
<?php
/*
* Добавляем часть формы к фрагменту
*/
add_filter( 'woocommerce_update_order_review_fragments', 'awoohc_add_update_form_billing', 99 );
function awoohc_add_update_form_billing( $fragments ) {
$checkout = WC()->checkout();
ob_start();
echo '<div class="woocommerce-billing-fields__field-wrapper">';
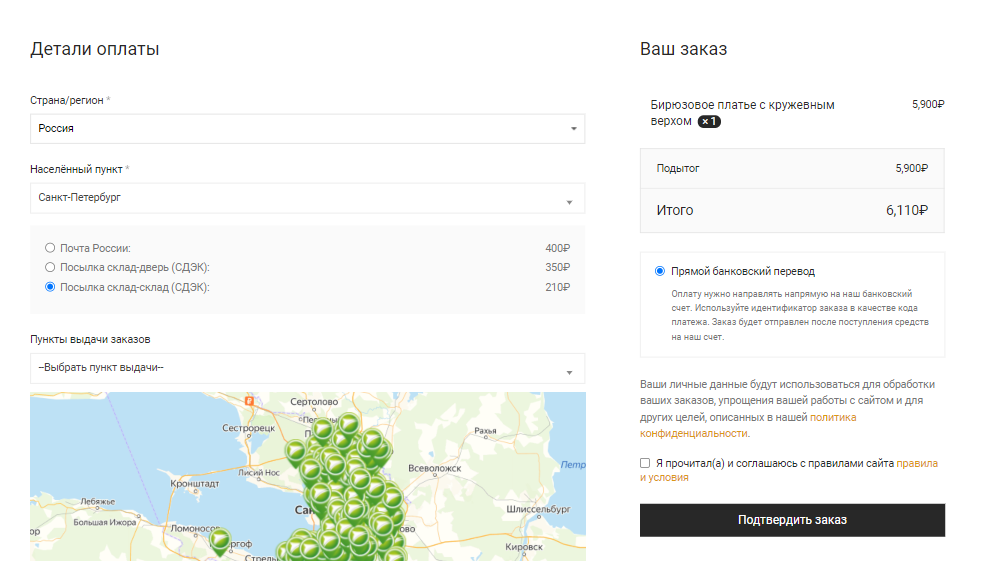
$content = "<h3>Детали оплаты</h3>";
echo $content;
echo '<table >';
do_action( 'woocommerce_review_order_before_shipping' );
wc_cart_totals_shipping_html();
do_action( 'woocommerce_review_order_after_shipping' );
echo '</table>';
$fields = $checkout->get_checkout_fields( 'billing' );
foreach ( $fields as $key => $field ) {
if ( isset( $field['country_field'], $fields[ $field['country_field'] ] ) ) {
$field['country'] = $checkout->get_value( $field['country_field'] );
}
woocommerce_form_field( $key, $field, $checkout->get_value( $key ) );
}
echo '</div>';
$art_add_update_form_billing = ob_get_clean();
$fragments['.woocommerce-billing-fields'] = $art_add_update_form_billing;
return $fragments;
}
/*
* Убираем поля для конкретного способа доставки
*/
add_filter( 'woocommerce_checkout_fields', 'awoohc_override_checkout_fields' );
function awoohc_override_checkout_fields( $fields ) {
// получаем выбранные метод доставки
$chosen_methods = WC()->session->get( 'chosen_shipping_methods' );
// проверяем текущий метод и убираем не ненужные поля
if ( 'local_pickup:13' === $chosen_methods[0] ) {
unset( $fields['billing']['billing_company'] );
unset( $fields['billing']['billing_address_1'] );
unset( $fields['billing']['billing_address_2'] );
unset( $fields['billing']['billing_city'] );
unset( $fields['billing']['billing_postcode'] );
//unset( $fields['billing']['billing_country'] );
unset( $fields['billing']['billing_state'] );
}
if ( 'omniva_parcel_machines_ee' === $chosen_methods[0] ) {
unset( $fields['billing']['billing_company'] );
unset( $fields['billing']['billing_address_1'] );
unset( $fields['billing']['billing_address_2'] );
unset( $fields['billing']['billing_city'] );
unset( $fields['billing']['billing_postcode'] );
//unset( $fields['billing']['billing_country'] );
unset( $fields['billing']['billing_state'] );
}
if ( 'edostavka-package-door:12:137' === $chosen_methods[0] ) {
unset( $fields['billing']['billing_company'] );
//unset( $fields['billing']['billing_address_1'] );
unset( $fields['billing']['billing_address_2'] );
//unset( $fields['billing']['billing_city'] );
unset( $fields['billing']['billing_postcode'] );
//unset( $fields['billing']['billing_country'] );
unset( $fields['billing']['billing_state'] );
}
return $fields;
}
add_action( 'wp_footer', 'awoohc_add_script_update_shipping_method' );
function awoohc_add_script_update_shipping_method() {
if ( is_checkout() ) {
?>
<!--Выполняем обновление полей при переключении доставки-->
<script>
jQuery(document).ready(function ($) {
$(document.body).on('updated_checkout updated_shipping_method', function (event, xhr, data) {
$('input[name^="shipping_method"]').on('change', function () {
$('.woocommerce-billing-fields__field-wrapper').block({
message: null,
overlayCSS: {
background: '#fff',
'z-index': 1000000,
opacity: 0.3
}
});
});
var first_name = $('#billing_first_name').val(),
last_name = $('#billing_last_name').val(),
phone = $('#billing_phone').val(),
email = $('#billing_email').val();
$(".woocommerce-billing-fields__field-wrapper").html(xhr.fragments[".woocommerce-billing-fields"]);
$(".woocommerce-billing-fields__field-wrapper").find('input[name="billing_first_name"]').val(first_name);
$(".woocommerce-billing-fields__field-wrapper").find('input[name="billing_last_name"]').val(last_name);
$(".woocommerce-billing-fields__field-wrapper").find('input[name="billing_phone"]').val(phone);
$(".woocommerce-billing-fields__field-wrapper").find('input[name="billing_email"]').val(email);
$('.woocommerce-billing-fields__field-wrapper').unblock();
});
});
</script>
<?php
}
}.woocommerce-billing-fields__field-wrapper .woocommerce-billing-fields__field-wrapper {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
#customer_details h3, #billing_country_field, #billing_city_field {
order: -1;
}
p.nm-shipping-th-title, .woocommerce-shipping-totals.shipping th {
display: none;
}
ul#shipping_method {
padding: 20px;
background: #fafafa;
}
.form-row {
width: 100%;
}
.form-row-first, .form-row-last {
width: 48% !important;
}
.woocommerce-billing-fields__field-wrapper table {
width: 100%;
}function decodsocial($text){
$conv = array (
"%D0%B0", "%D0%B1", "%D0%B2", "%D0%B3", "%D0%B4", "%D0%B5", "%D1%91", "%D0%B6", "%D0%B7",
"%D0%B8", "%D0%B9", "%D0%BA", "%D0%BB", "%D0%BC", "%D0%BD", "%D0%BE", "%D0%BF", "%D1%80",
"%D1%81", "%D1%82", "%D1%83", "%D1%84", "%D1%85", "%D1%86", "%D1%87", "%D1%88", "%D1%89",
"%D1%8A", "%D1%8B", "%D1%8C", "%D1%8D", "%D1%8E", "%D1%8F",
"%D0%90", "%D0%91", "%D0%92", "%D0%93", "%D0%94", "%D0%95", "%D0%81", "%D0%96", "%D0%97",
"%D0%98", "%D0%99", "%D0%9A", "%D0%9B", "%D0%9C", "%D0%9D", "%D0%9E", "%D0%9F", "%D0%A0",
"%D0%A1", "%D0%A2", "%D0%A3", "%D0%A4", "%D0%A5", "%D0%A6", "%D0%A7", "%D0%A8", "%D0%A9",
"%D0%AA", "%D0%AB", "%D0%AC", "%D0%AD", "%D0%AE", "%D0%AF"
);
$ssil = urlencode("http://".$_SERVER['HTTP_HOST']."/?r=$user");
$titles = decodsocial("Партнёрская программа ".$_SERVER['HTTP_HOST']."");
$mytitle= "Поделится своей рефссылкой в";<div class="social_ico">
<a id="jj" title="<?=$mytitle;?> Livjournal" href="http://www.livejournal.com/update.bml?subject=<?=$titles;?>&event=<?=$ssil;?>" target="_blank"></a>
<a id="vk" title="<?=$mytitle;?> Vk" href="http://vk.com/share.php?url=<?=$ssil;?>&title=<?=$titles;?>&description=&image=" target="_blank"></a>
<a id="tw" title="<?=$mytitle;?> Twitter" href="http://twitter.com/intent/tweet?status=<?=$titles;?> <?=$ssil;?>" target="_blank"></a>
<a id="mail" title="<?=$mytitle;?> Mail" href="http://connect.mail.ru/share?url=<?=$ssil;?>&title=<?=$titles;?>&description=&imageurl=" target="_blank"></a>
<a id="fb" title="<?=$mytitle;?> Facebook" href="http://www.facebook.com/sharer/sharer.php?src=sp&u=<?=$ssil;?>&t==<?=$titles;?>&description&picture" target="_blank"></a>
<a id="ok" title="<?=$mytitle;?> Odnoklassniki" href="http://www.odnoklassniki.ru/dk?st.cmd=addShare&st._surl=<?=$ssil;?>" target="_blank"></a>
<a id="wm" title="<?=$mytitle;?> Events.Webmoney" href="//events.webmoney.ru/sharer.aspx?url=<?=$ssil;?>" target="_blank"></a></div>.social_ico a{width: 16px;height: 16px;background: url(../images/prk.jpg) 100% 0 no-repeat;display: inline-block;margin: 0 2px;border-radius:3px}
.social_ico #jj {background-position: 0px 0;}.social_ico #fb {background-position: 0 -35px;}.social_ico #tw {background-position: 0 -18px;}.social_ico #mail {background-position: 0 -52px;}
.social_ico #ok {background-position: 0 -69px;}.social_ico #vk {background-position: 0 -86px;}.social_ico
