Не нашёл нигде ответа, поэтому написал небольшой снипет, который решает эту проблему. Пригодится в тех случаях, когда создаётся много вариаций и для каждой нужно задать своё изображение. К примеру, если сейчас у меня на сайте дверь имеет 12 размеров и 10 цветов, получается 120 вариаций. Ранее приходилось устанавливать для каждой из 120 вариаций своё изображение. Затрата времени - до 10 минут на каждый товар! Теперь тоже самое можно сделать, примерно, за 30 секунд!
Инструкция:
1. Вставляем код в functions.php вашей темы.
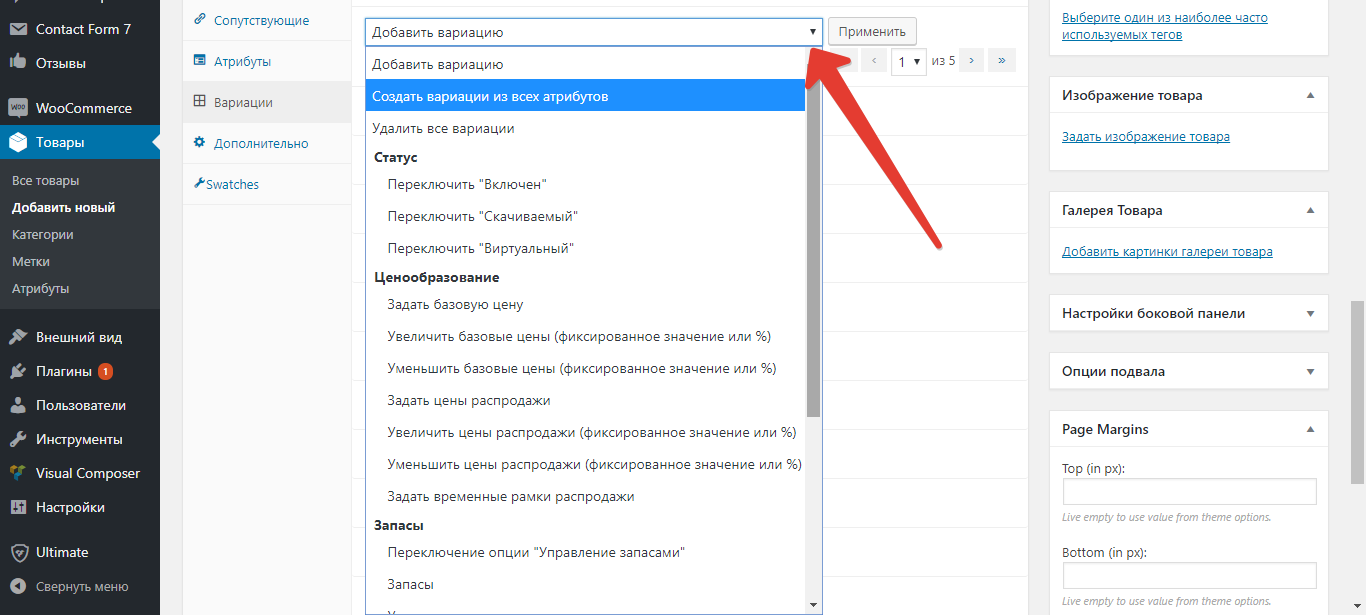
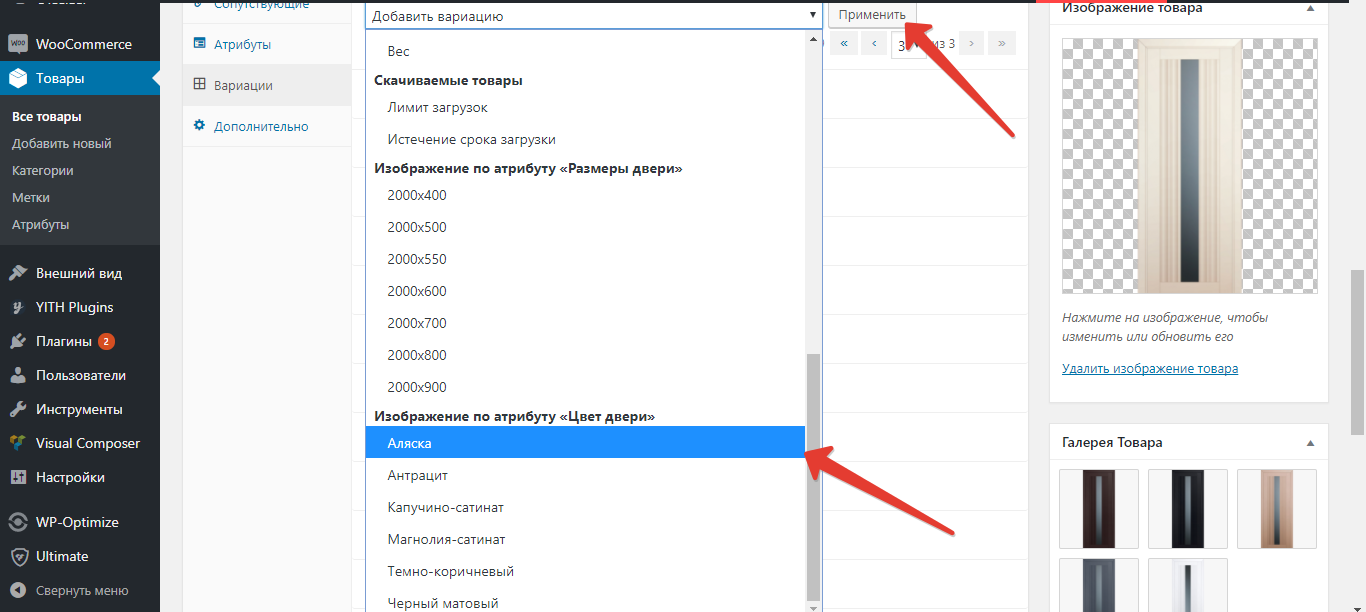
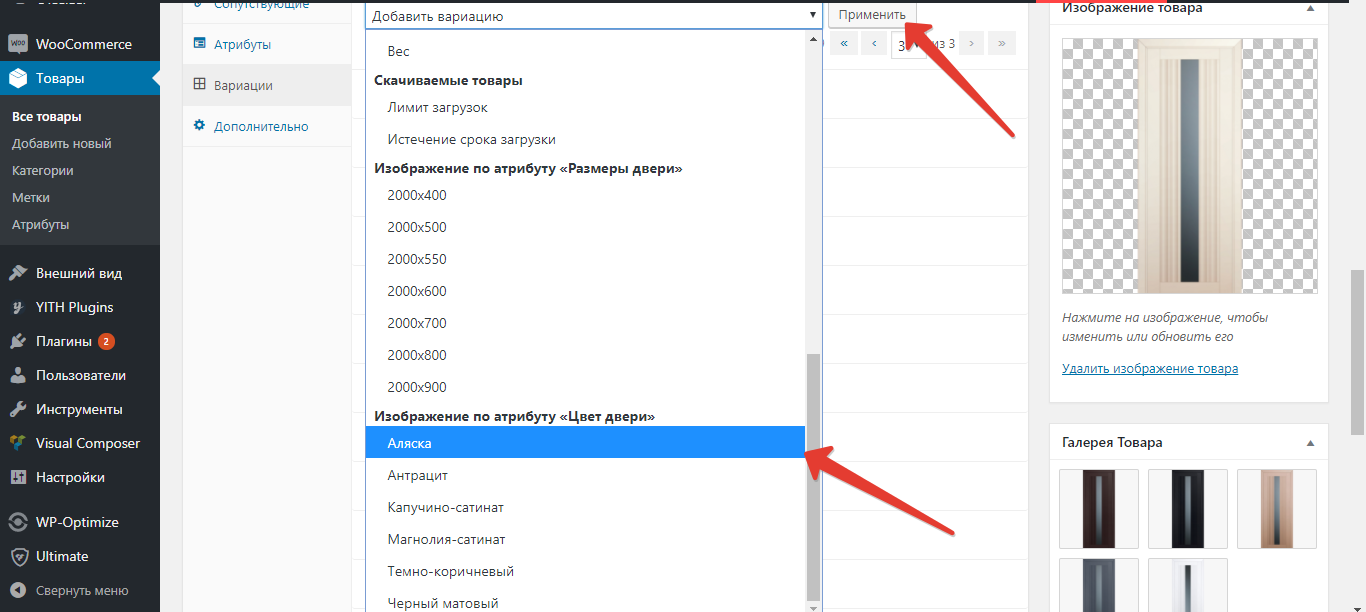
1. Если код вставлен верно, в поле variation_actions появятся дополнительные варианты, на основе атрибутов, выбранных для вариаций.
2. Выбираем нужный атрибут, нажимает "Применить".

