

<form name="checkout" method="post" class="checkout woocommerce-checkout" action="<?php echo esc_url( wc_get_checkout_url() ); ?>" enctype="multipart/form-data">
<?php if ( $checkout->get_checkout_fields() ) : ?>
<?php do_action( 'woocommerce_checkout_before_customer_details' ); ?>
<div class="col2-set" id="customer_details">
<div class="col-1">
<?php do_action( 'woocommerce_checkout_billing' ); ?>
</div>
<div class="col-2">
<?php do_action( 'woocommerce_checkout_shipping' ); ?>
</div>
</div>
<?php do_action( 'woocommerce_checkout_after_customer_details' ); ?>
<?php endif; ?>
<?php do_action( 'woocommerce_checkout_before_order_review_heading' ); ?>
<h3 id="order_review_heading"><?php esc_html_e( 'Your order', 'woocommerce' ); ?></h3>
<?php do_action( 'woocommerce_checkout_before_order_review' ); ?>
<div id="order_review" class="woocommerce-checkout-review-order">
<?php do_action( 'woocommerce_checkout_order_review' ); ?>
</div>
<?php do_action( 'woocommerce_checkout_after_order_review' ); ?>
</form><form name="checkout" method="post" class="checkout woocommerce-checkout" action="<?php echo esc_url( wc_get_checkout_url() ); ?>" enctype="multipart/form-data">
<?php if ( $checkout->get_checkout_fields() ) : ?>
<?php do_action( 'woocommerce_checkout_before_customer_details' ); ?>
<div class="row" id="customer_details">
<div class="col-md-6">
<?php do_action( 'woocommerce_checkout_billing' ); ?>
</div>
<div class="col-md-6">
<?php do_action( 'woocommerce_checkout_before_order_review_heading' ); ?>
<h3 id="order_review_heading"><?php esc_html_e( 'Your order', 'woocommerce' ); ?></h3>
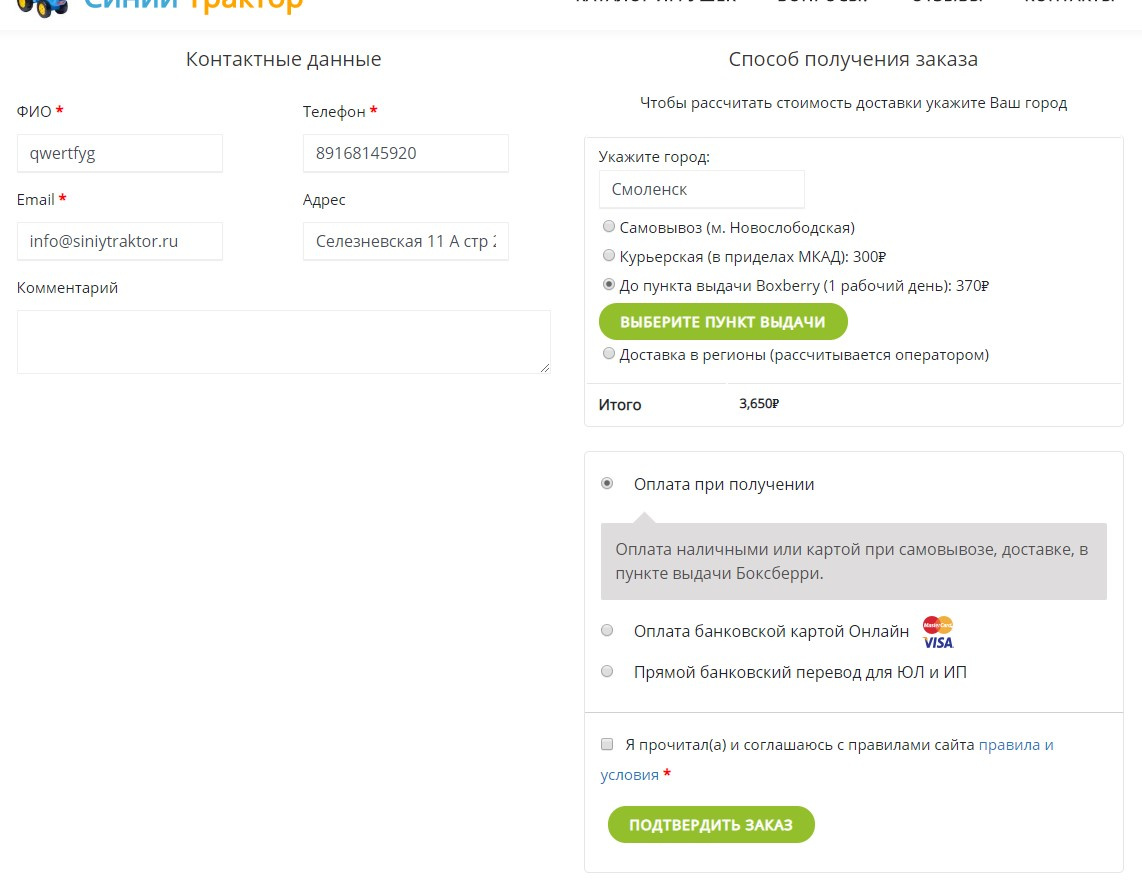
<p class="ti-0 h5 text-center pb-3" style="font-size: 15px">Чтобы рассчитать стоимость доставки укажите Ваш город</p>
<?php do_action( 'woocommerce_checkout_before_order_review' ); ?>
<div id="order_review" class="woocommerce-checkout-review-order">
<?=woocommerce_order_review();?>
</div>
<?php do_action( 'woocommerce_checkout_after_order_review' ); ?>
</div>
</div>
<?=woocommerce_checkout_payment();?>
<?php endif; ?>
</form>
add_action( 'wp_footer', function() {
if( is_checkout() ){
?>
<script language="javascript">
const secondaryBlock = document.getElementById('payment-left');
const description = document.querySelector('#customer_details');
const brandList = document.querySelector('.woocommerce-additional-fields');
description.insertBefore(secondaryBlock, brandList);
</script>
<?php
}
} );