<form method="get" id="searchform" class="searchform" action="<?php echo esc_url( home_url( '/' ) ); ?>" role="search">
<?php if (class_exists('WooCommerce')) : ?>
<?php
if(isset($_REQUEST['product_cat']) && !empty($_REQUEST['product_cat']))
{
$optsetlect=$_REQUEST['product_cat'];
}
else{
$optsetlect=0;
}
$args = array(
'show_option_all' => esc_html__( 'Все категории', 'woocommerce' ),
'hierarchical' => 1,
'depth' => 2,
'class' => 'cat',
'echo' => 1,
'value_field' => 'slug',
'selected' => $optsetlect
);
$args['taxonomy'] = 'product_cat';
$args['name'] = 'product_cat';
$args['class'] = 'cate-dropdown hidden-xs';
wp_dropdown_categories($args);
?>
<input type="hidden" value="product" name="post_type">
<?php endif; ?>
<input type="text" name="s" class="" id="s2" value="<?php echo get_search_query(); ?>" placeholder="Поиск по товарам.." />
<button type="submit" class="pic-sea" value=""><i class="fa fa-search"></i></button>
</form>global $wp_query;
global $wpdb;
$current_category_id = $wp_query->queried_object->term_id;
$min_price = $wpdb->get_var($wpdb->prepare("SELECT MIN(CAST(m.meta_value AS UNSIGNED INTEGER)) FROM wp_posts p INNER JOIN wp_term_relationships r ON (p.ID = r.object_id) INNER JOIN wp_term_taxonomy t ON (r.term_taxonomy_id = t.term_taxonomy_id) INNER JOIN wp_postmeta m ON (p.ID = m.post_id) WHERE t.term_id = %s AND t.taxonomy = 'product_cat' AND p.post_type = 'product' AND p.post_status = 'publish' AND m.meta_key = '_price'", $current_category_id));
$max_price = $wpdb->get_var($wpdb->prepare("SELECT MAX(CAST(m.meta_value AS UNSIGNED INTEGER)) FROM wp_posts p INNER JOIN wp_term_relationships r ON (p.ID = r.object_id) INNER JOIN wp_term_taxonomy t ON (r.term_taxonomy_id = t.term_taxonomy_id) INNER JOIN wp_postmeta m ON (p.ID = m.post_id) WHERE t.term_id = %s AND t.taxonomy = 'product_cat' AND p.post_type = 'product' AND p.post_status = 'publish' AND m.meta_key = '_price'", $current_category_id));
$query_args = array(
'showposts' => 5,
'post_status' => 'publish',
'post_type' => 'product',
'orderby' => 'date',
'order' => 'DESC',
);
$r = new WP_Query( $query_args );
if ( $r->have_posts() ) {
while ( $r->have_posts() ) {
$r->the_post();
// Вывод
}
}
wp_reset_postdata();function save_wc_custom_attributes($post_id, $custom_attributes) {
foreach ($custom_attributes as $name => $value) {
$product_attributes[] = array(
'name' => htmlspecialchars( stripslashes( $name ) ), // set attribute name
'value' => $value, // set attribute value
'position' => 1,
'is_visible' => 1,
'is_variation' => 0,
'is_taxonomy' => is_array($value) ? 1 : 0,
);
}
update_post_meta($post_id, '_product_attributes', $product_attributes);
}
// пример записи значений типа текст, для товара с ID = $id
$_product_attributes = array();
$_product_attributes['pa_weight'] = '140';
// $_product_attributes['pa_color'] = 'red';
// допустим, нам нужно записать значения разных цветов:
$colors = array('red', 'green', 'yellow');
// записываем:
wp_set_object_terms($id, $colors, 'pa_color', false);
// обновляем такие свойства атрибута как: position, is_visible, is_taxonomy
$_product_attributes['pa_color'] = $colors;
save_wc_custom_attributes($id, $_product_attributes);
function devise_wc_ga_integration( $order_id ) {
$order = new WC_Order( $order_id ); ?>
<script type="text/javascript">
ga('require', 'ecommerce', 'ecommerce.js');
