В общем, поигравшись немного с
предоставленным кодом, стало понятно следующее:
Это явно проблема браузера, так что имеет смысл сообщить о ней разработчикам, написав bug report
в их трекер.
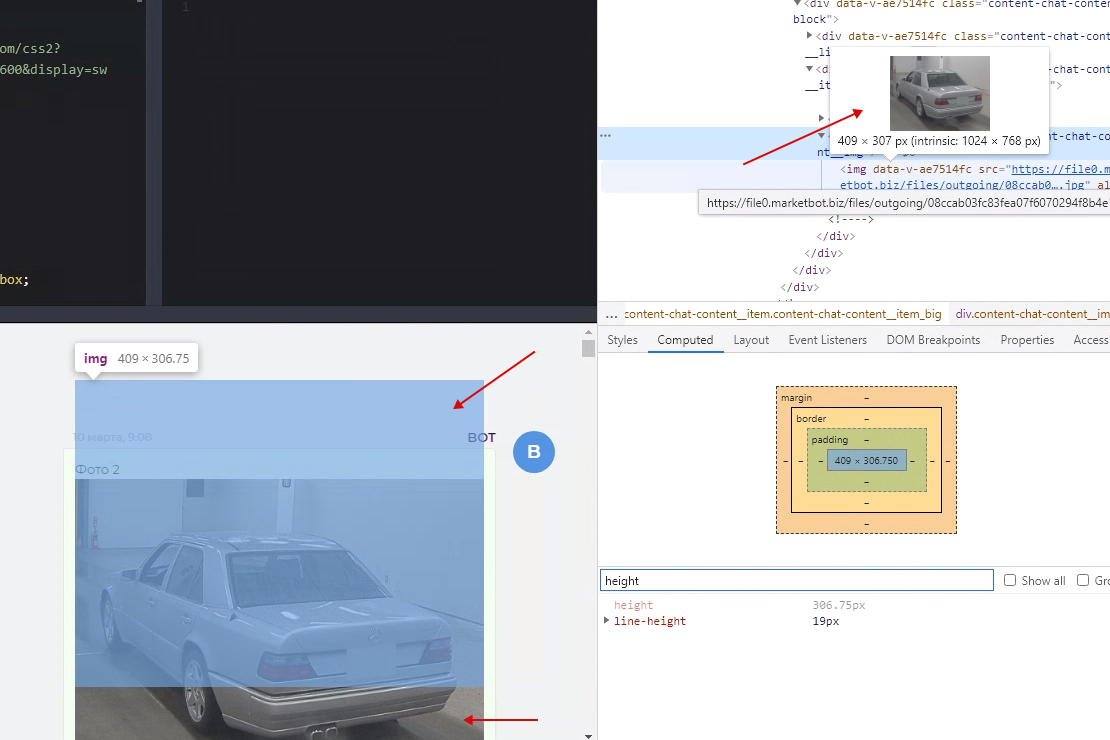
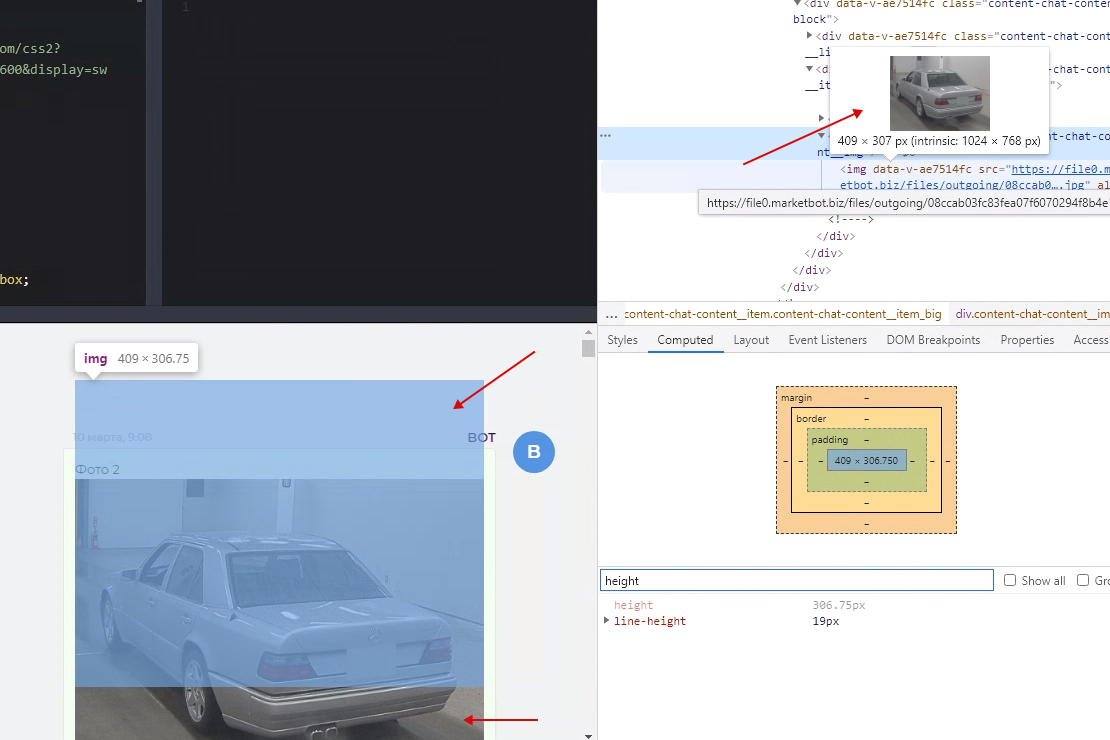
При этом проблема несколько не в том месте где ожидалось: элементы страницы позиционируются правильно, а вот отрисовываются некорректно:

Здесь видно, что картинка с точки зрения браузера находится в одном месте, а по факту нарисована в другом.
Но именно это позволяет довольно просто найти дешёвый вариант обхода проблемы, без необходимости менять код. Ведь поскольку проблема связана с некорректной отрисовкой - достаточно просто заставить браузер перерисовать соответствующую область, а для этого, в свою очередь, достаточно заставить его поверить что это нужно сделать.
Я подготовил
пример, демонстрирующий вариант решения. По сути он сводится к добавлению стиля, который производит визуально почти незаметное изменение стилей, которое, однако, заставляет браузер перерисовать всю область:
.chat-item__content.force-repaint .content-chat-content__message {
opacity: 0.99;
}
Остаётся только "дёрнуть" CSS класс
force-repaint на элементе контейнера - и всё сразу встаёт на место, поскольку осуществляется перерисовка. Например вот так:
function forceRepaintToFixChrome89Issue() {
if (!navigator.appVersion.match(/\sChrome\/(89|9\d)\./)) {
// Apply only for Chrome 89 and 90+
return;
}
window.requestAnimationFrame(function () {
const e = document.querySelector('.chat-item__content');
if (!e) {
return;
}
const fr = 'force-repaint';
e.classList.add(fr);
window.requestAnimationFrame(function () {
e.classList.remove(fr);
});
});
}
В примере я добавил для этого кнопку, но в реальном приложении логично делать это, например, при изменении содержимого контейнера.