function getParent(elemSelector, parentSelector) {
var elem = document.querySelector(elemSelector);
var parents = document.querySelectorAll(parentSelector);
for (var i = 0; i < parents.length; i++) {
var parent = parents[i];
if (parent.contains(elem)) {
return parent;
}
}
return null;
}
var result = getParent(
'.product__shopcard-btn',
'.product'
);
console.log(result);<form name="checkout" method="post" class="checkout woocommerce-checkout" action="<?php echo esc_url( wc_get_checkout_url() ); ?>" enctype="multipart/form-data">
<?php if ( $checkout->get_checkout_fields() ) : ?>
<?php do_action( 'woocommerce_checkout_before_customer_details' ); ?>
<div class="row" id="customer_details">
<div class="col-md-6">
<?php do_action( 'woocommerce_checkout_billing' ); ?>
</div>
<div class="col-md-6">
<?php do_action( 'woocommerce_checkout_before_order_review_heading' ); ?>
<h3 id="order_review_heading"><?php esc_html_e( 'Your order', 'woocommerce' ); ?></h3>
<p class="ti-0 h5 text-center pb-3" style="font-size: 15px">Чтобы рассчитать стоимость доставки укажите Ваш город</p>
<?php do_action( 'woocommerce_checkout_before_order_review' ); ?>
<div id="order_review" class="woocommerce-checkout-review-order">
<?=woocommerce_order_review();?>
</div>
<?php do_action( 'woocommerce_checkout_after_order_review' ); ?>
</div>
</div>
<?=woocommerce_checkout_payment();?>
<?php endif; ?>
</form><?php
$menu_name = 'top-menu';//Здесь указываем локацию твоего меню
$locations = get_nav_menu_locations();
if (isset($locations[$menu_name])) {
$menu = wp_get_nav_menu_object($locations[$menu_name]);
$menu_items = wp_get_nav_menu_items($menu->term_id);
foreach ($menu_items as $i) {//перебираем все элементы этого меню. Нам нужны те элементы, у которых есть родитель.
if ($i->menu_item_parent != 0) {
echo '<a href="' . $i->url . '">';
echo $i->title;
echo '</a>';
}
}
}
?><div class="row">
<div class="col"> 1/5 </div>
<div class="col"> 2/5 </div>
<div class="col"> 3/5 </div>
<div class="col"> 4/5 </div>
<div class="col"> 5/5 </div>
</div>.col-xs-five,
.col-sm-five,
.col-md-five,
.col-lg-five {
position: relative;
min-height: 1px;
padding-right: 10px;
padding-left: 10px;
}
.col-xs-five {
width: 20%;
float: left;
}
@media (min-width: 768px) {
.col-sm-five {
width: 20%;
float: left;
}
}
@media (min-width: 992px) {
.col-md-five {
width: 20%;
float: left;
}
}
@media (min-width: 1200px) {
.col-lg-five {
width: 20%;
float: left;
}
}<div class="row">
<div class="btn-group btn-group-justified">
<div class="btn-group">
<div class="col-sm-12">Column 1</div>
</div>
<div class="btn-group">
<div class="col-sm-12">Column 2</div>
</div>
<div class="btn-group">
<div class="col-sm-12">Column 3</div>
</div>
<div class="btn-group">
<div class="col-sm-12">Column 4</div>
</div>
<div class="btn-group">
<div class="col-sm-12">Column 5</div>
</div>
</div>
</div>
jQuery('.form-group select option').each(function() {
jQuery(this).val(jQuery(this).text());
});jQuery('.form-group select option').each(function() {
this.value = this.text;
});
$('.form-group').trigger('input'). 'posts_per_page' => -1, (все посты, неограниченное количество). Самый простой вариант - ограничить тем количеством, которое реально требуется на выводе, скажем, штук 5 'posts_per_page' => 5,. А еще не мешало бы подправить meta_query:$featured_works = get_posts( array(
'post_type' => 'work'
'posts_per_page' => 5,
'meta_key' => '_featured',
'meta_value_num' => 1,
) );