ga('ecommerce:addTransaction', {
'id': '<?php echo $order_id;?>',
'affiliation': '<?php echo get_option( "blogname" );?>',
'revenue': '<?php echo $order->get_total();?>',
'shipping': '<?php echo $order->get_total_shipping();?>',
'tax': '<?php echo $order->get_total_tax();?>',
'currency': '<?php echo get_woocommerce_currency();?>'
});
<?php
if ( sizeof( $order->get_items() ) > 0 ) {
foreach( $order->get_items() as $item ) {
$product_cats = get_the_terms( $item["product_id"], 'product_cat' );
if ($product_cats) {
$cat = $product_cats[0];
} ?>
ga('ecommerce:addItem', {
'id': '<?php echo $order_id;?>',
'name': '<?php echo $item['name'];?>',
'sku': '<?php echo get_post_meta($item["product_id"], '_sku', true);?>',
'category': '<?php echo $cat->name;?>',
'price': '<?php echo $item['line_subtotal'];?>',
'quantity': '<?php echo $item['qty'];?>',
'currency': '<?php echo get_woocommerce_currency();?>'
});
<?php
}
} ?>
ga('ecommerce:send');
</script>
<?php }
add_action( 'woocommerce_thankyou', 'devise_wc_ga_integration' );
global $product;
$variations = $product->get_available_variations();
foreach($variations as $variation){
$variation_id = $variation['variation_id'];
$variation_obj = new WC_Product_variation($variation_id);
$stock = $variation_obj->get_stock_quantity();
if($stock) $varstock++;
}
if($varstock) print "В наличии";
<?php
add_action( 'category_add_form_fields', 'wpb_category_add_meta_columns', 10 );
add_action( 'category_edit_form_fields', 'wpb_category_add_meta_columns', 10, 2 );
add_action( 'edited_category', 'save_category_custom_meta', 10, 2 );
add_action( 'create_category', 'save_category_custom_meta', 10, 2 );
// Добавление очень нужного поля для категории
function wpb_category_add_meta_columns($term) {
?>
<tr class="form-field">
<th scope="row" valign="top">
<label for="vipcf"><?php _e( 'Очень нужное поле' ); ?></label>
</th>
<td>
<textarea class="large-text" rows="5" cols="50" name="vipcf" id="vipcf"><?php echo get_term_meta( $term->term_id, 'vipcf', true); ?></textarea>
</td>
</tr>
<?php
}
// Сохранение очень нужного поля для категории
function save_category_custom_meta( $term_id ) {
$term_id = $_POST['tag_ID'];
if ( isset( $_POST['vipcf'] ) ) {
delete_term_meta( $term_id, 'vipcf' );
add_term_meta( $term_id, 'vipcf', $_POST['vipcf'], true );
}
}


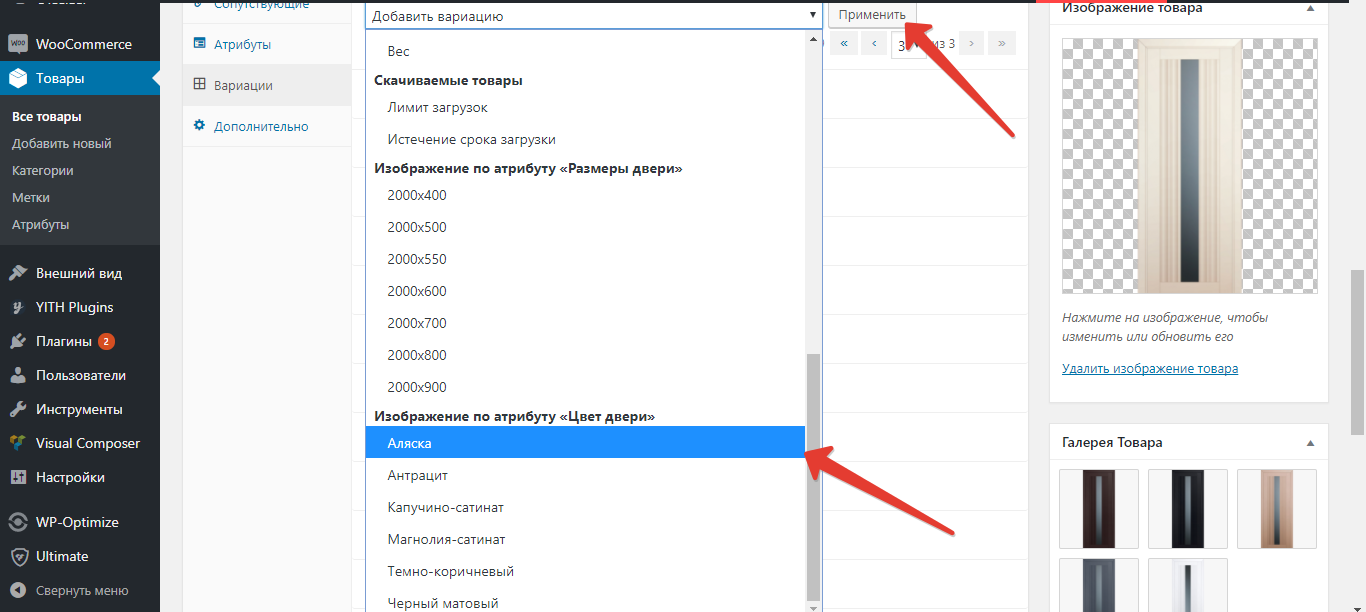
add_action( 'woocommerce_variable_product_bulk_edit_actions', 'set_image_by_attributes', 10);
function set_image_by_attributes() {
global $post, $woocommerce;
$attributes = maybe_unserialize( get_post_meta( $post->ID, '_product_attributes', true ) );
$out = "";
foreach( $attributes as $attribute ) {
if ($attribute['is_variation']) {
$out .= '<optgroup label="Изображение по aтрибуту «' . wc_attribute_label($attribute['name']) . '»">';
foreach( wc_get_product_terms( $post->ID, $attribute['name'] ) as $attribute_value ){
$term = get_term_by('name', $attribute_value, $attribute['name']);
$out .= '<option value="set_image_attribute" data-attribute-name="' . $attribute['name'] . '" data-attribute-value="' . $term->slug . '">' . $attribute_value . '</option>';
}
$out .= '</optgroup>';
}
}
?>
<script>
jQuery('.wc-metaboxes-wrapper').on('click', 'a.bulk_edit', function(event) {
var field_to_edit = jQuery('select#field_to_edit').val();
if ( field_to_edit == 'set_image_attribute' ) {
