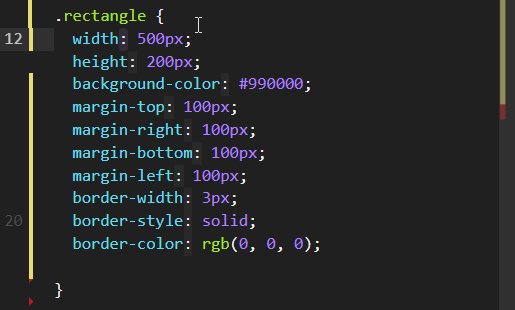
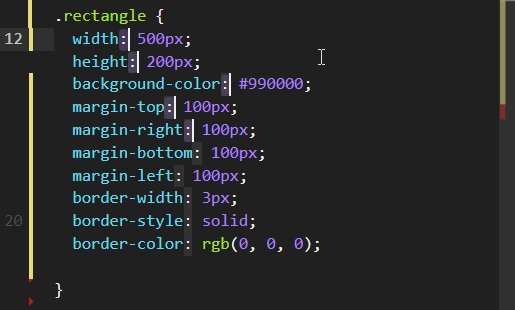
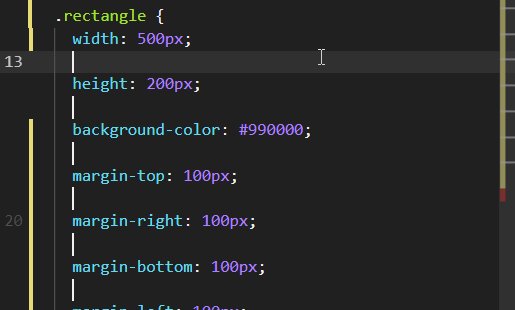
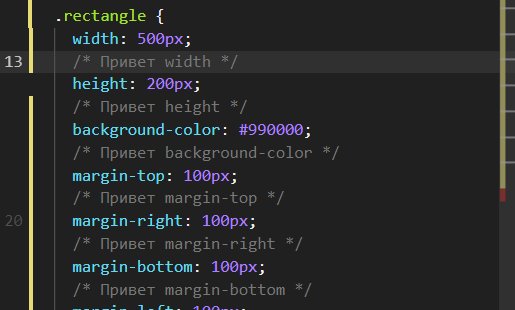
Ctrl + D← для смещения мульти-курсора левее от двоеточияShift + Home чтобы веделить все свойства от конца до начала каждой строкиCtrl + C чтобы скопировать все свойства в буфер обменаCtrl + Enter чтобы добавить пробел между каждой строкой Ctrl + . чтобы создать новый комментарийCtrl + V что-бы вставить из буфера строки
function my_template_loop_product_title(){
global $product;
echo '<h3 itemprop="name" class="product_title entry-title">';
$versionvalues = get_the_terms( $product->id, 'pa_model');
foreach ( $versionvalues as $versionvalue ) {
echo $versionvalue->name;
}
echo '</h3>';
}
add_action( 'woocommerce_shop_loop_item_title', 'my_template_loop_product_title', 10 );$args = [
'meta_query' => [
'relation' => 'AND',
'meta_exists_clause' => [
'key' => 'sort',
'compare' => 'EXISTS',
],
'meta_value_clause' => [
'key' => 'sort',
'type' => 'numeric',
],
],
'orderby' => [
'meta_exists_clause' => 'ASC',
'meta_value_clause' => 'DESC',
],
];public
(bool) (optional) Whether posts of this status should be shown in the front end of the site.
Default: false
internal
(bool) (optional) Whether the status is for internal use only.
Default: false
private
(bool) (optional) Whether the posts of this status should be accessible by their urls.
Default: false
function make_archived_status_public()
{
global $wp_post_statuses;
// Меняем public на true
$wp_post_statuses['archived']->public = true;
// Повторяем для других аргументов, если нужно
// ...
}
add_action( 'init', 'make_archived_status_public' );
add_action( 'woocommerce_created_customer', 'my_user_registration' );
function my_user_registration($uid) {
wp_update_user( array( 'ID' => $uid, 'role' => 'name_role' ) );
}
wp_enqueue_script( 'scripts-query', get_template_directory_uri() . '/assets/js/jquery-ui.min.js',array( 'jquery' ), null, true);$no = array(
'jquery', 'jquery-core', 'jquery-migrate', 'jquery-ui-core', 'jquery-ui-accordion',
'jquery-ui-autocomplete', 'jquery-ui-button', 'jquery-ui-datepicker', 'jquery-ui-dialog',
'jquery-ui-draggable', 'jquery-ui-droppable', 'jquery-ui-menu', 'jquery-ui-mouse',
'jquery-ui-position', 'jquery-ui-progressbar', 'jquery-ui-resizable', 'jquery-ui-selectable',
'jquery-ui-slider', 'jquery-ui-sortable', 'jquery-ui-spinner', 'jquery-ui-tabs',
'jquery-ui-tooltip', 'jquery-ui-widget', 'underscore', 'backbone',
);function posts_default_order( $query )
{
// Прекращаем выполнение, если это не главный запрос и мы не в админке.
if( ! $query->is_main_query() || ! is_admin() ) {
return;
}
// Значения: date/post_date, modified/post_modified.
$query->set( 'orderby', 'date' );
$query->set( 'order', 'DESC' );
}
add_action( 'pre_get_posts', 'posts_default_order' );
remove_action( 'register_new_user', 'wp_send_new_user_notifications' );remove_action( 'register_new_user', 'wp_send_new_user_notifications' );
add_action( 'register_new_user', 'notify_only_user' );
function notify_only_user( $user_id, $notify = 'user' )
{
wp_send_new_user_notifications( $user_id, $notify );
}
/*
Theme Name: MyTheme
Theme URI: mytheme.loc
Description: Individual WP Theme
Author: AuthorName
Author URI: mytheme.loc
Version: 1.0
*/// подключаем стили и скрипты
function register_styles_scripts() {
//стили
wp_enqueue_style('customCSS', get_template_directory_uri() .
'/custom.css');
//скрипты
wp_enqueue_script('jquery', get_template_directory_uri() .
'.js/script.js');
}
add_action('wp_enqueue_scripts', 'register_styles_scripts');register_nav_menu ('menu', 'Main menu');add_theme_support( 'post-thumbnails' );- вставляем <?php wp_head(); ?> перед </head>
- вставляем <?php wp_footer(); ?> перед </body>
- Копируем header вырезаем и вставляем в header.php
- Взамен добавляем код <?php get_header(); ?>
- Копируем sidebar вырезаем и вставляем в sidebar.php
- Взамен добавляем код <?php get_sidebar(); ?>
- Копируем footer вырезаем и вставляем в footer.php
- Взамен добавляем код <?php get_footer(); ?>
- в index.php изменяем url изображений на <?php bloginfo('template_url'); ?>/
- вставляем между <title><?php bloginfo('name');?> | <?php wp_title(); ?></title><?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<?php the_content (); ?>
<?php endwhile; ?>
<?php endif; ?>// Пример использования для текущего пользователя
if( is_user_role( 'customer' ) )
echo "есть доступ";
else
echo "нет доступа";
// Пример использования для определенного пользователя
$user_id = 23;
if ( is_user_role( 'customer', $user_id ) )
echo "У вас есть доступ";
else
echo "У вас нет доступа";