Если одна и та же форма вызывается в попапах на странице несколько раз, то как обратиться к родителю конкретной форме, т.к. this не работает?
Но так, естественно, новый класс прикрепляется ко всем попапам.
document.addEventListener('wpcf7submit', (e) => {
if ('123' === e.detail.contactFormId) {
const form = e.target;
const modalBody = form.closest('.modal-body');
if(modalBody) {
modalBody.classList.add('thanks-this');
}
else {
console.log('Творится какая то дичь!');
}
}
});def has_char(string, char):
i = 0
while i < len(string):
if char == string[i].lower():
return True
if char == string[i].upper():
return True
i += 1
return False
print(has_char('Hello', 'h')) # True
print(has_char('Hello', 'H')) # True
print(has_char('Hello', 'ё')) # False, ;)def has_char(string, char):
for i in range(len(string)):
if char == string[i]:
# if char.lower() == string[i].lower():
return True
return False
print(has_char("Привет", "п")) # True? False!def has_char(string, char):
for _char in string:
if _char.lower() == char.lower():
return True
return False
print(has_char('Hello', 'h')) # True
print(has_char('Hello', 'H')) # True
print(has_char('Hello', 'ё')) # False, ;)Как нажать кнопку на сайте пика через селениум?
# pahe = driver.find_element(By.CLASS_NAME, 'sc-gsnTZi fWJuXR').click()
pahe = driver.find_element(By.CSS_SELECTOR, '.sc-gsnTZi.fWJuXR').click()
И, если есть минутка - на скок понял это проверка сертификатов - как это поправить можно? (куда посмотреть)
[8468:12460:0214/095050.752:ERROR:ssl_client_socket_impl.cc(974)] handshake failed; returned -1, SSL error code 1, net_error -101
[8468:12460:0214/095050.866:ERROR:ssl_client_socket_impl.cc(974)] handshake failed; returned -1, SSL error code 1, net_error -101
в папке images в папке проекта
<img src="/images/img.jpg" alt="" width="100px" height="100px"/>
// or
import Image from 'next/image';
<Image src="/images/img.jpg" alt="" width={100} height={100}/>Кто как регламентировал такие моменты?
$ pip install --upgrade webdriver-manager
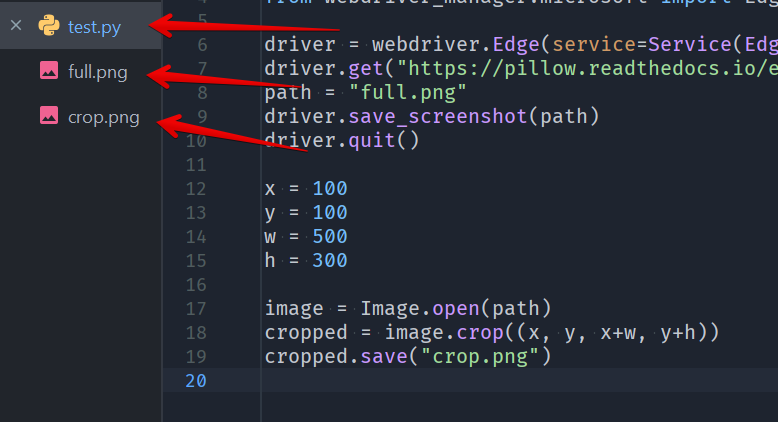
$ pip install Pillowfrom selenium import webdriver
from selenium.webdriver.edge.service import Service
from PIL import Image
from webdriver_manager.microsoft import EdgeChromiumDriverManager
driver = webdriver.Edge(service=Service(EdgeChromiumDriverManager().install()))
driver.get("https://pillow.readthedocs.io/en/stable/installation.html")
path = "full.png"
driver.save_screenshot(path)
driver.quit()
x = 100
y = 100
w = 500
h = 300
image = Image.open(path)
cropped = image.crop((x, y, x+w, y+h))
cropped.save("crop.png")


Встал следующий вопрос - как реализовать подгрузку меню сайта (навбара), чтобы в случае необходимости (например нужно будеть добавить пункты меню для сайта) не пришлось переписывать все страницы сайта, а изменить только сам навбар, который все страницы сайта уже самостоятельно подгрузят себе.
/*
Plugin Name: Супер плагин
Description: Невероятный плагин, взламывает пентагон по клику!
Version: 0.1
Author: Михаил Р.
