Пытаюсь изучать html и css.
const toggler = document.getElementById('menu-toggle');
const menuLinks = document.querySelectorAll(".menu-link");
for (let el of menuLinks) {
el.addEventListener("click", () => {
toggler.checked = !toggler.checked;
// toggler.checked = false; // или так
});
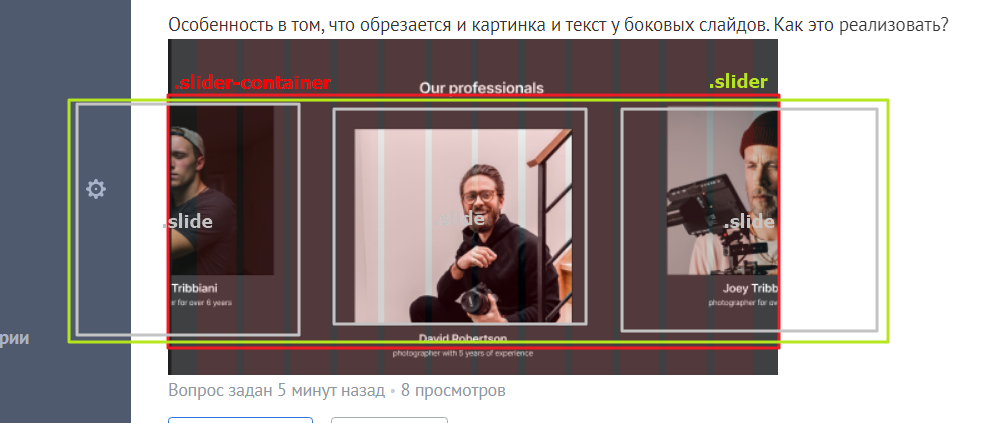
}<div class="slider-container">
<div class="slider">
<div class="slide"></div>
<div class="slide"></div>
<div class="slide"></div>
</div>
</div>.slider-container {
width: 600px;
overflow: hidden;
display: flex;
justify-content: center;
}
.slider {
width: 900px;
}
.reviews__slider .reviews__slide {
height: auto;
display: flex;
}
.reviews__item{
box-shadow: -1px 2px 15px 0px rgba(30, 35, 66, 0.15);
border-radius: 10px;
padding: 25px 25px 28px 25px;
margin: 15px;
display: flex;
flex-direction: column;
position: relative;
margin: 15px;
/* height: 100%; */
}.reviews__slider .reviews__slide потому что в кодпене стили слайдера перебивают. У себя просто подключите сначала стили слайдера, потом свои, и можно будет обойтись без повышенной специфичности. до 4х элементов
min-width: auto и поэтому ужимаются максимум до значения min-content. Отсюда и решение, задать контентному блоку min-width: 0;. У вас это блок с классом jshop_prod_description. .head-header__burgerMenu {
width: 50px;
height: 50px;
display: flex;
justify-content: center;
align-items: center;
}.head-header__burgerMenu div {
width: 40px;
height: 5px;
background: red;
}.head-header__burgerMenu {
...
gap: 5px;
}.head-header__burgerMenu div {
transform: translateX(5px);
}.head-header__burgerMenu div:nth-child(2) {
transform: translateX(-5px);
}