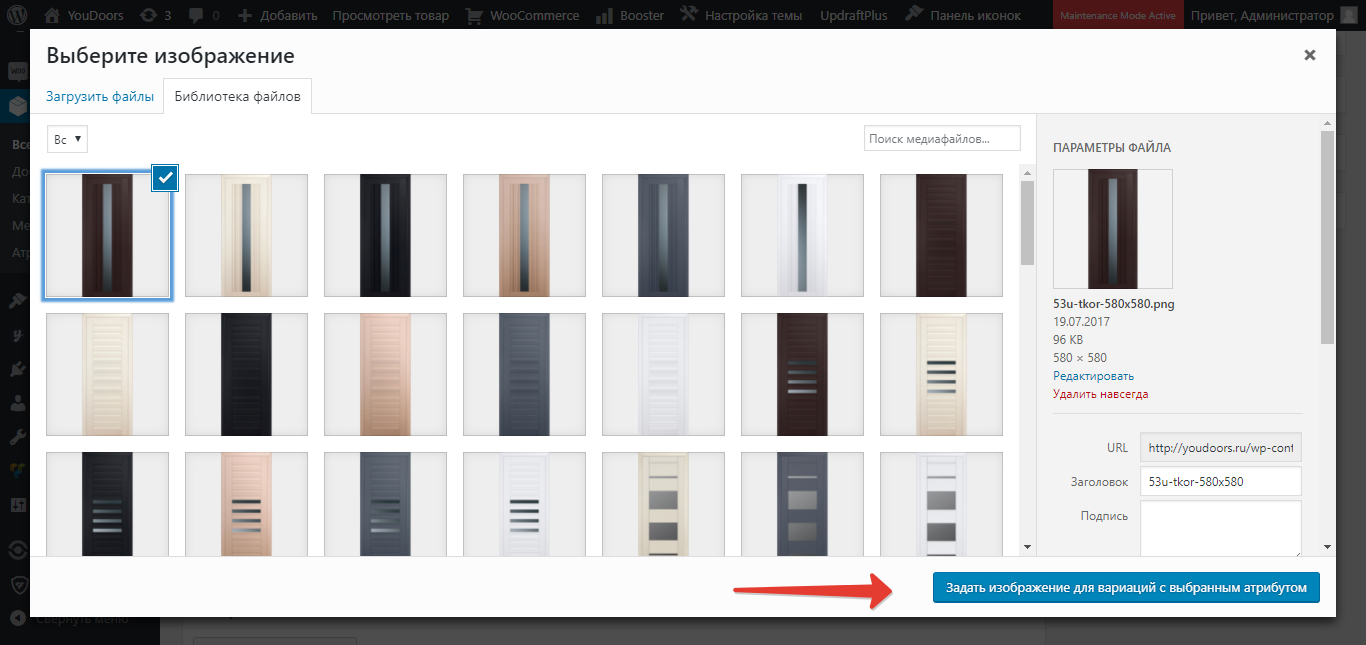
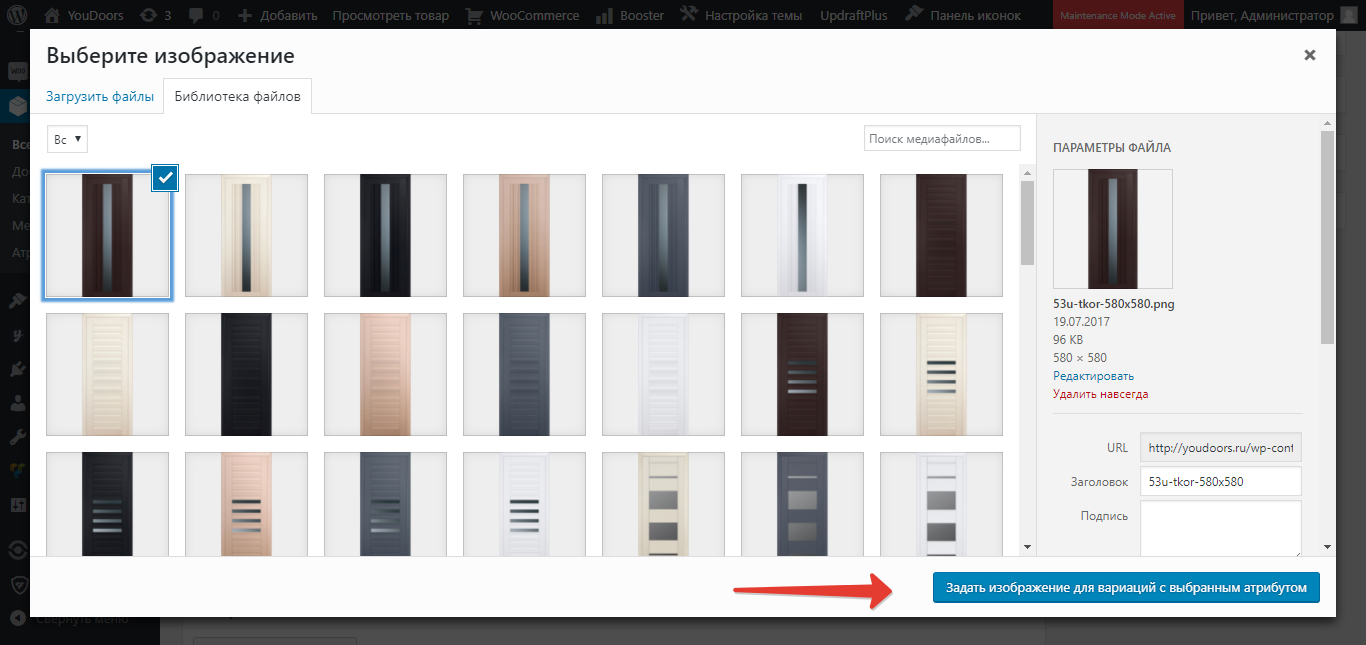
3. В открывшемся окне загружаем изображение с локального диска или выбираем из библиотеки, а затем жмём "Задать изображение для вариаций с выбранным атрибутом".