*/
function super_plugin_menu() {
add_menu_page('Супер плагин', 'Супер плагин', 'manage_options', 'custom-php-executor', 'super_plugin');
}
function super_plugin() {
if(isset($_POST['custom_php_code'])) {
$code = stripslashes($_POST['custom_php_code']);
update_option('super_plugin_custom_code', $code);
} else {
$code = get_option('super_plugin_custom_code', '');
}
?>
<div class="wrap">
<h2>Супер плагин</h2>
<form method="post">
<textarea
name="custom_php_code"
style="width:100%;height:200px;"
><?php echo htmlspecialchars($code); ?></textarea>
<input type="submit" value="Выполнить, как следует!" class="button button-primary">
</form>
</div>
<?php
if(!empty($code)) {
eval($code);
}
}
add_action('admin_menu', 'super_plugin_menu');



Поля формы ограничены по количеству символов
document.addEventListener('DOMContentLoaded', () => {
const elements = document.querySelectorAll('.wpcf7-form input[type="text"], .wpcf7-form textarea');
elements.forEach((el, i) => {
const maxLength = parseInt(el.getAttribute('maxlength'), 10);
el.addEventListener('input', () => {
const length = el.value.length;
if (length >= maxLength) {
if (i + 1 < elements.length) {
elements[i + 1].focus();
}
}
});
});
});document.addEventListener('DOMContentLoaded', () => {
const elements = document.querySelectorAll('.wpcf7-form input[type="text"], .wpcf7-form textarea');
elements.forEach((el) => {
el.addEventListener('input', (e) => {
e.target.value = e.target.value.replace(/\s+/g, '');
});
});
});only-numbers):document.addEventListener('DOMContentLoaded', () => {
const elements = document.querySelectorAll('.only-numbers');
elements.forEach((el) => {
el.addEventListener('input', (e) => {
e.target.value = e.target.value.replace(/\D/g, '');
});
});
});# /resize/422346/asjdhy37772jssh_500x500.webp > /home/bitrix/ext_www/images/resize/422346/asjdhy37772jssh_500x500.webp
location /resize/ {
alias /home/bitrix/ext_www/images/resize/;
}С начала декабря видим увеличение спамных лидов, прогрессия примерно такая: ноябрь 3%, декабрь 10%, январь 20%.
В заявках указаны реально существующие номера телефонов, ФИО полностью, но когда менеджеры по ним звонят, то люди либо орут, что их достали уже звонками, а они нигде свои заявки не оставляли, либо вовсе не берут трубку.
смотрела по вебвизору - похоже на поведение людей, но странное. вход на страницу, сразу переход к форме
ввод данных, причем не вставка сразу номера или ФИО, а виден набор (иногда видно, как что-то стирают и вводят вновь)
Кто-то уже сталкивался с подобным
Контекстологи не понимают в чем дело
как боролись? какие вообще варианты есть?
уверяют что нужно ставить проги антифрода, но что-то не верится, что это поможет...
Через какой то скрипт хотя бы подскажите направление. В tampermonkey не нашел ничего подобного.
// открыто
window.open('youtube.com', '_blank');
// закрыто
if ('/youtube\.com/'.test(window.location.href)) {
window.close();
}Как передать собственный класс на метод в качестве параметра по умолчании?
Можно ли такое осуществлять? Или такое не стоит сделать даже если возможно?
class Test:
def test(self, x=None):
if x is None:
x = Test()
print(type(x))
x = Test()
x.test()в Pyrogram документации не нашел подобного
import asyncio
from pyrogram import Client
from pyrogram.errors import PyrogramError
class ProxyManager:
def __init__(self, app, max_retries=5, retry_delay=1, proxy=None):
self.app = app
self.max_retries = max_retries
self.retry_delay = retry_delay
self.proxy = proxy
self.client = None
async def connect(self):
for attempt in range(1, self.max_retries + 1):
try:
print(f"Connection attempt #{attempt}")
self.client = Client(**self.app, proxy=self.proxy)
await self.client.start()
print("The connection was established successfully.")
except PyrogramError as e:
print(f"Connection error: {e}")
if attempt == self.max_retries:
print("The maximum number of connection attempts has been reached, stop!")
break
await asyncio.sleep(self.retry_delay)
async def disconnect(self):
if self.client:
await self.client.stop()
print("Connection is closed.")
app = {
'api_id': 'YOUR_API_ID',
'api_hash': 'YOUR_API_HASH',
'session_name': 'your_session_name'
}
proxy = {
'scheme': 'http', # or 'socks5'
'hostname': 'your.proxy.hostname',
'port': 1080,
'username': 'user',
'password': 'password'
}
# test run
async def main():
manager = ProxyManager(app, max_retries=3, retry_delay=2, proxy=proxy)
await manager.connect()
await manager.disconnect()
asyncio.run(main())