
В интернете ничего толкового найти не могу

const sortAscButton = document.querySelector('#sort-asc');
const sortDescButton = document.querySelector('#sort-desc');
if (sortAscButton) {
sortAscButton.addEventListener('click', event => {
event.preventDefault();
mySort('data-price');
});
}
if (sortDescButton) {
sortDescButton.addEventListener('click', event => {
event.preventDefault();
mySortDesc('data-price');
});
}var sortAscButton = document.querySelector('#sort-asc');
var sortDescButton = document.querySelector('#sort-desc');
if (sortAscButton) {
sortAscButton.addEventListener('click', function (event) {
event.preventDefault();
mySort('data-price');
});
}
if (sortDescButton) {
sortDescButton.addEventListener('click', function (event) {
event.preventDefault();
mySortDesc('data-price');
});
}
Свойство offsetParent содержит первый родительский элемент у которого CSS свойство position не равно static, либо body если его нет. То есть родителя относительно которого происходит позиционирование элемента.
The HTMLElement.offsetParent read-only property returns a reference to the element which is the closest (nearest in the containment hierarchy) positioned ancestor element. If there is no positioned ancestor element, the nearest ancestor td, th, table will be returned, or the body if there are no ancestor table elements either.
sum() возвращает функцию f.f() тоже возвращает функцию f.alert() ожидает именно строку, а не функцию и не объект.f определён «волшебный» метод toString().sum(), а при последующих вызовах f() это значение по-прежнему «видно». 



var app = require('express')();
var options = {
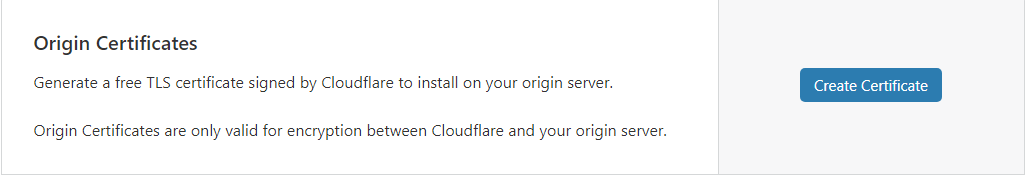
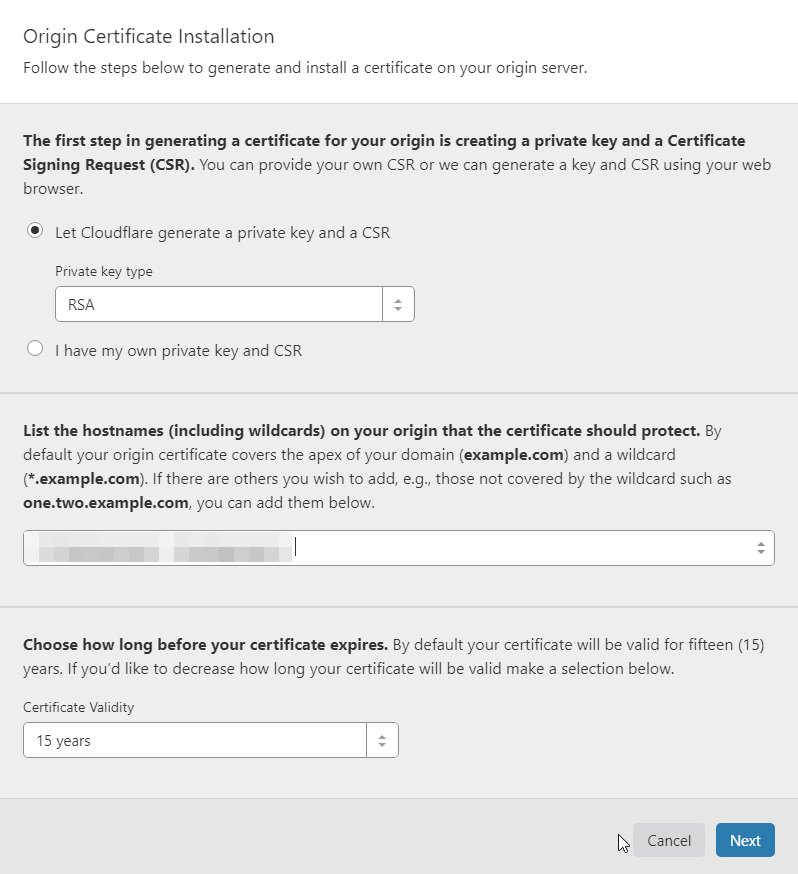
key: fs.readFileSync('ssl/your-domain.ltd.key'), // PRIVATE KEY
cert: fs.readFileSync('ssl/your-domain.ltd.pem') // CERTIFICATE
};
var http = require('https').createServer(options,app);
С каждым годом все меньше и меньше проектов для Desktop'ов
script / front, back-end / mobile development
К примеру сверстать макет
Хотел бы что бы кто то дал совет куда двигаться дальше.
Уже в этом деле полтора месяца.

<span id="cifri2">df</span>
......
cifri2 += ", " + i;а сейчас нужно сконцентрировать своё внимание на школьных предметах: особенно на математике и физике
в написании приложений (в вебе) или сайтов, используя Windows
Как вы считаете, является ли выбор *nix-подобной ОС для программиста/IT-шника весьма желательным (кроме узкоспециализированных задач/.NET/UWP/...)
class ModalSignInSms {
constructor() {
this.$modalBtnSend = $('.js-btn');
}
async sendModal(e) {
e.preventDefault();
console.log('form sent')
// something happening
}
}
class SendReview extends ModalSignInSms {
constructor(el) {
super();
this.$modalBtnSend.on('click', async (e) => {
await this.sendModal(e);
await this.sendReview();
});
}
async sendReview() {
console.log('review sent');
}
}