4. Повторяем операцию для каждого выбранного атрибута.
Код:
add_action( 'woocommerce_variable_product_bulk_edit_actions', 'set_image_by_attributes', 10);
function set_image_by_attributes() {
global $post, $woocommerce;
$attributes = maybe_unserialize( get_post_meta( $post->ID, '_product_attributes', true ) );
$out = "";
foreach( $attributes as $attribute ) {
if ($attribute['is_variation']) {
$out .= '<optgroup label="Изображение по aтрибуту «' . wc_attribute_label($attribute['name']) . '»">';
foreach( wc_get_product_terms( $post->ID, $attribute['name'] ) as $attribute_value ){
$term = get_term_by('name', $attribute_value, $attribute['name']);
$out .= '<option value="set_image_attribute" data-attribute-name="' . $attribute['name'] . '" data-attribute-value="' . $term->slug . '">' . $attribute_value . '</option>';
}
$out .= '</optgroup>';
}
}
?>
<script>
jQuery('.wc-metaboxes-wrapper').on('click', 'a.bulk_edit', function(event) {
var field_to_edit = jQuery('select#field_to_edit').val();
if ( field_to_edit == 'set_image_attribute' ) {
var input_tag = jQuery('select#field_to_edit :selected').attr('rel') ? jQuery('select#field_to_edit :selected').attr('rel') : 'input';
var mediaUploader,
data = {};
data.attribute_name = jQuery('select#field_to_edit :selected').data('attribute-name');
data.attribute_value = jQuery('select#field_to_edit :selected').data('attribute-value');
if (mediaUploader) {
mediaUploader.open();
return;
}
mediaUploader = wp.media.frames.file_frame = wp.media({
title: 'Выберите изображение',
button: {
text: 'Задать изображение для вариаций с выбранным атрибутом'
}, multiple: false });
mediaUploader.on('select', function() {
var attachment = mediaUploader.state().get('selection').first().toJSON();
data.attachment_id = attachment.id;
jQuery( '#woocommerce-product-data' ).block({
message: null,
overlayCSS: {
background: '#fff',
opacity: 0.6
}
});
jQuery.ajax({
url: woocommerce_admin_meta_boxes_variations.ajax_url,
data: {
action: 'woocommerce_bulk_edit_variations',
security: woocommerce_admin_meta_boxes_variations.bulk_edit_variations_nonce,
product_id: <?php echo $post->ID; ?>,
product_type: jQuery( '#product-type' ).val(),
bulk_action: field_to_edit,
data: data
},
type: 'POST',
success: function(data) {
jQuery( '.variations-pagenav .page-selector' ).val( 1 ).first().change();
}
});
jQuery( '#woocommerce-product-data' ).unblock();
});
mediaUploader.open();
return false;
}
});
</script>
<?php
echo $out;
}
add_action( 'woocommerce_bulk_edit_variations_default', 'action_woocommerce_bulk_edit_variations_default', 10, 4 );
function action_woocommerce_bulk_edit_variations_default( $bulk_action, $data, $product_id, $variations ) {
if ($bulk_action == 'set_image_attribute') {
foreach($variations as $variation) {
$attribute_name = "attribute_" . $data["attribute_name"];
$meta = get_post_meta($variation);
if( $meta[$attribute_name][0] === $data["attribute_value"]) {
set_post_thumbnail( $variation, $data["attachment_id"] );
}
}
}
exit;
};