На сервере пытаюсь принять так:Нет, ищите в $_POST
header: 'Content-Type: application/json', а это лишнее.$.ajax({
contentType: 'application/json',
dataType: 'json',
data: JSON.stringify({ some valid JSON})
...mysqli_report(MYSQLI_REPORT_ERROR | MYSQLI_REPORT_STRICT);ini_set('error_reporting', E_ALL);
ini_set('display_errors', 1);
ini_set('display_startup_errors', 1);uses Math, System.Types;
procedure TForm4.FormCreate(Sender: TObject);
begin
Arr := [
TPointF.Create(10, 150),
TPointF.Create(5, 50),
TPointF.Create(150, 50),
TPointF.Create(140, 140),
TPointF.Create(150, 50),
TPointF.Create(150, 50),
TPointF.Create(150, 50)
];
end;
function TForm4.Fuctorial(n: Integer): Integer; // Функция вычисления факториала
begin
var res := 1;
for var i := 1 to n do
res := res * i;
Result := res;
end;
function TForm4.polinom(i, n: integer; t: Single): Single; // Функция вычисления полинома Бернштейна
begin
Result := (Fuctorial(n) / (Fuctorial(i) * Fuctorial(n - i))) * Math.Power(t, i) * Math.Power(1 - t, n - i);
end;
procedure TForm4.Draw();// Функция рисования кривой
begin
var j := 0;
var step := 0.01; // Возьмем шаг 0.01 для большей точности
var res: TArray<TPoint>;
SetLength(res, 101); //Конечный массив точек кривой
var t: Single := 0;
while t < 1 do
begin
t := t + step;
var ytmp := 0.0;
var xtmp := 0.0;
for var i := 0 to High(Arr) do
begin // проходим по каждой точке
var b := polinom(i, Length(Arr) - 1, t); // вычисляем наш полином Бернштейна
xtmp := xtmp + Arr[i].X * b; // записываем и прибавляем результат
ytmp := ytmp + Arr[i].Y * b;
end;
res[j] := TPoint.Create(Round(xtmp), Round(ytmp));
Inc(j);
end;
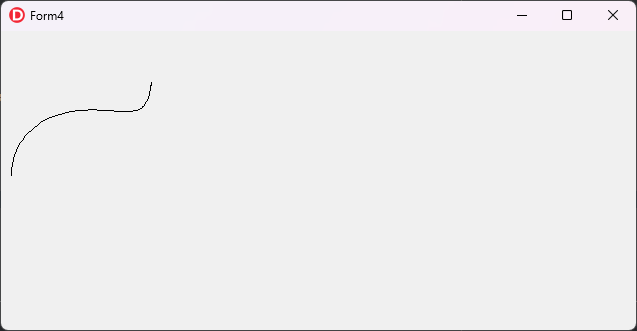
for var i := 0 to High(res) - 1 do
begin
Canvas.MoveTo(res[i].X, res[i].Y);
Canvas.LineTo(res[i + 1].X, res[i + 1].Y); // Рисуем полученную кривую Безье
