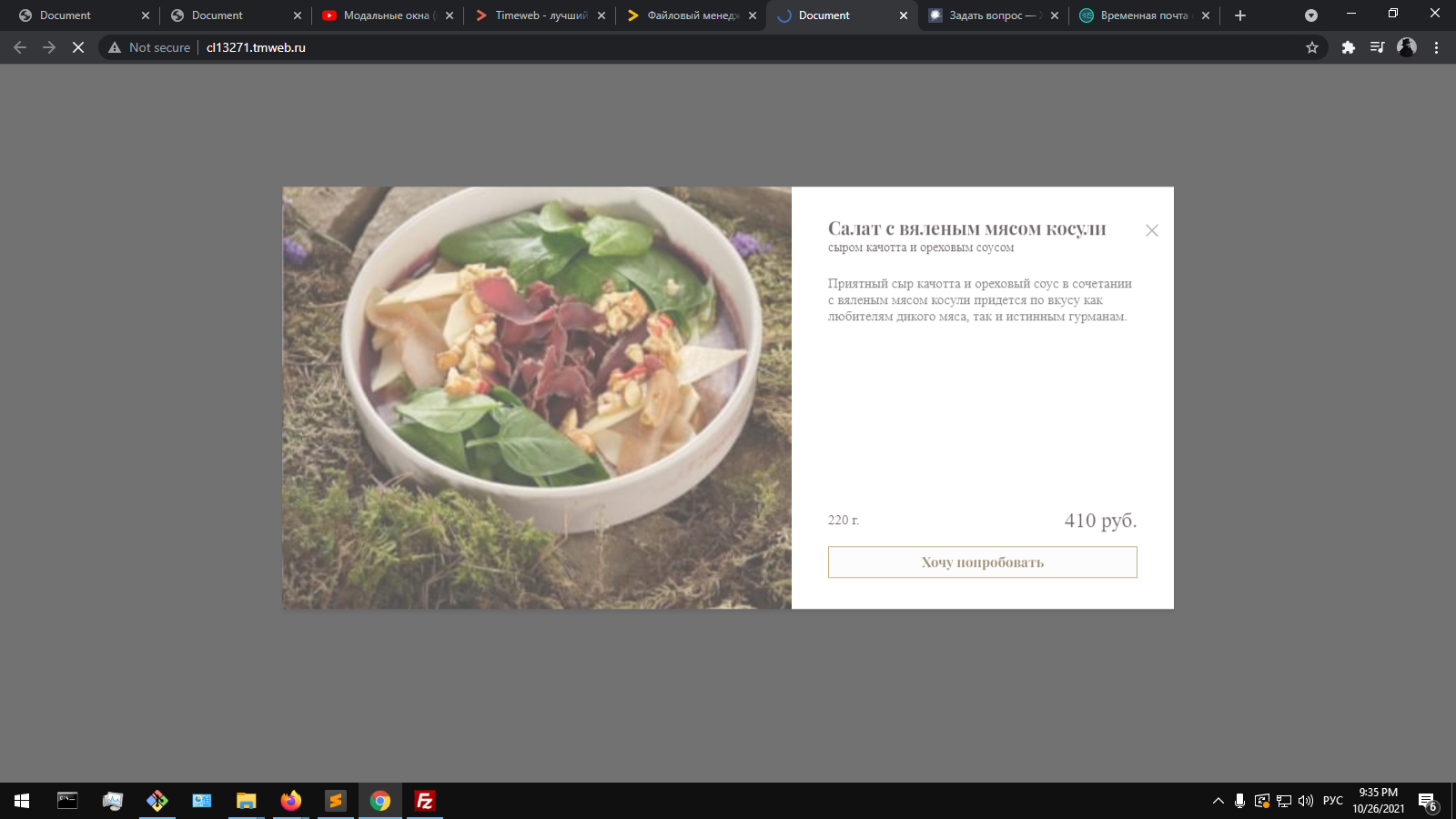
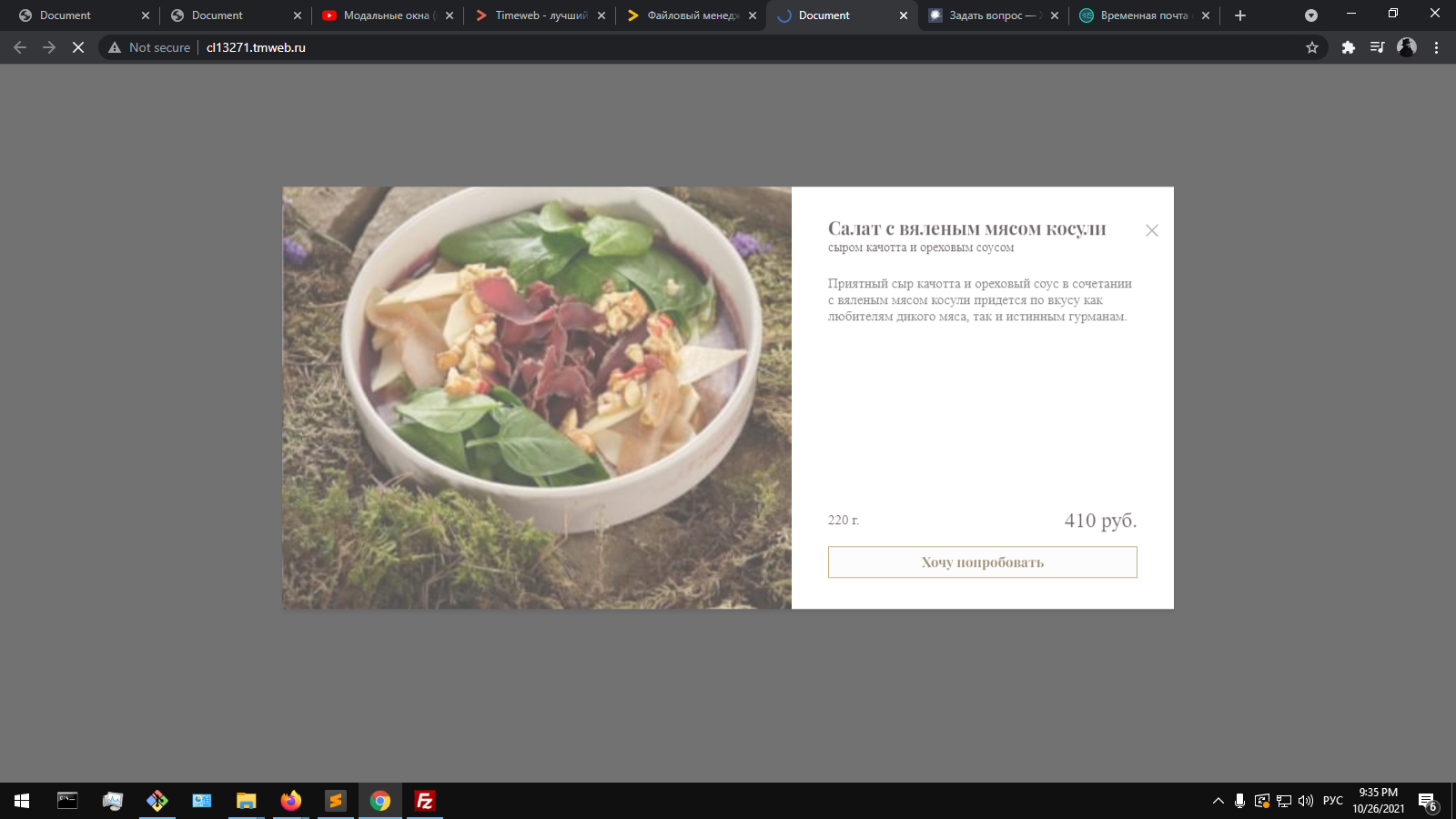
Есть попап на странице. Изначально он скрыт с помощью свойств opacity: 0 и visibility: hidden.
Все отлично работало, пока я не заметил, что этот попап видно при загрузке страницы с чистым кэшем. Потом он конечно же принимает скрытое состояние.
Мне удалось заскринить этот момент:

Что смог отметить:
1) это происходит только когда сайт на сервере, на локалке этого нет;
2) единственный браузер, в котором этого нет это Firefox;
3) если прописать opacity: 0 и visibility: hidden в атрибуте style то все нормально;
4) если прописать в CSS display: block, то тоже не не будет этого эффекта;
5) все в порядке, если убрать все transition (с opacity и visibility)
Ссылка:
cl13271.tmweb.ru
Нажимайте много раз Ctrl + F5 и увидите скрытый попап. И при первом заходе тоже должны увидеть (если у вас не Firefox).
Неприятная штука, как можно от нее избавится? Скинул свой сайт на тестирование и это сразу бросилось в глаза. Клиент конечно же тоже заметит это.
Вообще, стили же подключаются в head, а разметка попапа находится внизу документа и по сути попап изначально должен быть всегда скрыт, т. к. стили подгружаются раньше, чем попап.
Разметка и стили, используемые мной:
<div id="dishPopup" class="popup">
<div class="dish-card popup__card">
<button class="dish-card__close-btn popup__close-btn" type="button">
<svg viewBox="0 0 22 22" xmlns="http://www.w3.org/2000/svg">
