HTML:
<label for="menu-toggle" class="menu-btn">
<span class="hamburger"></span>
</label>
CSS:
.hamburger,
.hamburger:before,
.hamburger:after {
position: absolute;
top: 53%;
left: 0;
width: 100%;
height: 1px;
background-color: white;
}
.hamburger:before,
.hamburger:after {
content: "";
}
.hamburger:before {
transform: translateY(-6px);
}
.hamburger:after {
transform: translateY(6px);
}
#menu-toggle:checked ~ .menu-btn .hamburger {
background: none;
transform: rotate(45deg);
}
#menu-toggle:checked ~ .menu-btn .hamburger:before {
top: 0;
transform: rotate(45deg);
}
#menu-toggle:checked ~ .menu-btn .hamburger:after {
top: 0;
transform: rotate(-45deg);
}
#menu-toggle:checked ~ .menu-btn .hamburger {
transform: rotate(45deg);
transition: transform 0.3s ease;
}
#menu-toggle:checked ~ .menu-btn .hamburger:before {
top: 0;
transform: translateY(0) rotate(0deg);
transition: transform 0.3s ease;
}
#menu-toggle:checked ~ .menu-btn .hamburger:after {
top: 0;
transform: translateY(0) rotate(-90deg);
transition: transform 0.3s ease;
}
#menu-toggle:checked ~ .menu {
opacity: 1;
visibility: visible;
width: 100%;
position: fixed;
left: 0;
right: 0;
height: 100%;
background-color: black;
z-index: 1;
padding-top: 450px;
text-align: center;
}
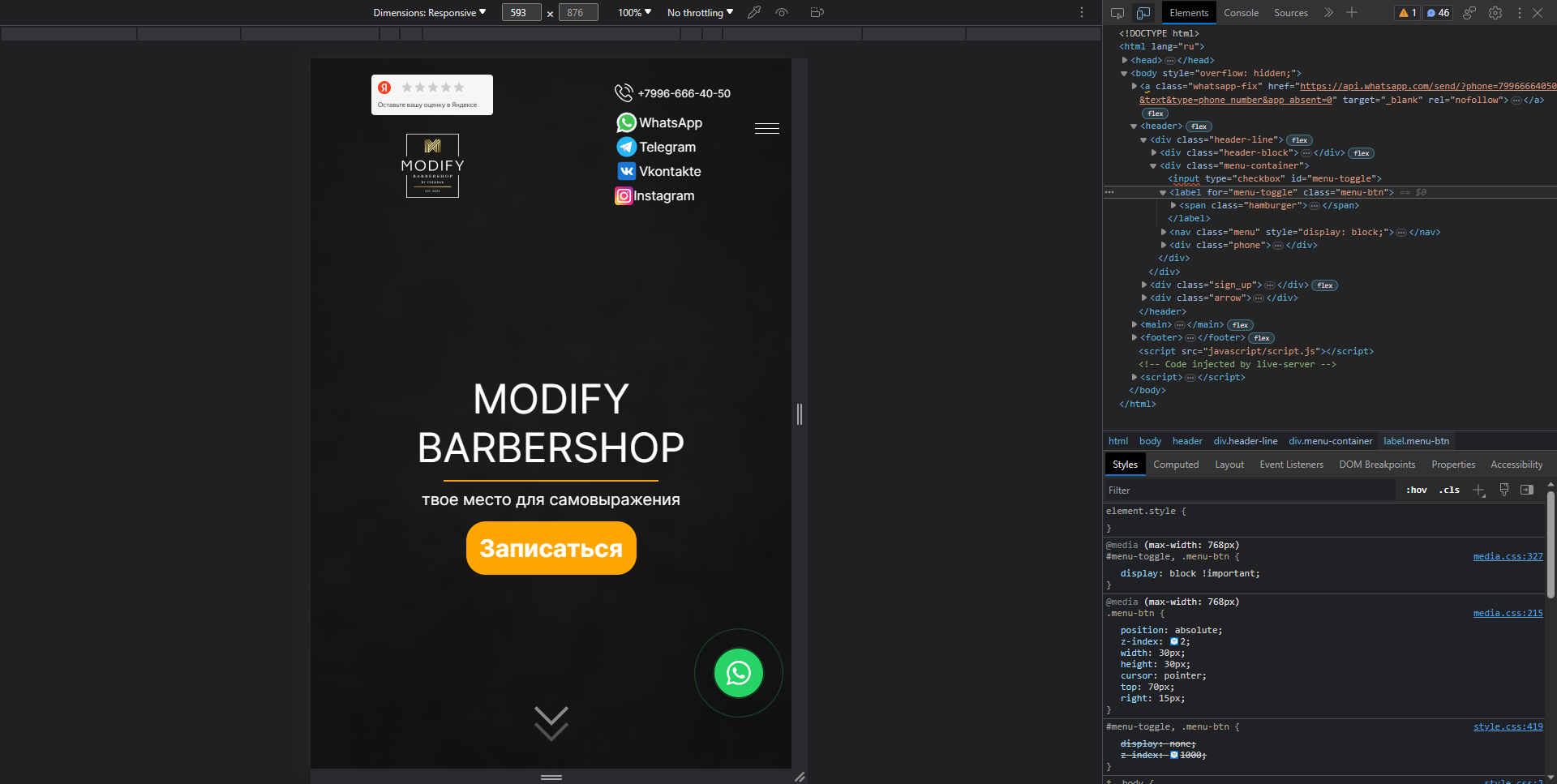
В таком коде гамбургер открывается и закрывается, отлично.
