var testFiles = Directory.EnumerateFiles(solutionDirectory + @"\samples");
var sortedTestFiles1 = testFiles.OrderBy(x => x, new NaturalComparer());
// или
var sortedTestFiles2 = testFiles.ToList();
sortedTestFiles2.Sort(new NaturalComparer());
/// <summary>
/// Натуральное сравнение строк
/// </summary>
public class NaturalComparer : IComparer<string>
{
/// <summary>
/// Вызов WinApi-функции для натурального сравнения строк
/// </summary>
[DllImport("shlwapi.dll", CharSet = CharSet.Unicode)]
private static extern int StrCmpLogicalW(string psz1, string psz2);
/// <summary>
/// Натуральное сравнение строк
/// </summary>
/// <param name="x">Первая строка</param>
/// <param name="y">Вторая строка</param>
/// <returns>Сравнивает две строки, возвращая -1, 0 или 1</returns>
public static int Compare(string x, string y)
{
return StrCmpLogicalW(x, y);
}
/// <summary>
/// Натуральное сравнение строк
/// </summary>
/// <param name="x">Первая строка</param>
/// <param name="y">Вторая строка</param>
/// <returns>Сравнивает две строки, возвращая -1, 0 или 1</returns>
int IComparer<string>.Compare(string x, string y)
{
return StrCmpLogicalW(x, y);
}
}(?:#([^!#]+)!!#)|(?:#!(.+)!#)#!?(.+?)!{1,2}#!#. <Window x:Class="SxApp.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:SxApp"
mc:Ignorable="d"
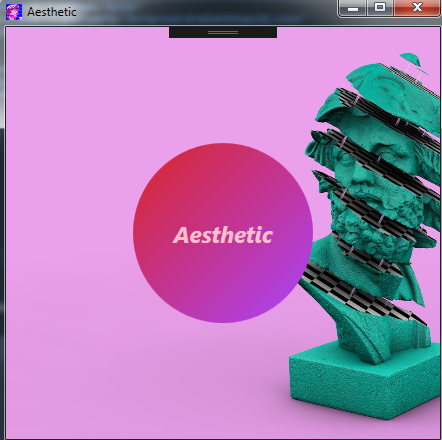
Title="Aesthetic" Height="450" Width="450">
<Window.Background>
<ImageBrush
ImageSource="/SxApp;component/images/bck.jpg" Stretch="UniformToFill"/>
</Window.Background>
<Window.Resources>
<Color x:Key="vapor_1">#db2525</Color>
<Color x:Key="vapor_2">#a944ff</Color>
<Color x:Key="vaporBorder">#8c5791</Color>
<Color x:Key="vaporLime">#32CD32</Color>
<ControlTemplate x:Key="ButtonTemplate"
TargetType="Button">
<Border x:Name="Border"
CornerRadius="2000"
TextBlock.Foreground="pink"
TextBlock.FontSize="23"
TextBlock.FontStyle="Italic"
TextBlock.FontWeight="Bold"
Margin="10"
>
<Border.Background >
<LinearGradientBrush>
<GradientStopCollection>
<GradientStop Offset="0" Color="{Binding ButtonColor1}"/>
<GradientStop Offset="1" Color="{Binding ButtonColor2}"/>
</GradientStopCollection>
</LinearGradientBrush>
</Border.Background>
<ContentPresenter
RecognizesAccessKey="True"
VerticalAlignment="Center"
HorizontalAlignment="Center"
/>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsPressed" Value="True">
<Setter TargetName="Border" Property="Background">
<Setter.Value>
<RadialGradientBrush>
<GradientStop Color="{Binding ButtonPressColor1}" Offset="1" />
<GradientStop Color="{Binding ButtonPressColor2}" Offset="0.2" />
</RadialGradientBrush>
</Setter.Value>
</Setter>
</Trigger>
<EventTrigger RoutedEvent="MouseEnter">
<BeginStoryboard>
<Storyboard>
<ColorAnimation Storyboard.TargetName="Border"
Storyboard.TargetProperty=
"Background.GradientStops[0].Color"
To="{StaticResource vapor_2}" Duration="0:0:1"
AutoReverse="True"
RepeatBehavior="Forever">
</ColorAnimation>
<ColorAnimation Storyboard.TargetName="Border"
Storyboard.TargetProperty="Background.GradientStops[1].Color"
To="{StaticResource vapor_1}" Duration="0:0:1"
AutoReverse="True"
RepeatBehavior="Forever">
</ColorAnimation>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
<EventTrigger RoutedEvent="MouseLeave">
<BeginStoryboard>
<Storyboard>
<ColorAnimation Storyboard.TargetName="Border"
Storyboard.TargetProperty="Background.GradientStops[0].Color"
Duration="0:0:1">
</ColorAnimation>
<ColorAnimation Storyboard.TargetName="Border"
Storyboard.TargetProperty="Background.GradientStops[1].Color"
Duration="0:0:1">
</ColorAnimation>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Window.Resources>
<Grid>
<Button
Name="aesButton"
Click="AesButton_Click"
Content="Aesthetic"
Width="200"
Height="200"
Template="{StaticResource ButtonTemplate}"/>
</Grid>
</Window>using System;
using System.ComponentModel;
using System.Windows;
namespace SxApp
{
public partial class MainWindow : Window, INotifyPropertyChanged
{
private string buttonColor1;
public string ButtonColor1
{
get => buttonColor1;
set
{
buttonColor1 = value;
OnPropertyChanged("ButtonColor1");
}
}
private string buttonColor2;
public string ButtonColor2
{
get => buttonColor2;
set
{
buttonColor2 = value;
OnPropertyChanged("ButtonColor2");
}
}
private string buttonPressColor1;
public string ButtonPressColor1
{
get => buttonPressColor1;
set
{
buttonPressColor1 = value;
OnPropertyChanged("ButtonPressColor1");
}
}
private string buttonPressColor2;
public string ButtonPressColor2
{
get => buttonPressColor2;
set
{
buttonPressColor2 = value;
OnPropertyChanged("ButtonPressColor2");
}
}
public MainWindow()
{
InitializeComponent();
DataContext = this;
ButtonColor1 = "#db2525";
ButtonColor2 = "#a944ff";
ButtonPressColor1 = "#8c5791";
ButtonPressColor2 = "#32CD32";
}
private void AesButton_Click(object sender, RoutedEventArgs e)
{
string temp = ButtonColor1;
ButtonColor1 = ButtonColor2;
ButtonColor2 = temp;
}
public event PropertyChangedEventHandler PropertyChanged;
public void OnPropertyChanged(string propertyName)
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
}
}
{TemplateBinding Background}{Binding RelativeSource={RelativeSource TemplatedParent}, Path=PressedBackground}знание .Net для Unity разработчикаможет означать, что
просто знание .Netнедостаточно
знание .Net для Unity разработчикаможет означать, что
надо уметь кодить на C# в Unity, а не на Js или Boo
