Не понял что такое main-e, не нашел это в коде.
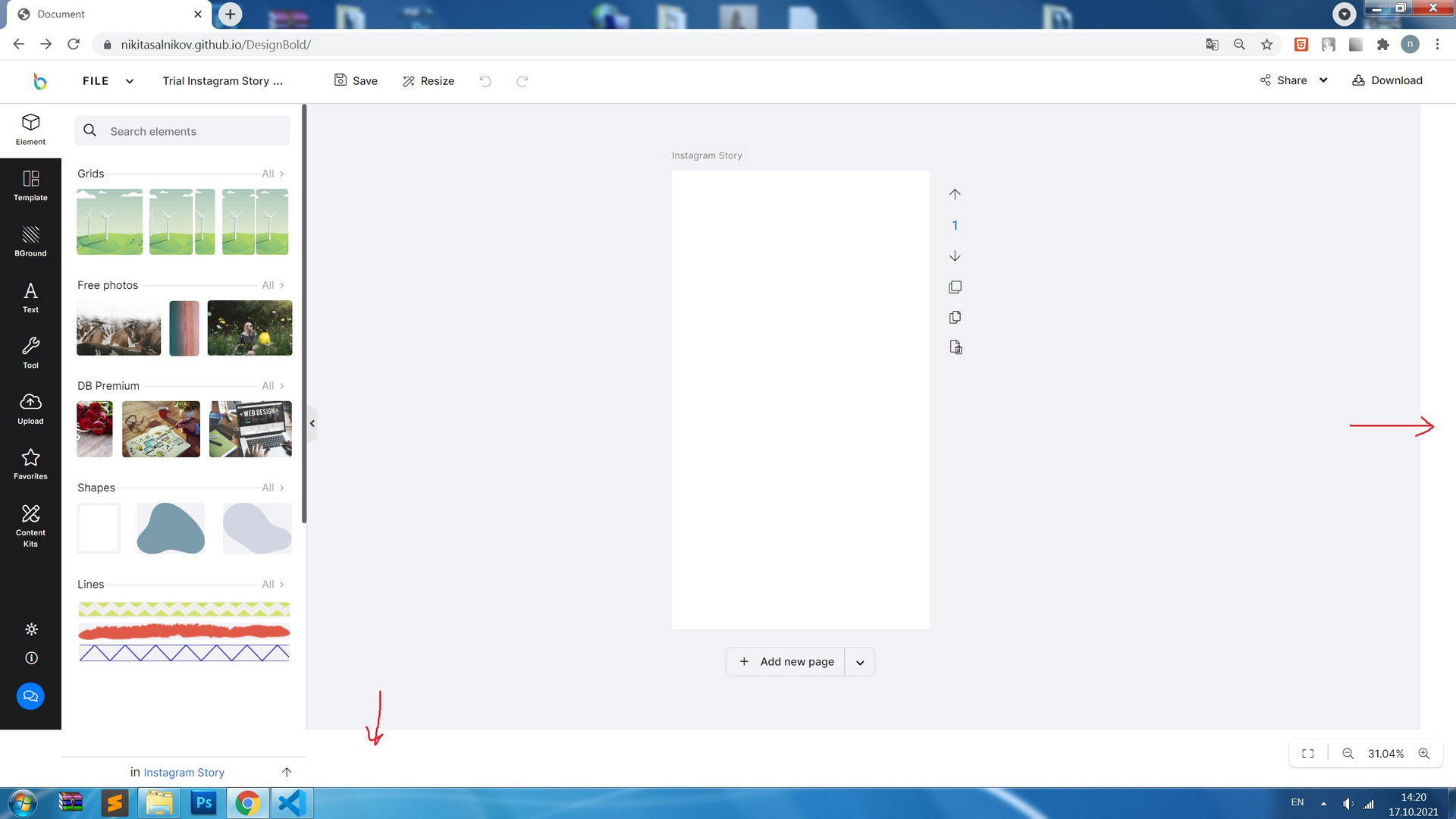
Отступ снизу - не настроена высота html, body 100% и дочерних элементов, поэтому высота соответствует контенту, а не растягивается по высоте экрана.
Отступ справа - у вас максимально возможная суммарная ширина всех колонок 1702px (жестко прописано в коде) поэтому остается пустое пространство на экранах шире этого размера. Запутались с комбинацией max-width и width в третьей колонке