Расскажу по своему опыту. Фрилансил переводами (англ-рус, исп-рус) около трех лет, потом перешел в штат.
Переводами на фрилансе заниматься можно и неплохо. Но нужно быть готовым, что это непросто, особенно первое время. Из западных бирж заказы искал на
Прозе, но там реально большая конкуренция, особенно в популярных языковых парах. За все время нашел там всего несколько заказов. Однако эта площадка полезна не только этим, но и тем, что это отличный ресурс для поиска терминологии и вариантов перевода (
www.proz.com/search/), да и профиль там полезен для резюме.
Из российских сайтов полезен Город переводчиков, а именно раздел
Работа, там постоянно находил заказы и там же нашел постоянную работу, где работаю до сих пор.
Однако самое большое количество заказов поступает от агентств. Тут важно завести хорошие отношения с нормальными конторами, которые платят нормальные деньги. Я постоянно работал с тремя-четырьмя агентствами, и без заказов не был практически никогда. Прямых клиентов найти очень сложно, у меня был один или два, а постоянных так и вообще ни одного, зато одно из агентств до сих пор шлет хорошие заказы на подработку, т.к. их клиент очень хочет, чтобы именно я делал ему переводы. Агентства искал просто: рассылал десятки резюме и делал тестовые задания, а потом смотрел, с кем я хочу работать, а с кем нет. Более или менее нормальный заработок пошел где-то через год после начала фриланса.
И еще. Надо завести ИП, т.к. серьезные агентства без этого даже разговаривать с вами не будут.


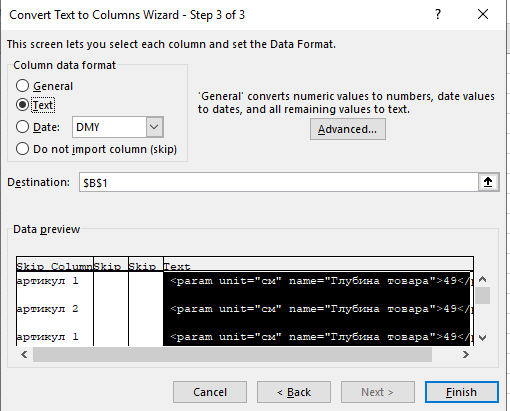
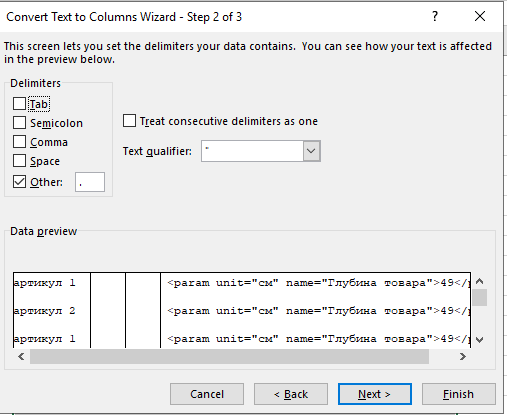
 . Жмем Далее В
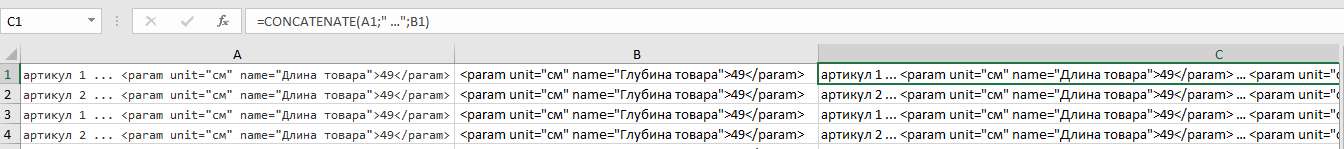
. Жмем Далее В