Вы инициализировали переменные foo и bar.
Дальше, когда вы задаете свойство объекту object, то в качестве ключа берете foo. То есть:
object[foo] = "value"; // foo = {unique_prop: 1}
Возможно вы хотели свойство foo, то есть вот так:
object["foo"] = "value";
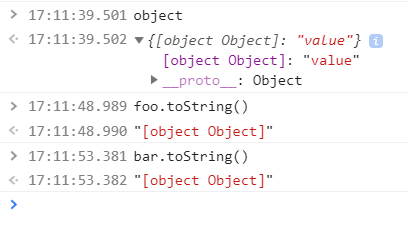
Но в вашем примере вы в качестве ключа используете объект, а объект принимает в качестве ключа только строки. Поэтому ваш объект преобразуется в строку и после преобразования получается вот так:
object["[object Object]"] = "value";
Значит ваш object будет такой:
var object = {
"[object Object]":"value"
};
И собственно, когда вы делаете console.log, то объект bar тоже преобразуется в строку и строка принимает вид:
console.log(object["[object Object]"]);