Прежде чем получить ответ, Вам нужно понять,
что у всех людей mvc разное, точнее, разная реализация.
Возьму для примера логику 90% и
Сергей Протько в том числе.
MVC декларирует разделение на логику представления, бизнес логику и связывающие это все контроллеры.
Следом идем в
Model-View-Controller и читаем -
Наиболее типичная реализация отделяет вид от модели путем установления между ними протокола взаимодействия, используя аппарат событий (подписка/оповещение). При каждом изменении внутренних данных в модели она оповещает все зависящие от неё представления, и представление обновляется. Для этого используется шаблон «наблюдатель». При обработке реакции пользователя вид выбирает, в зависимости от нужной реакции, нужный контроллер, который обеспечит ту или иную связь с моделью. Для этого используется шаблон «стратегия», или вместо этого может быть модификация с использованием шаблона «команда». А для возможности однотипного обращения с подобъектами сложно-составного иерархического вида может использоваться шаблон «компоновщик». Кроме того, могут использоваться и другие шаблоны проектирования, например, «фабричный метод», который позволит задать по умолчанию тип контроллера для соответствующего вида.
Тут ясным языком сказано, что модель посылает события, а представление их ловит и изменяется. Можно было бы предположить, что контроллер является "наблюдателем", но нет. Контроллер, это отдельная структура данных, которая
в большинстве случаев заключает в себе некую, контрольскую логику, которая
убивает мысль о контроллере "наблюдателе", так как один объект не может делать больше одной обязанности.
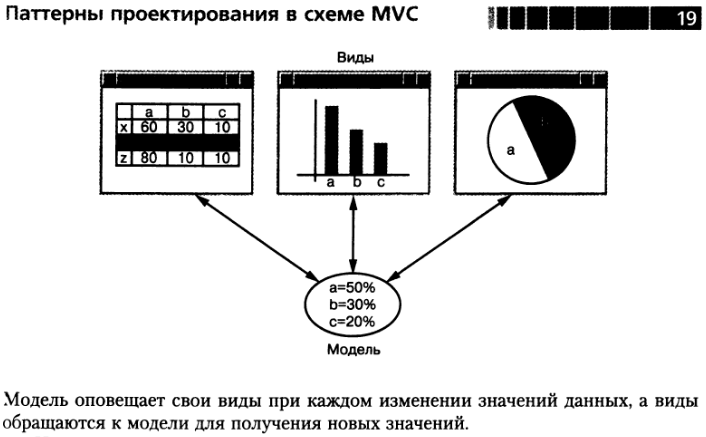
Конечно можно эти слова натянуть к любой реализации, но чтобы до конца разобраться нужно открыть книгу GoF в которой написано -

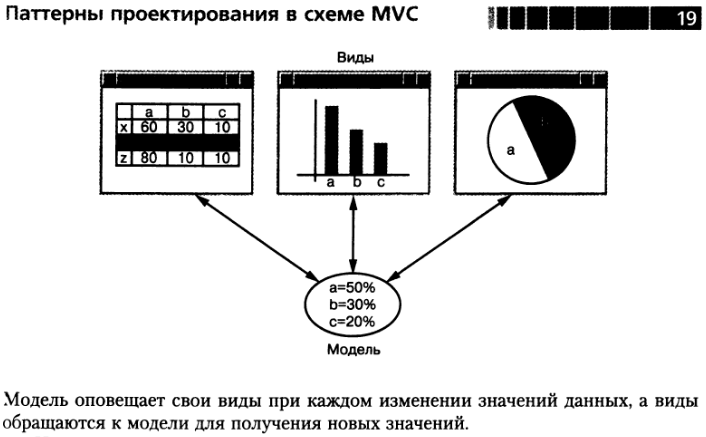
Можно и это трактовать по разному, но дальше идет картинка и чугунно-бетонная точка -

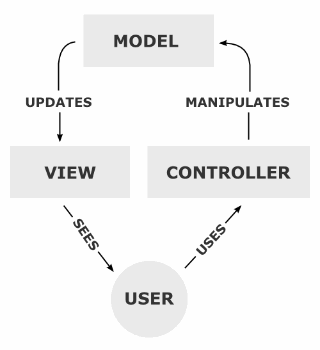
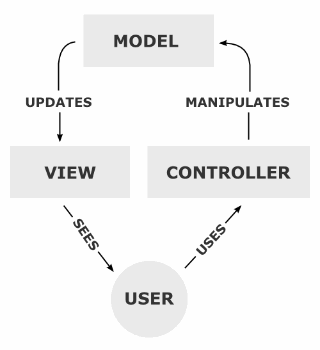
Ну а так же картинку с вики -

Буду раз выслушать другие взгляды, но только с приведением ссылок на авторитетные источники, а не статьи смертных и тем более неправильные реализации framwork'ов.