end;
end;
procedure TForm4.FormPaint(Sender: TObject);
begin
Draw;
end;
uses Direct2D, Winapi.D2D1;
procedure TForm4.Draw();// Функция рисования кривой
begin
var j := 0;
var step := 0.01; // Возьмем шаг 0.01 для большей точности
var res: TArray<TD2DPoint2f>;
SetLength(res, 101); //Конечный массив точек кривой
var t: Single := 0;
while t < 1 do
begin
t := t + step;
var ytmp := 0.0;
var xtmp := 0.0;
for var i := 0 to High(Arr) do
begin // проходим по каждой точке
var b := polinom(i, Length(Arr) - 1, t); // вычисляем наш полином Бернштейна
xtmp := xtmp + Arr[i].X * b; // записываем и прибавляем результат
ytmp := ytmp + Arr[i].Y * b;
end;
res[j].x := xtmp;
res[j].y := ytmp;
Inc(j);
end;
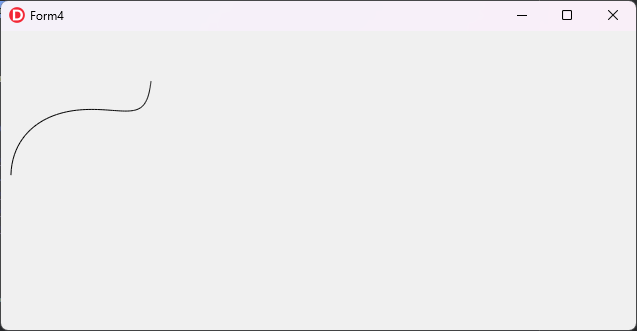
with TDirect2DCanvas.Create(Canvas, ClientRect) do
try
BeginDraw;
for var i := 0 to High(res) - 1 do
DrawLine(res[i], res[i+1]);
EndDraw;
finally
Free;
end;
end;
procedure TForm4.Draw();// Функция рисования кривой
begin
var j := 0;
var step := 0.01; // Возьмем шаг 0.01 для большей точности
var res: TArray<TPointF>;
SetLength(res, 101); //Конечный массив точек кривой
var t: Single := 0;
while t < 1 do
begin
t := t + step;
var ytmp := 0.0;
var xtmp := 0.0;
for var i := 0 to High(Arr) do
begin // проходим по каждой точке
var b := polinom(i, Length(Arr) - 1, t); // вычисляем наш полином Бернштейна
xtmp := xtmp + Arr[i].X * b; // записываем и прибавляем результат
ytmp := ytmp + Arr[i].Y * b;
end;
res[j] := TPointF.Create(xtmp, ytmp);
Inc(j);
end;
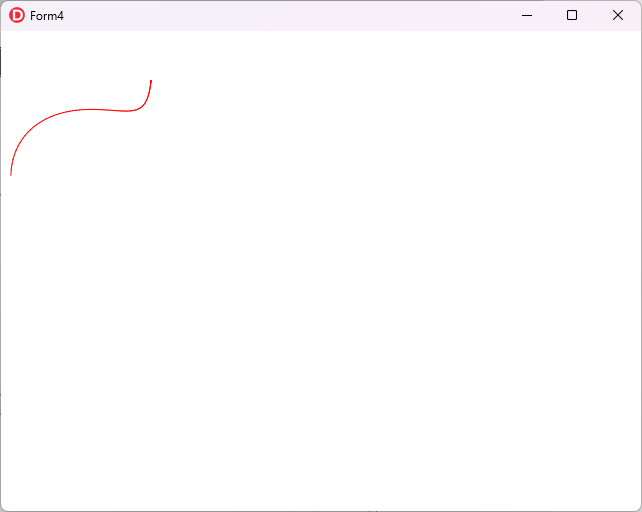
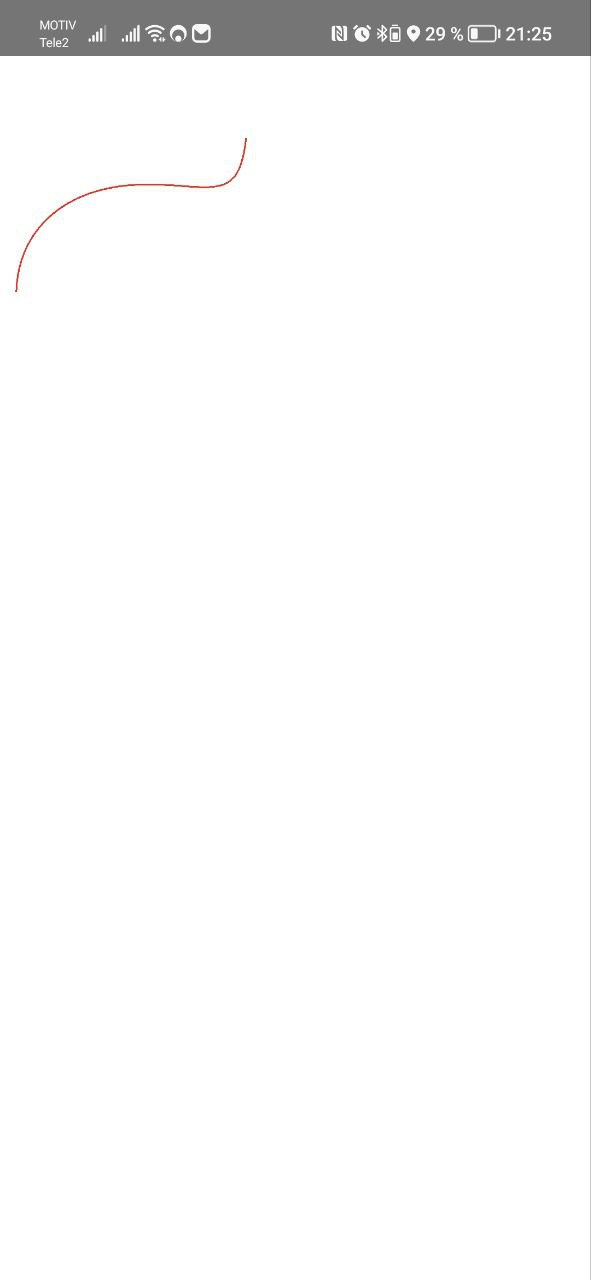
Canvas.BeginScene;
Canvas.Stroke.Kind := TBrushKind.Solid;
Canvas.Stroke.Color := TAlphaColorRec.Red;
for var i := 0 to High(res) - 1 do
begin
Canvas.DrawLine(res[i], res[i+1], 1); // Рисуем полученную кривую Безье
