override func viewDidLoad() {
super.viewDidLoad()
textField.addTarget(self, action: #selector(editingBegan(_:)), for: .editingDidBegin)
textField.addTarget(self, action: #selector(editingChanged(_:)), for: .editingChanged)
textField.addTarget(self, action: #selector(editingEnded(_:)), for: .editingDidEnd)
}
@objc func editingBegan(_ textField: UITextField) {
//пользователь попал в поле, но еще ничего не ввел
}
@objc func editingChanged(_ textField: UITextField) {
//текст изменился
}
@objc func editingEnded(_ textField: UITextField) {
//ввод окончен, к примеру нажали "return" на клавиатуре
}

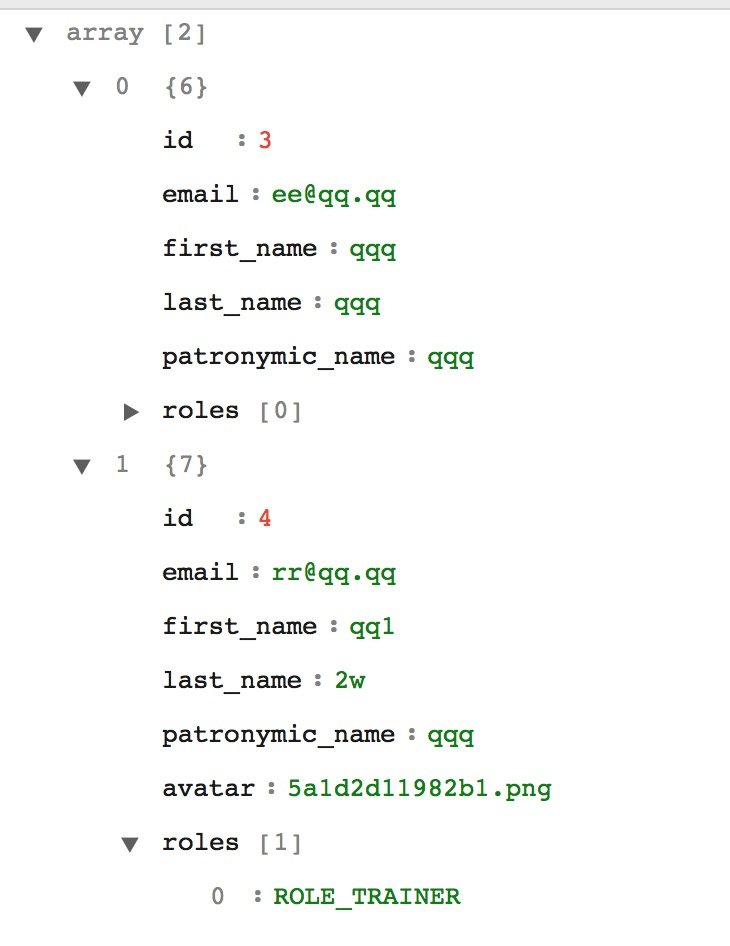
guard let email = json["email"].string else, но если бы ты внимательно смотрел на свой JSON, то увидел бы:  , что у тебя идёт массив, а лишь в нём ты работаешь с самим объектом, у которого ты и вытаскиваешь "email".
, что у тебя идёт массив, а лишь в нём ты работаешь с самим объектом, у которого ты и вытаскиваешь "email".for (index,subJson) in json {
print(subJson["email"].string)
}
.
navigationController?.navigationBar.isTranslucent = false
navigationController?.navigationBar.setBackgroundImage(UIImage(), for: .default)
navigationController?.navigationBar.barStyle = .black
navigationController?.navigationBar.barTintColor = UIColor.red
navigationController?.navigationBar.shadowImage = UIImage()
title = "User profile";
let searchBar = UISearchBar()
searchBar.placeholder = "Search"
searchBar.frame = CGRect(x: 0, y: 0, width: (navigationController?.view.bounds.size.width)!, height: 64)
searchBar.barStyle = .default
searchBar.isTranslucent = false
searchBar.barTintColor = UIColor.red
searchBar.backgroundImage = UIImage()
view.addSubview(searchBar)
<!DOCTYPE html>
<html lang="ru-RU">
<head>
<meta charset="UTF-8">
<meta name="author" content="reskwer">
<title>Что-то на CodePen</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<a href="#two">Cсылка</a>
<div class="block">
<div id="one">
<p>Это Блок 1</p>
</div>
<div id="two">
<p>Это Блок 2</p>
<a href="#">Закрыть блок</a>
</div>
</div>
</body>
</html>.block{
width: 200px;
height: 200px;
position: relative;
border: 1px solid #000;
}
#one{
background: #eee;
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
text-align: center;
}
#two{
background: #444;
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
text-align: center;
color: #fff;
}
#one:target > #two{
display: none;
}
#two{
display: none;
}
#two:target{
display: block;
}
#two a{
color: #ccc;
}