Я иногда не могу придумать адекватные названия блокам.
Например есть блок который выглядит как просто текст на черном фоне.
Я конечно могу написать что-то вроде .text-on-black-bg , но это как то не универсально.
Тоже самое с блоком слайдером. Видов сладйеров может быть масса.
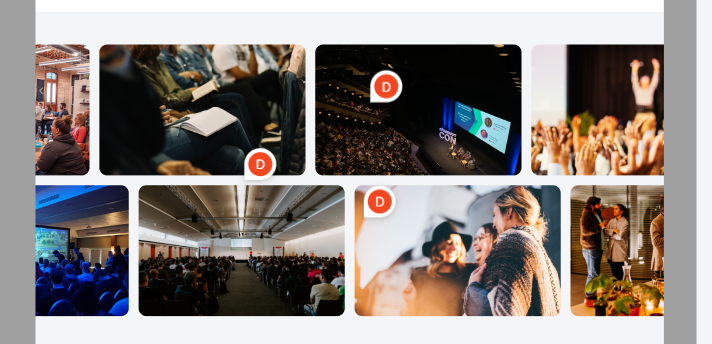
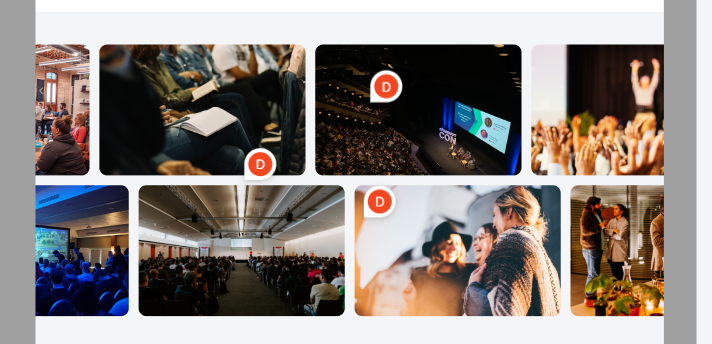
Как например вы бы назвали этот слайдер?

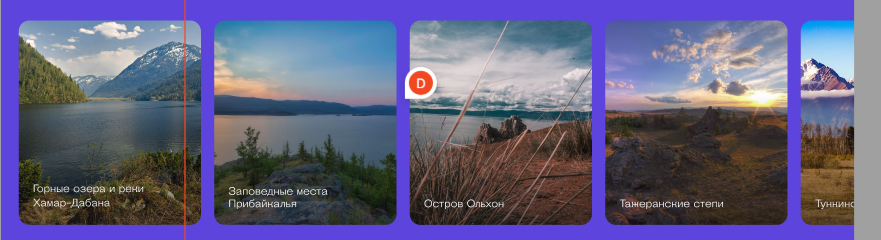
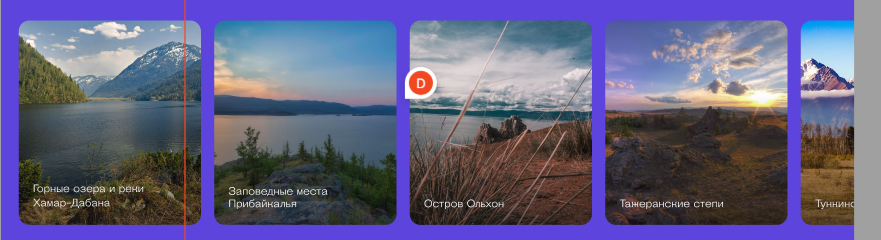
А этот?

Я понимаю что тут дело в контексте, но в первом случае его вообще нет. И этот блок может повторяется в разных местах.
Есть какие то простые блоки, названия которым уже придумали за меня:
CTA, header, footer, features, list etc..
Смотря примеры на других сайтах подавляющее большинство либо как то генерят свои классы, либо используют утилитарный подход.
Как быть, что делать?
Может есть какой то чит о котором я не знаю.