JS мультипарадигмальный язык.
Object.create это, более характерная прототипному программированию, альтернатива оператора
new:
const human = {
planet: 'Earth',
}
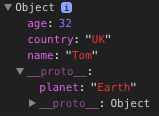
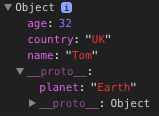
const tom = Object.create(human);
tom.name = 'Tom';
tom.age = 32;
tom.country = 'UK';
console.log(tom.planet);
// => Earth
Ключ
planet при этом не создается в новом объекте, а берется при вызове
tom.planet из прототипа
human, пока не будет переназначен в
tom.

И если мы изменим прототип
human после создания
tom, то:
const human = {
planet: 'Earth',
}
const tom = Object.create(human);
tom.name = 'Tom';
tom.age = 32;
tom.country = 'UK';
human.planet = 'Mars';
console.log(tom.planet);
// => Mars
но если мы переназначим
tom.palnet, то:
const human = {
planet: 'Earth',
}
const tom = Object.create(human);
tom.name = 'Tom';
tom.age = 32;
tom.country = 'UK';
tom.planet = 'Jupiter';
human.planet = 'Mars';
console.log(tom.planet);
// => Jupiter
console.log(human.planet);
// => Mars
$.extend в свою очередь при вызове:
const human = {
planet: 'Earth',
}
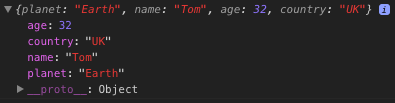
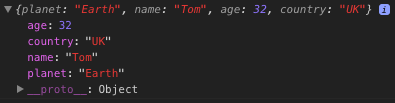
const tom = $.extend({}, human);
tom.name = 'Tom';
tom.age = 32;
tom.country = 'UK';
создаст новый объект
tom включающий в себя ключи
human без прототипирования.

Надеюсь разница понятна.