Это не 3D а простая трансформация + имитация краёв. Можно сделать и в Photoshop, и в ImageMagick наверное даже, программно.

Тут я уменьшил слой, трансформировал Skew (верхнюю грань сдвинул влево), чтобы получился этот ромб. А дальше насоздавал 10 копий слоя, затемнил, и сдвинул вниз по 1 px.
Видео, как я это делаю.
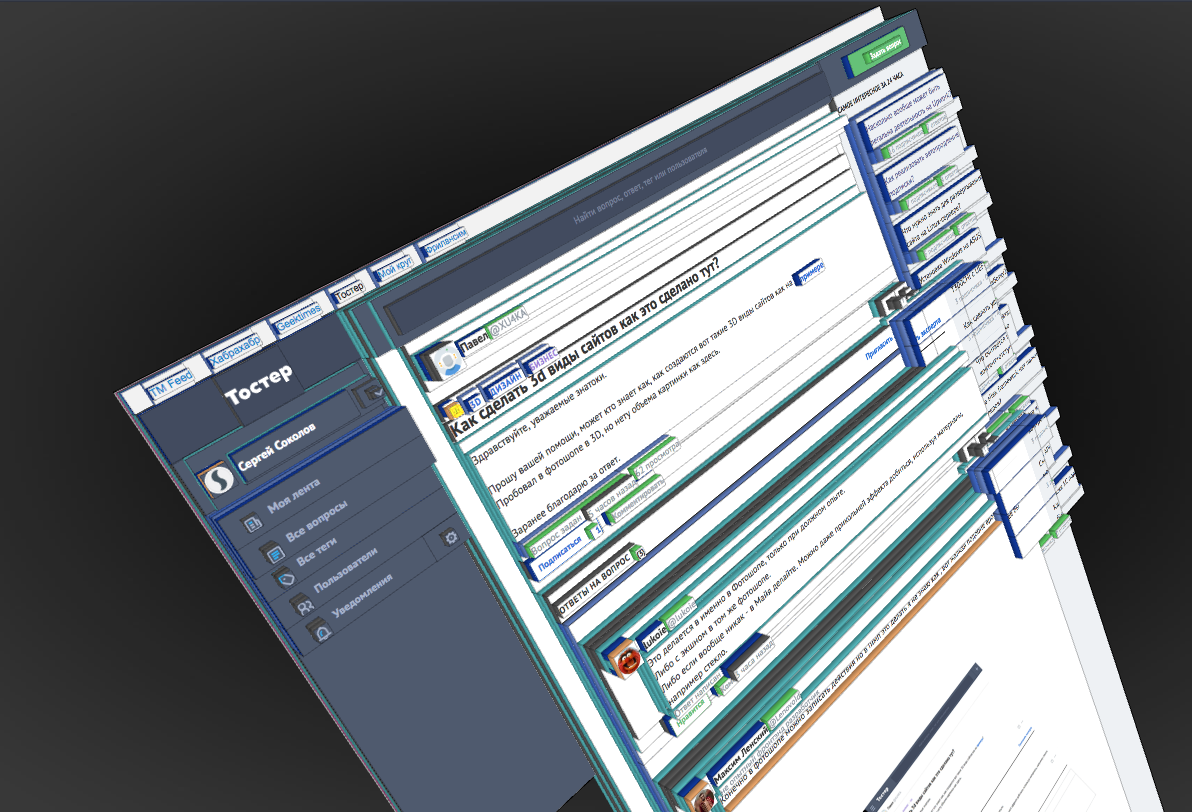
Ещё идея – не совсем то, но для FireFox есть интересное расширение
Tilt 3D, которое умеет показывать страницу в таком 3D виде: