<?php
add_action('before_delete_post', 'wps_remove_attachment_with_post', 10);
function wps_remove_attachment_with_post($post_id)
{
// We check if the global post type isn't ours and just return
global $post_type;
if ($post_type != 'my_product_post_type')
return;
$media = get_attached_media('image', $post_id);
foreach ($media as $image) {
wp_delete_attachment($image->ID, true);
}
}
?>Но секундочку...погодите-ка...могу ли я просто взять этот код и использовать в коммерческом проекте?
да ладно, выходит, что оплачивать плагин нет необходимости и вопрос об оплате, по сути, сводится к этике
// Adds a custom rule type.
add_filter( 'acf/location/rule_types', function( $choices ){
$choices[ __("Other",'acf') ]['wc_prod_attr'] = 'WC Product Attribute';
return $choices;
} );
//Add custom operator
add_filter('acf/location/rule_operators', 'acf_location_rules_operators');
function acf_location_rules_operators( $choices ) {
$choices['start_with'] = 'Starts with';
return $choices;
}
// Adds custom rule values.
add_filter( 'acf/location/rule_values/wc_prod_attr', function( $choices ){
$choices['pa_'] = "pa_";
return $choices;
} );
// Matching the custom rule.
add_filter( 'acf/location/rule_match/wc_prod_attr', function( $match, $rule, $options ){
if ( isset( $options['taxonomy'] ) ) {
if ('start_with' === $rule['operator']){
$match = substr($options['taxonomy'], 0, strlen($rule['value'])) === $rule['value'];
}
}
return $match;
}, 10, 3 );
if( function_exists('acf_add_local_field_group') ) {
acf_add_local_field_group(array(
'key' => 'group_5bdf16f6a992f',
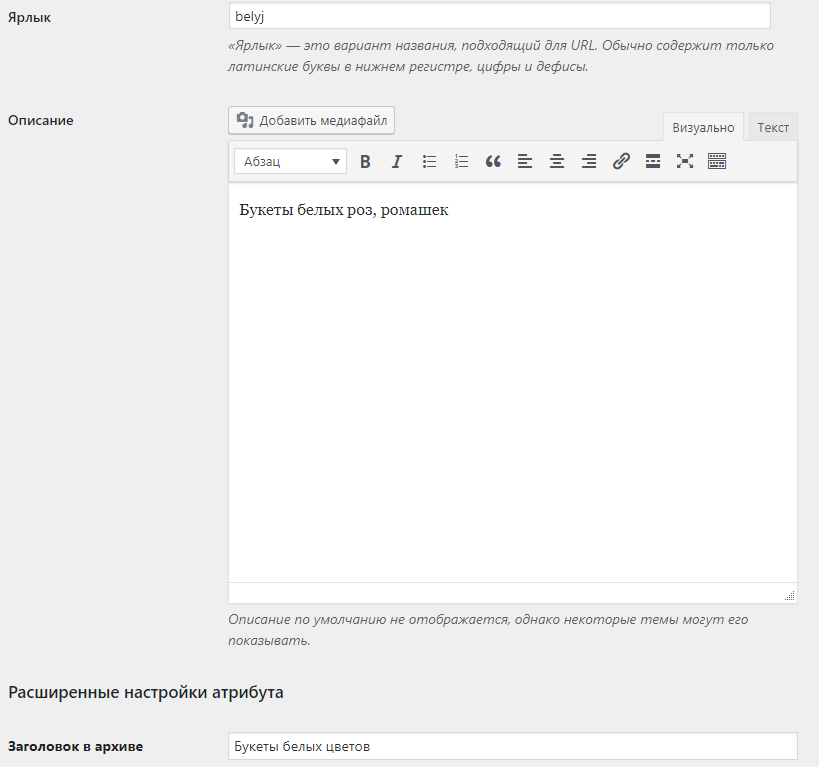
'title' => 'Расширенные настройки атрибута',
'fields' => array(
array(
'key' => 'field_5bdf16fc51f9b',
'label' => 'Заголовок в архиве',
'name' => 'Расширенный заголовок',
'type' => 'text',
'instructions' => '',
'required' => 0,
'conditional_logic' => 0,
'wrapper' => array(
'width' => '',
'class' => '',
'id' => '',
),
'default_value' => '',
'placeholder' => '',
'prepend' => '',
'append' => '',
'maxlength' => '',
),
),
'location' => array(
array(
array(
'param' => 'wc_prod_attr',
'operator' => 'start_with',
'value' => 'pa_',
),
),
),
'menu_order' => 0,
'position' => 'normal',
'style' => 'default',
'label_placement' => 'top',
'instruction_placement' => 'label',
'hide_on_screen' => '',
'active' => 1,
'description' => '',
));
}
<?php
/*
Plugin Name: Download_Text_Replacement
Plugin URI: https://toster.ru/q/574707
Description: Плагин, заменяющий текст "Download" на "Скачать"
*/
function js_includer() { wp_register_script('replacement', plugins_url('js.js', __FILE__)); wp_enqueue_script('replacement');} add_action( 'wp_enqueue_scripts', 'js_includer' ); /*Конечно, существует вариант с подключением в footer, но это крайне не праведное решение*/
?>jQuery(document).ready(function(){
jQuery('#id_div_с_текстом')).contents(':contains("Download")')[0].nodeValue ='"Скачать"'); // Если это DIV
jQuery('#id_вашей_кнопки').val('Скачать'); // Если это button
});// Внимание! Код приведен в качестве примера и требует правки и доработкиnode -vnode lesson.jsnode lesson<?php
$terms = get_terms( array(
'taxonomy' => 'category',
'orderby' => 'name',
'hide_empty' => false,
'count' => false,
'hierarchical' => true,
) );
$terms = wp_list_filter( $terms, array('parent'=>0) ); // Если надо вывести только рубрики верхнего уровня
?>
<?php
if( $terms && ! is_wp_error($terms) ){
foreach( $terms as $term ){
echo "<a href='". get_term_link( (int) $term->term_id, 'category' ) ."'>". $term->name ."</a>";
}
}
?>function bacs_order_status( $order_id )
{
$order = wc_get_order( $order_id );
if ( in_array( $order->get_status(), [ 'on-hold', 'pending', ] ) ) {
$order->update_status( 'processing' );
} else {
return;
}
}
add_action( 'woocommerce_thankyou_bacs', 'bacs_order_status', 10, 1 );var seeFooter = false;
$(window).scroll(function(){
var $element = $('#footer');
if ($(this).scrollTop() + window.screen.height >= $element.offset().top) {
if (!seeFooter) {
console.log('Футер показался снизу');
seeFooter = true;
}
} else {
seeFooter = false;
}
});<?php
/*
Template Name: Simple post 2 Loop page
*/
?>
<?php get_header(); ?>
<?php
if ( get_query_var('paged') ) {
$paged = get_query_var('paged');
} elseif ( get_query_var('page') ) { // 'page' is used instead of 'paged' on Static Front Page
$paged = get_query_var('page');
} else {
$paged = 1;
}
$custom_query_args = array(
'post_type' => 'post',
'posts_per_page' => get_option('posts_per_page'),
'paged' => $paged,
'post_status' => 'publish',
'ignore_sticky_posts' => true,
//'category_name' => 'custom-cat',
'order' => 'DESC', // 'ASC'
'orderby' => 'date' // modified | title | name | ID | rand
);
$custom_query = new WP_Query( $custom_query_args );
if ( $custom_query->have_posts() ) :
while( $custom_query->have_posts() ) : $custom_query->the_post(); ?>
<article <?php post_class(); ?>>
<h3><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h3>
<small><?php the_time('F jS, Y') ?> by <?php the_author_posts_link() ?></small>
<div><?php the_excerpt(); ?></div>
</article>
<?php
endwhile;
?>
<?php if ($custom_query->max_num_pages > 1) : // custom pagination ?>
<?php
$orig_query = $wp_query; // fix for pagination to work
$wp_query = $custom_query;
?>
<nav class="prev-next-posts">
<div class="prev-posts-link">
<?php echo get_next_posts_link( 'Older Entries', $custom_query->max_num_pages ); ?>
</div>
<div class="next-posts-link">
<?php echo get_previous_posts_link( 'Newer Entries' ); ?>
</div>
</nav>
<?php
$wp_query = $orig_query; // fix for pagination to work
?>
<?php endif; ?>
<?php
wp_reset_postdata(); // reset the query
else:
echo '<p>'.__('Sorry, no posts matched your criteria.').'</p>';
endif;
?>
<?php get_footer(); ?>
function first_order_add_fee() {
global $wpdb, $woocommerce;
if ( is_user_logged_in() ) {
$customer_id = get_current_user_id();
$orderNumCheck = wc_get_customer_order_count( $customer_id ); // count orders by current customer
$options = get_option( 'first_order_add_settings' );
$discountType = $options['first_order_choose'];
$discountValue = $options['first_order_add_value'];
$subtotal = WC()->cart->cart_contents_total;
$discount = $discountValue/100;
$check5order = $orderNumCheck + 1;
if ($check5order % 5 == 0) {
$product_id = 1802;
$found = false;
//check if product already in cart
if ( sizeof( WC()->cart->get_cart() ) > 0 ) {
foreach ( WC()->cart->get_cart() as $cart_item_key => $values ) {
$_product = $values['data'];
if ( $_product->id == $product_id )
$found = true;
}
// if product not found, add it
if ( ! $found )
WC()->cart->add_to_cart( $product_id );
} else {
// if no products in cart, add it
WC()->cart->add_to_cart( $product_id );
}
}
WC()->cart->add_fee( 'Скидка 10%', -$subtotal*$discount );
}
}
function add_custom_price( $cart_object ) {
foreach ( $cart_object->cart_contents as $key => $value ) {
if ($value["product_id"] == "1802") {
$currPrice = $value['data']->price;
$currQuant = $value["quantity"];
$totalPrice = $currPrice * $currQuant;
$salePrice = $totalPrice - $currPrice;
$salingPrice = $salePrice/$currQuant;
$value['data']->price = $salingPrice;
}
}
}
add_action( 'woocommerce_before_calculate_totals', 'add_custom_price' );
add_action( 'woocommerce_cart_calculate_fees','first_order_add_fee' );define('FS_METHOD','direct');
function attrName_to_termMetaOrder() {
$terms = get_terms(array(
'hide_empty' => 0,
'order' => 'ASC',
'taxonomy' => 'pa_proizvoditelnost',
'pad_counts' => 1
));
if (!empty($terms) && !is_wp_error($terms)){
foreach ($terms as $term) {
update_term_meta($term->term_id, 'order_pa_proizvoditelnost', intval($term->name), "");
}
}
}/* Open Products in New Tab Woocommerce-DevelopingSense */
remove_action( 'woocommerce_before_shop_loop_item','woocommerce_template_loop_product_link_open', 10 );
// add a hook to my custom function
add_action ( 'woocommerce_before_shop_loop_item', 'ami_function_open_new_tab', 10 );
function ami_function_open_new_tab() {
echo '<a target="_blank" href="' . get_the_permalink() . '" class="woocommerce-LoopProduct-link">';
}