<path d="M21 1L1.00016 20.8943M1 1.10553L21 21" stroke-width="2"/>
</svg>
</button>
<div class="dish-card__photo-container">
<img class="dish-card__photo" src="images/dish/01.jpg" alt="">
</div>
<div class="dish-card__content">
<div class="dish-card__info">
<div class="dish-card__title">
Салат с вяленым мясом косули
</div>
<div class="dish-card__subtitle">
сыром качотта и ореховым соусом
</div>
<div class="dish-card__description">
Приятный сыр качотта и ореховый соус в
сочетании с вяленым мясом косули придется по
вкусу как любителям дикого мяса, так и
истинным гурманам.
</div>
</div>
<div class="dish-card__params dish__params">
<div class="dish-card__weight">
220 г.
</div>
<div class="dish-card__price">
410 руб.
</div>
</div>
<button class="dish-card__btn dish__btn" type="button">
Хочу попробовать
</button>
</div>
</div>
</div>
.popup {
position: fixed;
top: 0;
left: 0;
z-index: 99;
width: 100%;
height: 100%;
display: flex;
padding: 30px;
overflow-y: auto;
background-color: rgba(0, 0, 0, 0.8);
opacity: 0;
visibility: hidden;
pointer-events: none;
transition: opacity 0.4s ease-in-out,
visibility 0.4s ease-in-out;
}
.popup.active {
opacity: 1;
visibility: visible;
pointer-events: auto;
}
.popup__card {
width: 980px;
height: 464px;
margin: auto;
transform: translateY(-20%);
transition: transform 0.4s ease-in-out;
}
.popup.active .popup__card {
transform: translateY(0);
}