У меня есть модальное окно, которое разворачивается на весь экран:
вот<div class="modal fade" id="bookReadModal" data-bs-backdrop="static" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog modal-fullscreen">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="currentBookTitle"></h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body display-3 modal-dialog-scrollable">
<p id="pageContent"></p>
</div>
<div class="modal-footer justify-content-start">
<div class="container">
<div class="row">
<div id="navDiv" class="col">
<button type="button" id="previousPageButton" name="previousPageButton" class="btn btn-outline-primary" onclick="loadPreviousPage()">Предыдущая</button>
<button type="button" id="nextPageButton" name="nextPageButton" class="btn btn-outline-primary" onclick="loadNextPage()">Следующая</button>
<p id="pagePages"></p>
</div>
<div id="bookmarkDiv" class="col">
<button type="button" id="bookmarkButton" name="bookmarkButton" class="btn btn-outline-primary"><i class="bi bi-bookmark"></i></button>
<button type="button" id="bookmarkButton2" name="bookmarkButton" class="btn btn-primary"><i class="bi bi-bookmark-check-fill"></i></button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
Нужно, чтобы элемент navDiv выравнивался по левому краю (все элементы внутри него шли в одну строку без переносов), а элемент bookmarkDiv — по правому.
Видел примеры, где две кнопки растягиваются по краям... но с блоками [кнопок] почему-то так не сработало...
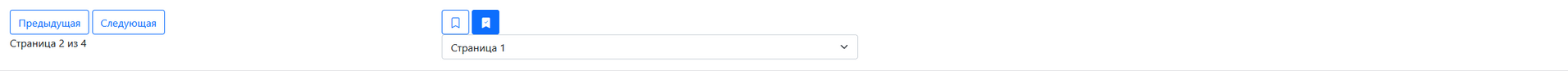
Пробовал по-разному. Итог: либо всё съезжает в кучу, либо занимает половину ширины modal-footer'а, но по краям не растягивается.
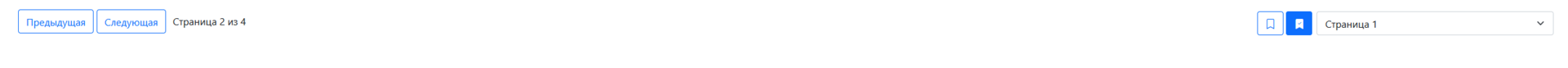
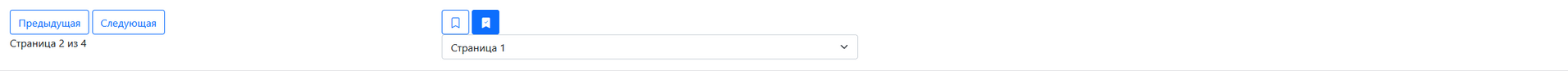
Сейчас выглядит так:

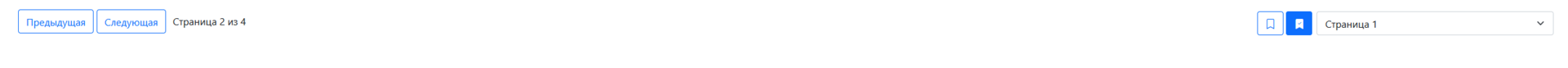
Надо как-то так: