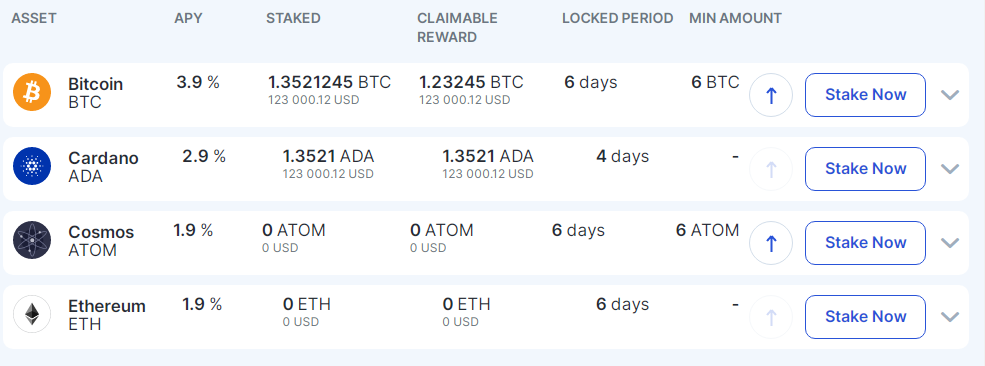
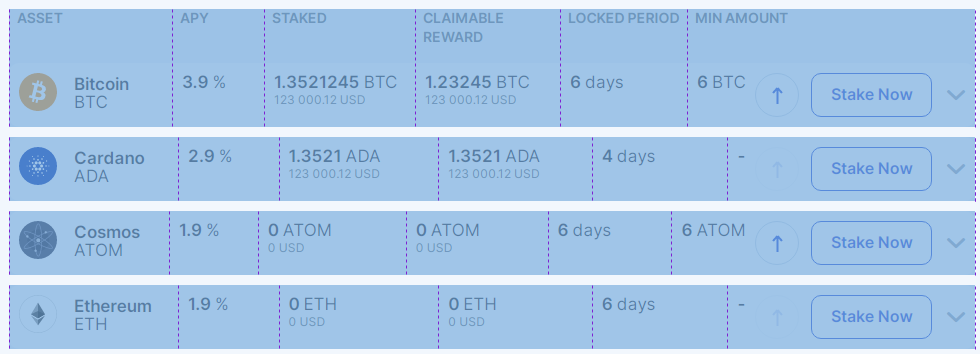
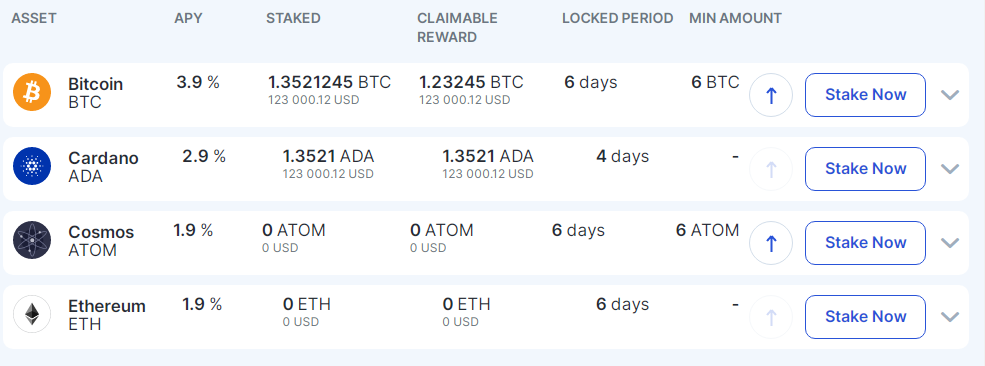
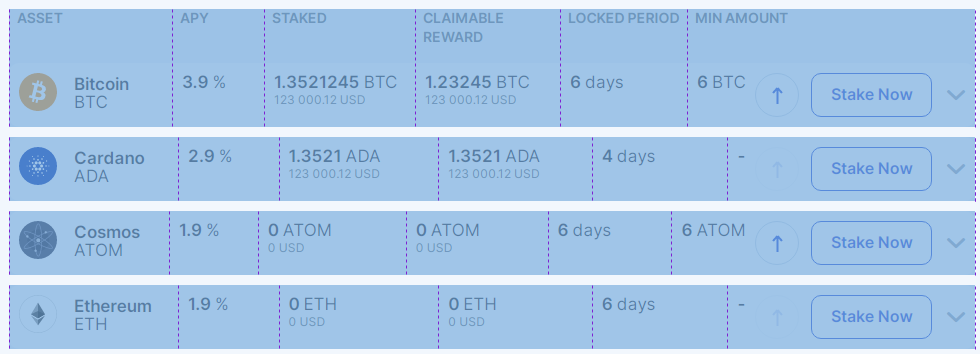
У меня есть элементы с сеткой grid. У этих элементов внутри ячеек разный контент, и при изменении ширины экрана каждая ячейка изменяет ширину по своему. Вот как это выглядит:


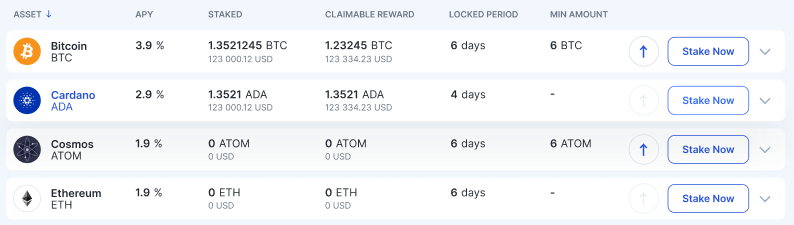
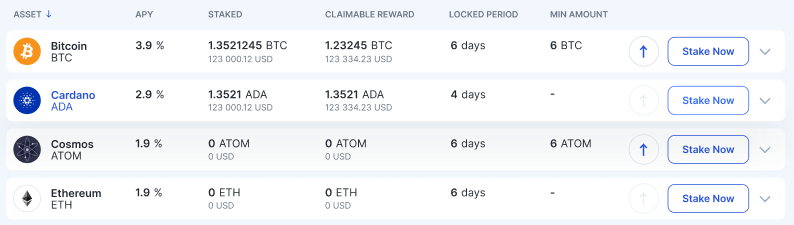
Мне же нужно, чтобы все ячейки были друг под другом, как в таблицах, например, и не смещались так беспорядочно.

Сейчас у меня такая грид сетка:
display: grid;
grid-template-columns: minmax(154px, 169px) minmax(83px, 101px) minmax(142px, 162px) minmax(136px, 172px) minmax(118px, 138px) minmax(auto, 1fr);