end;
Canvas.EndScene;
end;

<!DOCTYPE html>
<html>
<head>
<script src="http://code.jquery.com/jquery-2.1.4.min.js"></script>
<script src="script.js"></script>
</head>
<body>
<div>
<input type="text" id="text-input" />
</div>
<div>
<div>
<label>
<input type="checkbox" class="my-checkbox" value="1" />
First
</label>
</div>
<div>
<label>
<input type="checkbox" class="my-checkbox" value="2" />
Second
</label>
</div>
<div>
<label>
<input type="checkbox" class="my-checkbox" value="3" />
Third
</label>
</div>
</div>
</body>
</html>jQuery(function($) {
var $text = $('#text-input'),
$box = $('.my-checkbox');
$box.on('click change', function() {
var values = [];
$box.filter(':checked').each(function() {
values.push(this.value);
});
$text.val(values.join(','));
});
});
<a href="<?= $arItem['PROPERTIES']['LINK']['VALUE'] ?>" id="<span id=" title=" Код PHP: <? $this->GetEditAreaId($arItem['ID']); ; ?>"<a href="<?= $arItem['PROPERTIES']['LINK']['VALUE'] ?>"
id="<?= $this->GetEditAreaId($arItem['ID']); ?>"
class="main-slider__item swiper-slide"
style="background-image: url();"
data-bx-app-ex-style="background-image: url(<?= $arFile['SRC'] ?> );">
<div class="main-slider__content">
<h1><?= $arItem['PROPERTIES']['CAPTION']['VALUE']; ?></h1>
<?= $arItem['PREVIEW_TEXT']; ?>
</div>
</a>
$codes = [
[
"name" => "autostart",
"func" => "autostart_info",
"cb" => function() {
return "blabla";
},
],
[
"name" => "autostart",
"func" => "autostart_info",
"cb" => function() {
return "blabla";
},
],
];
foreach($codes as $code) {
add_shortcode($code["name"], $code["func"]);
$$code["func"] = $code["cb"];
}
<script>
function go(param)
{
$.ajax({
type: "POST",
url: "assets/php/ajax.php",
data: "go=1¶m="+param,
success: function(html)
{
$("body").append(html);
}
});
}
</script>
<b onclick="go()">Пример</b>