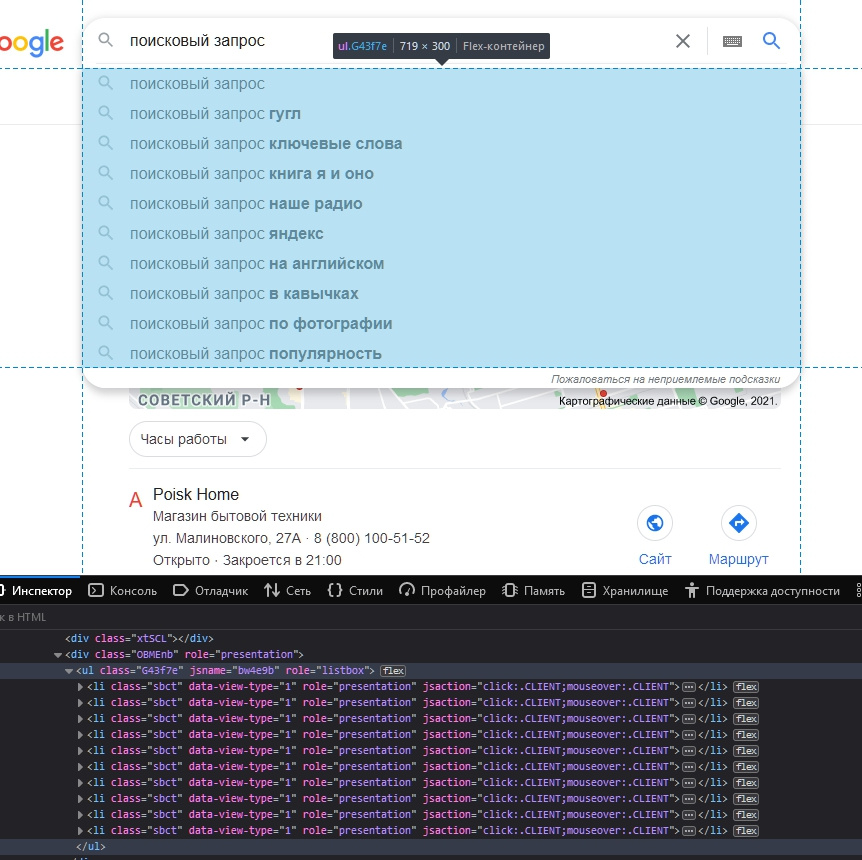
Я хотела бы сделать навигацию по строкам поиска как в Google или Yandex используя кнопки "вверх" и "вниз", но так и не смогла воплотить это в жизнь. Помогите, пожалуйста, разобраться.
<div class="wrap" id='wrap'></div>
<div onclick="myFunction()" class="dropbtn">
<p><img src="https://i.ibb.co/3msxt2v/search.png" />Поиск...</p>
</div>
<div class='logo'><img src="https://i.ibb.co/562bPQD/avatar.png"></div>
<div class="search-list-block" id='search'>
<div>
<input class="open-search" placeholder="Поиск..." />
</ div>
<button class="button"><img src="https://i.ibb.co/28tfgRS/close.png"></button>
<div id="myDropdown" class="dropdown-content">
<a href="#"><img src="https://i.ibb.co/nmzszKS/truck.png">М 300 ВТ</a>
<a href="#"><img src="https://i.ibb.co/gTSH17B/kp.png">Ярославского, 300</a>
<a href="#"><img src="https://i.ibb.co/gTSH17B/kp.png">38103008 (Байкальская, 209)</a>
<a href="#"><img src="https://i.ibb.co/Qmw3qxm/user.png">Васин Михаил</a>
<a href="#"><img src="https://i.ibb.co/P4j7wBQ/device.png">ID BB3005F0F967</a>
<a href="#"><img
src="https://i.ibb.co/By4pDSC/schedule-black-18dp.png">История поиска</a>
</div>
</div>
.wrap{
position: absolute;
width: 100%;
height: 100%;
background-color: #C8C8C8;
opacity: 35%;
margin-top: -20px;
display: none;
}
.dropbtn{
left: 1210px;
width: 225px;
height: 32px;
margin-top: 20px;
position: relative;
border-radius: 50px 50px;
background-color: #F2F2F2;
border: 2px solid #F2F2F2;
}
p{
color: #BABABA;
margin-left: 20px;
padding-bottom: 10px;
}
.logo{
position: absolute;
right: 45px;
top: 20px;
height: 32px;
width: 32px;
background-color: #F2F2F2;
border:2px solid #F2F2F2;
border-radius: 100%;
}
.open-search{
position: absolute;
top: 20px;
height: 40px;
width: 475px;
right: 30px;
box-shadow: none;
border: 2px solid #fff;
border-radius: 10px 10px 0 0;
outline: none;
padding-left: 30px;
color: #8D8D8D;
box-shadow: 0 6px 8px 0px rgba(0,0,0,0.1);
background-image: url(https://i.ibb.co/3msxt2v/search.png) no-repeat;
}
.button{
position: absolute;
top: 28px;
right: 25px;
background-color: transparent;
border: none;
color: #8D8D8D;
cursor: pointer;
}
.dropdown-content {
position: absolute;
right: 30px;
background-color: #fff;
min-width: 511px;
border-radius: 0 0 10px 10px;
box-shadow: 0 6px 8px 0px rgba(0,0,0,0.1);
z-index: 1;
border-top: 1px solid #E1E1E1;
}
.dropdown-content a {
color: #535353;
padding: 12px 16px;
text-decoration: none;
display: block;
padding-left: 10px;
padding-top: 4px;
cursor: default;
}
img {
padding-right: 10px;
}
.search-list-block {
display: none;
}
.show {
display: block;
}
function myFunction() {
document.querySelector('.search-list-block').classList.toggle("show");
document.querySelector('.wrap').classList.toggle("show");
}
document.getElementById('wrap').onclick = function() {
var el = document.getElementById('search');
var ell = document.getElementById('wrap');
el.style.display === 'none' ? el.style.display = 'initial' : el.style.display = 'none';
ell.style.display === 'none' ? ell.style.display = 'initial' : ell.style.display = 'none';
}