var input_tag = jQuery('select#field_to_edit :selected').attr('rel') ? jQuery('select#field_to_edit :selected').attr('rel') : 'input';
var mediaUploader,
data = {};
data.attribute_name = jQuery('select#field_to_edit :selected').data('attribute-name');
data.attribute_value = jQuery('select#field_to_edit :selected').data('attribute-value');
if (mediaUploader) {
mediaUploader.open();
return;
}
mediaUploader = wp.media.frames.file_frame = wp.media({
title: 'Выберите изображение',
button: {
text: 'Задать изображение для вариаций с выбранным атрибутом'
}, multiple: false });
mediaUploader.on('select', function() {
var attachment = mediaUploader.state().get('selection').first().toJSON();
data.attachment_id = attachment.id;
jQuery( '#woocommerce-product-data' ).block({
message: null,
overlayCSS: {
background: '#fff',
opacity: 0.6
}
});
jQuery.ajax({
url: woocommerce_admin_meta_boxes_variations.ajax_url,
data: {
action: 'woocommerce_bulk_edit_variations',
security: woocommerce_admin_meta_boxes_variations.bulk_edit_variations_nonce,
product_id: <?php echo $post->ID; ?>,
product_type: jQuery( '#product-type' ).val(),
bulk_action: field_to_edit,
data: data
},
type: 'POST',
success: function(data) {
jQuery( '.variations-pagenav .page-selector' ).val( 1 ).first().change();
}
});
jQuery( '#woocommerce-product-data' ).unblock();
});
mediaUploader.open();
return false;
}
});
</script>
<?php
echo $out;
}
add_action( 'woocommerce_bulk_edit_variations_default', 'action_woocommerce_bulk_edit_variations_default', 10, 4 );
function action_woocommerce_bulk_edit_variations_default( $bulk_action, $data, $product_id, $variations ) {
if ($bulk_action == 'set_image_attribute') {
foreach($variations as $variation) {
$attribute_name = "attribute_" . $data["attribute_name"];
$meta = get_post_meta($variation);
if( $meta[$attribute_name][0] === $data["attribute_value"]) {
set_post_thumbnail( $variation, $data["attachment_id"] );
}
}
}
exit;
};/**
* Cart Fragments.
*
* Ensure cart contents update when products are added to the cart via AJAX.
*
* @param array $fragments Fragments to refresh via AJAX.
* @return array Fragments to refresh via AJAX.
*/
function my_woocommerce_cart_link_fragment( $fragments ) {
ob_start();
my_woocommerce_cart_link();
$fragments['#header-cart-contents'] = ob_get_clean();
return $fragments;
}
}
add_filter( 'woocommerce_add_to_cart_fragments', 'my_woocommerce_cart_link_fragment' );
/**
* Cart Link.
*
* Displayed a link to the cart including the number of items present and the cart total.
*
* @return void
*/
function my_woocommerce_cart_link() {
?>
<div id="header-cart-contents" class="header-cart">
<span><?= wp_kses_data( WC()->cart->get_cart_contents_count());?></span>
<a href="<?php echo esc_url( wc_get_cart_url() ); ?>"><img src="<?= get_template_directory_uri();?>/img/header-cart.png" alt="shop-cart"></a>
</div>
<?php
}
}my_woocommerce_cart_link();$fragments['#header-cart-contents'] = ob_get_clean();function my_custom_available_payment_gateways($gateways) {
global $woocommerce;
if (!$woocommerce || !isset($woocommerce->cart)) {
return $gateways;
}
$total = WC()->cart->cart_contents_total;
if ($total >= 100000) {
unset($rates['cod']);
}
return $gateways;
}
add_filter('woocommerce_available_payment_gateways', 'my_custom_available_payment_gateways');unset($rates['cod']); скрывается способ оплаты с указанным id, в данном случае cod.