Короче, я боюсь, что, выучив слишком много всего, стану отпугивать работодателей своей продвинутостью.лол
Но вот думаю: А не слишком ли "крутым" я стану?на первом же собеседовании тебя сотрет в порошок 25-30 летний чувак с опытом и покажет твое истинное место.
пропущен тип VT1... Какой там должен быть?Да почти любой PNP малой мощности с коэфф. усиления по току 100...300. Но поскольку он стоит на входе, то весьма желательно, чтобы он был т.н. "малошумящий". Малошумящий - это такой, в даташите которого специально написано, что он малошумящий. Или, если там ничего на этот счёт не написано, то должен быть указан коэфф. шума, и его величина должна быть невелика в сравнении с подобными.
И правда ли что эта схема способна выдавать 10 ватт, работая от 9в?Это нетрудно прикинуть на глазок. При питании от 9 вольт размах выходной синусоиды вряд ли может превысить 7 вольт (если без клиппирования). Значит, амплитуда 3,5, а эфф. значение примерно 2,5 вольт. Ваши требуемые 10 ватт делим на 2,5 вольт, получаем ток 4 ампера. Если 2,5 вольт поделить на 4 ампера, то по закону Ома сопротивление нагрузки должно быть 0, 625 ом - чуть больше полуома.
Долго ли она будет работать от батарей 3x16850 по 3500mah?Три элемента, надо полагать, соединены последовательно - иначе напряжение 9 вольт не получить. Значит, требуемый ток 4 ампера должен давать любой из этих элементов. Ёмкость 3500 мач - это значит, что 3,5 ампера такой элемент в идеале способен отдавать в течение одного часа. Но у нас, во-первых, ток больше 3,5, и во-вторых, аккумуляторы не идеальные. Ну, минут 30...40 такой ток они вам дадут. Вряд ли дольше.

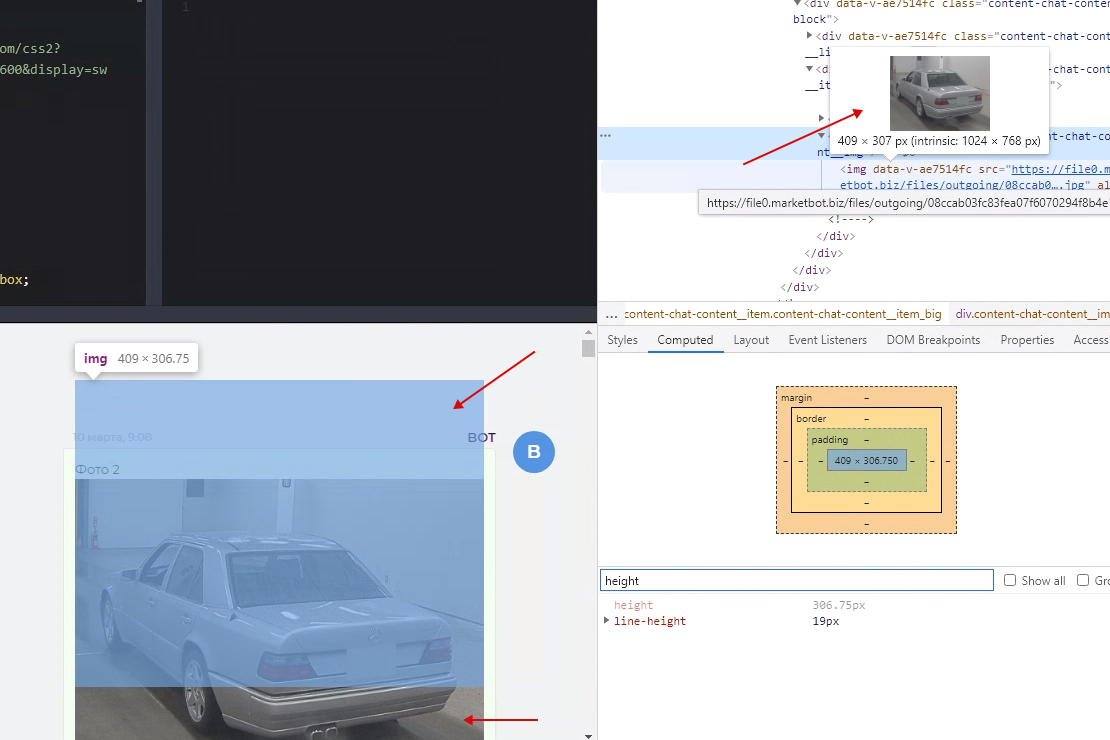
.chat-item__content.force-repaint .content-chat-content__message {
opacity: 0.99;
}force-repaint на элементе контейнера - и всё сразу встаёт на место, поскольку осуществляется перерисовка. Например вот так:function forceRepaintToFixChrome89Issue() {
if (!navigator.appVersion.match(/\sChrome\/(89|9\d)\./)) {
// Apply only for Chrome 89 and 90+
return;
}
window.requestAnimationFrame(function () {
const e = document.querySelector('.chat-item__content');
if (!e) {
return;
}
const fr = 'force-repaint';
e.classList.add(fr);
window.requestAnimationFrame(function () {
e.classList.remove(fr);
});
});
}
API (программный интерфейс приложения, интерфейс прикладного программирования) (англ. application programming interface, API [эй-пи-ай][1]) — описание способов (набор классов, процедур, функций, структур или констант), которыми одна компьютерная программа может взаимодействовать с другой программой.
API определяет функциональность, которую предоставляет программа (модуль, библиотека), при этом API позволяет абстрагироваться от того, как именно эта функциональность реализована.
Если программу (модуль, библиотеку) рассматривать как чёрный ящик, то API — это множество «ручек», которые доступны пользователю данного ящика и которые он может вертеть и дёргать.
3. Прелоадеры и критический css вместе не могу существовать?
select
case when t1.attr_type = 1 and t1.value_int = 20 then t1.value_int end y,
case when t1.attr_type = 2 and t1.value_int = 4 then t1.value_int end m,
case when t1.attr_type = 3 and t1.value_int = 4 then t1.value_int end d,
case when t1.attr_type = 4 and t1.value_string = 'google' then t1.value_string end utm_source,
k.value_int kind_int,
i.count cnt
from stat_item_attrs k
left join stat_item i on i.id = k.item_id
join stat_item_attrs t1 on t1.item_id = k.item_id and t1.attr_type in (1/*y*/,2/*m*/,3/*d*/4/*utm_source*/) and (t1.value_int in (20, 4 /*20-04-04*/) or t1.value_string = 'google')
where
k.attr_type = 0/*kind*/ and k.value_int in(0,1)/*hosts,leads*/message_id Integer Unique message identifier inside this chat
