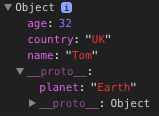
const human = {
planet: 'Earth',
}
const tom = Object.create(human);
tom.name = 'Tom';
tom.age = 32;
tom.country = 'UK';
console.log(tom.planet);
// => Earth
const human = {
planet: 'Earth',
}
const tom = Object.create(human);
tom.name = 'Tom';
tom.age = 32;
tom.country = 'UK';
human.planet = 'Mars';
console.log(tom.planet);
// => Marsconst human = {
planet: 'Earth',
}
const tom = Object.create(human);
tom.name = 'Tom';
tom.age = 32;
tom.country = 'UK';
tom.planet = 'Jupiter';
human.planet = 'Mars';
console.log(tom.planet);
// => Jupiter
console.log(human.planet);
// => Marsconst human = {
planet: 'Earth',
}
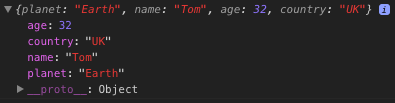
const tom = $.extend({}, human);
tom.name = 'Tom';
tom.age = 32;
tom.country = 'UK';
Ведь при простом создании объекта у него прототипом становится Object
Ведь при простом создании объекта у него прототипом становится Object.prototype
Object.prototype.keys = Object.keys
var o = {x:1,y:2};
o.keys(o) // ["x","y"]const objectPrototype = {
toString: () => 'string!'
// и другие методы которые мы хотим иметь на всех объектах
}
function Object() {
/* здесь магия нативного кода */
}
Object.prototype = objectPrototype
/*
* Здесь мы по сути определяем "статический" метод, он будет доступен
* только на конструкторе Object и никогда не попадет
* в Object.prototype, следовательно новые объекты его не унаследуют
*/
Object.keys = obj => {
// делаем что-то и возвращаем ключи
}
const obj = new Object()
console.log(obj.__proto__) // {toString: ƒ}
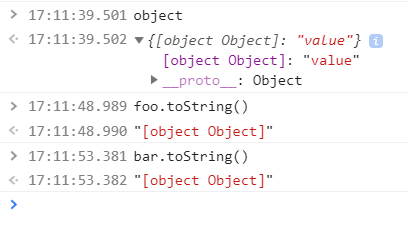
object[foo] = "value"; // foo = {unique_prop: 1}object["foo"] = "value";object["[object Object]"] = "value";var object = {
"[object Object]":"value"
};console.log(object["[object Object]"]); 

Имена свойств могут быть строками. Это значит, что нестроковые объекты могут быть использованы как ключи в объекте. Любой нестроковой объект, включая числа, приводится к строке через метод toString.
...
Также выводит "value", поскольку foo и bar конвертируются в строку. В SpiderMonkey JavaScript движке эта строка будет "['object Object']".
(function() {
var answer = 42;
return function inner() {
return answer++;
};
})();var getAnswer = function() {
var answer = 42;
return function inner() {
return answer++;
};
}();function() {
var answer = 42;
return function inner() {
return answer++;
};
}();{} + 2; // 2
2 + {}; // 2[object Object]getAnswer сама становится этой функциейНе становится. В переменной getAnswer ссылка на функцию inner. Можно туда и что-то другое записать, вместо функции.
var getAnswer = function() {
var answer = 42;
return function inner() {
return answer++;
};
}();
var anotherAnswer = getAnswer
getAnswer = -Infinity
+function(){console.log('foo')}()>> 1, 2, 3, 4, 5;
<– 5undefined.console.log(). <!DOCTYPE html>
<html>
<head>
<title>Main page</title>
</head>
<body></body>
</html><!DOCTYPE html>
<html>
<head>
<title>About us</title>
</head>
<body></body>
</html><!DOCTYPE html>
<html>
<head>
<title>Contacts</title>
</head>
<body></body>
</html>each TITLE in["Main page", "About us", "Contacts"]
html
head
title= TITLE
body