Но задача гамбургера закрываться при нажатии на якорную ссылку:

Это всё тоже прекрасно работает за счёт js:
const menuToggle = document.querySelector("#menu-toggle");
const body = document.querySelector("body");
const menuLink = document.querySelectorAll(".menu-link");
const menu = document.querySelector(".menu");
menuToggle.addEventListener("click", function () {
if (body.style.overflow === "hidden") {
body.style.overflow = "auto";
} else {
body.style.overflow = "hidden";
menu.style.display = 'block'
}
});
for (let el of menuLink) {
el.addEventListener("click", () => {
menu.style.display = 'none'
body.style.overflow = "auto";
});
}
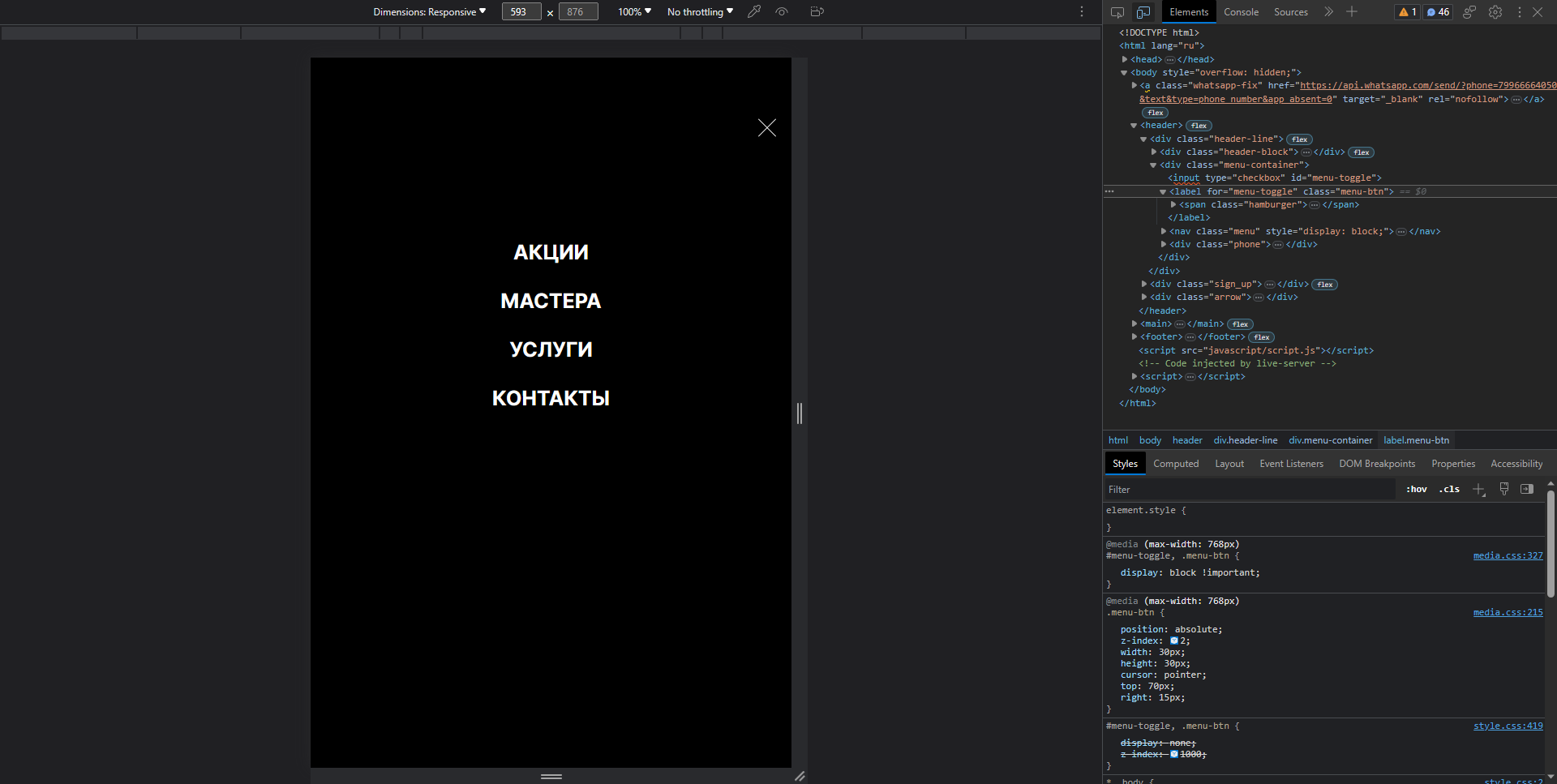
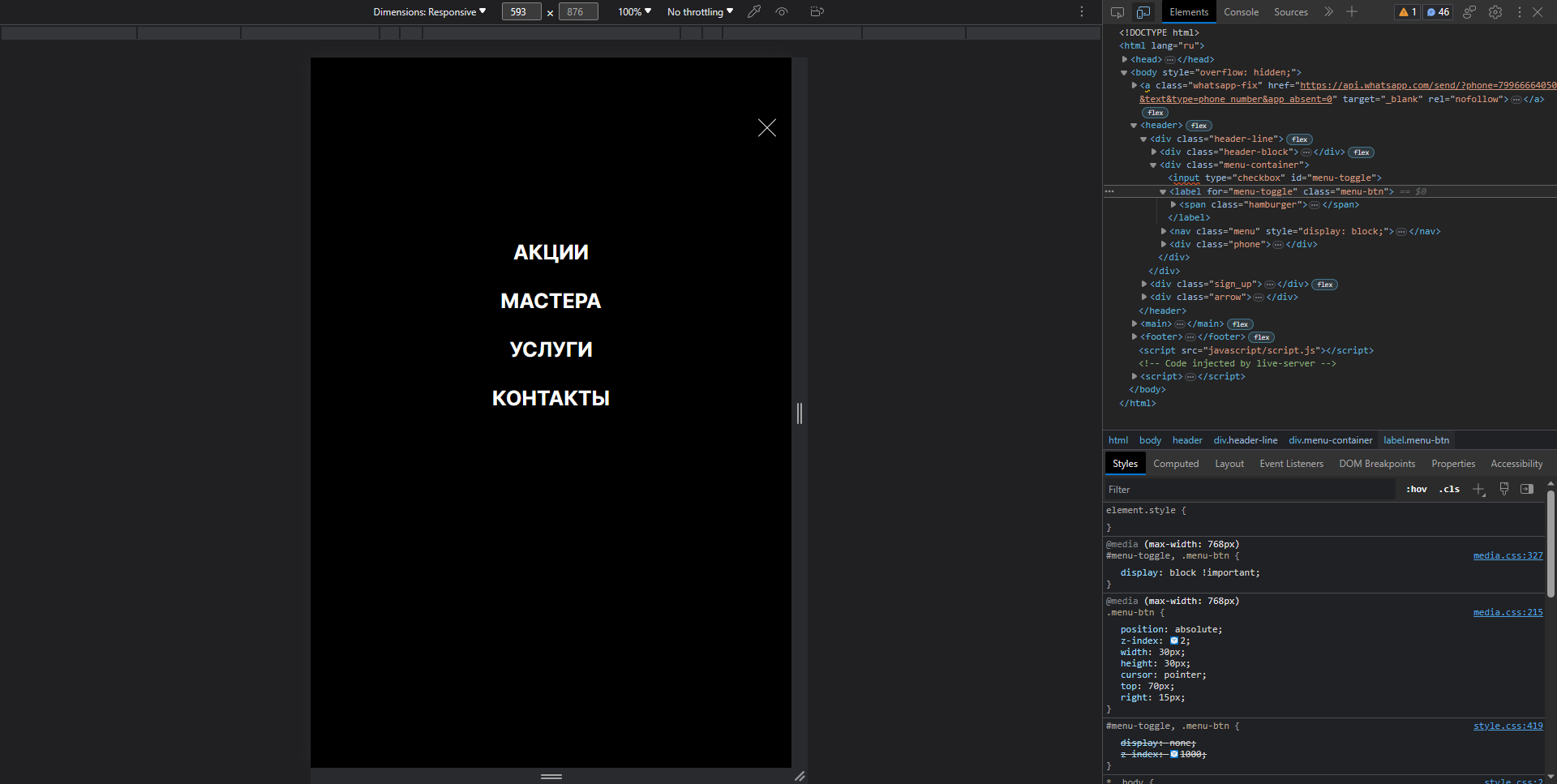
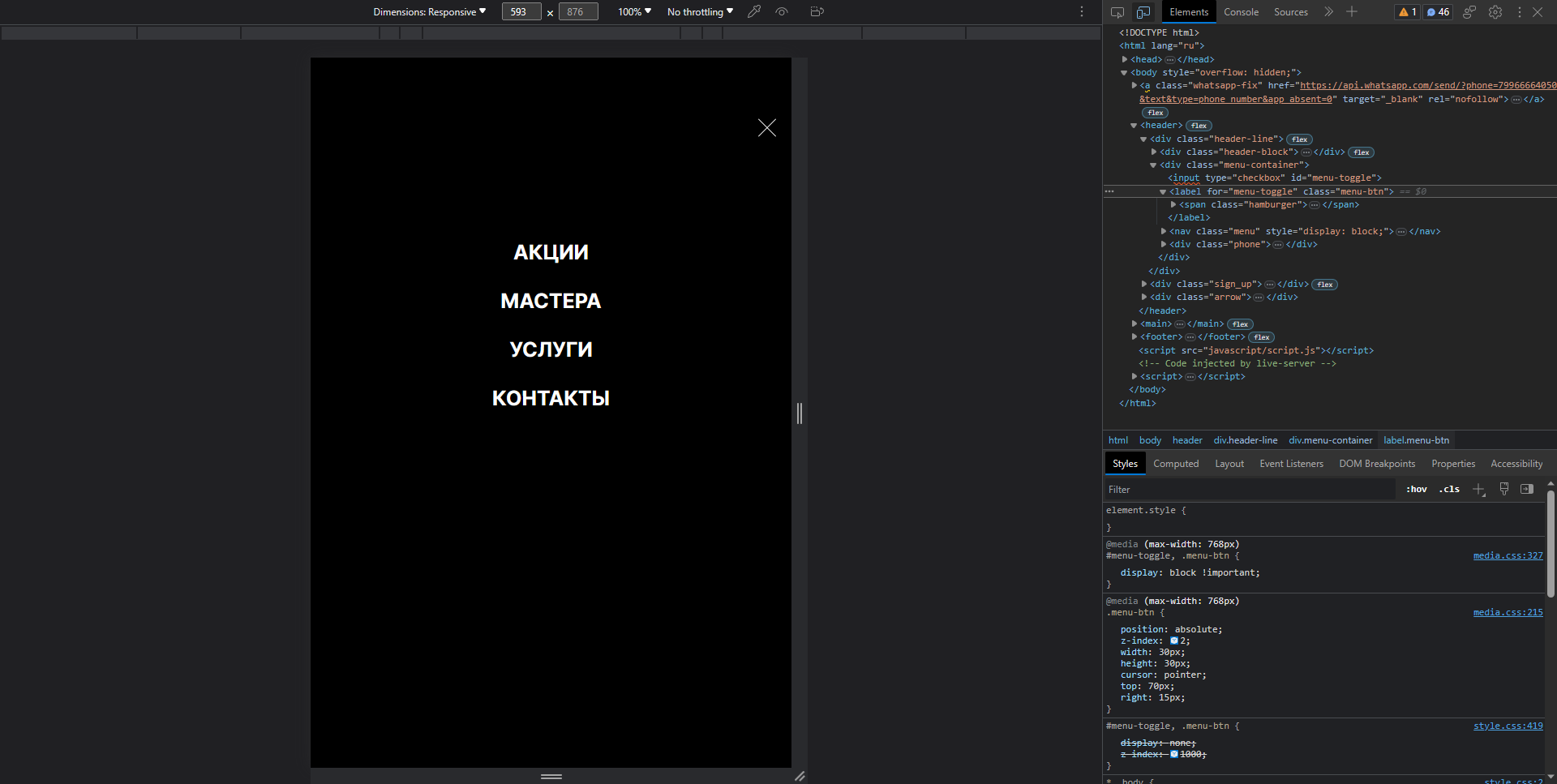
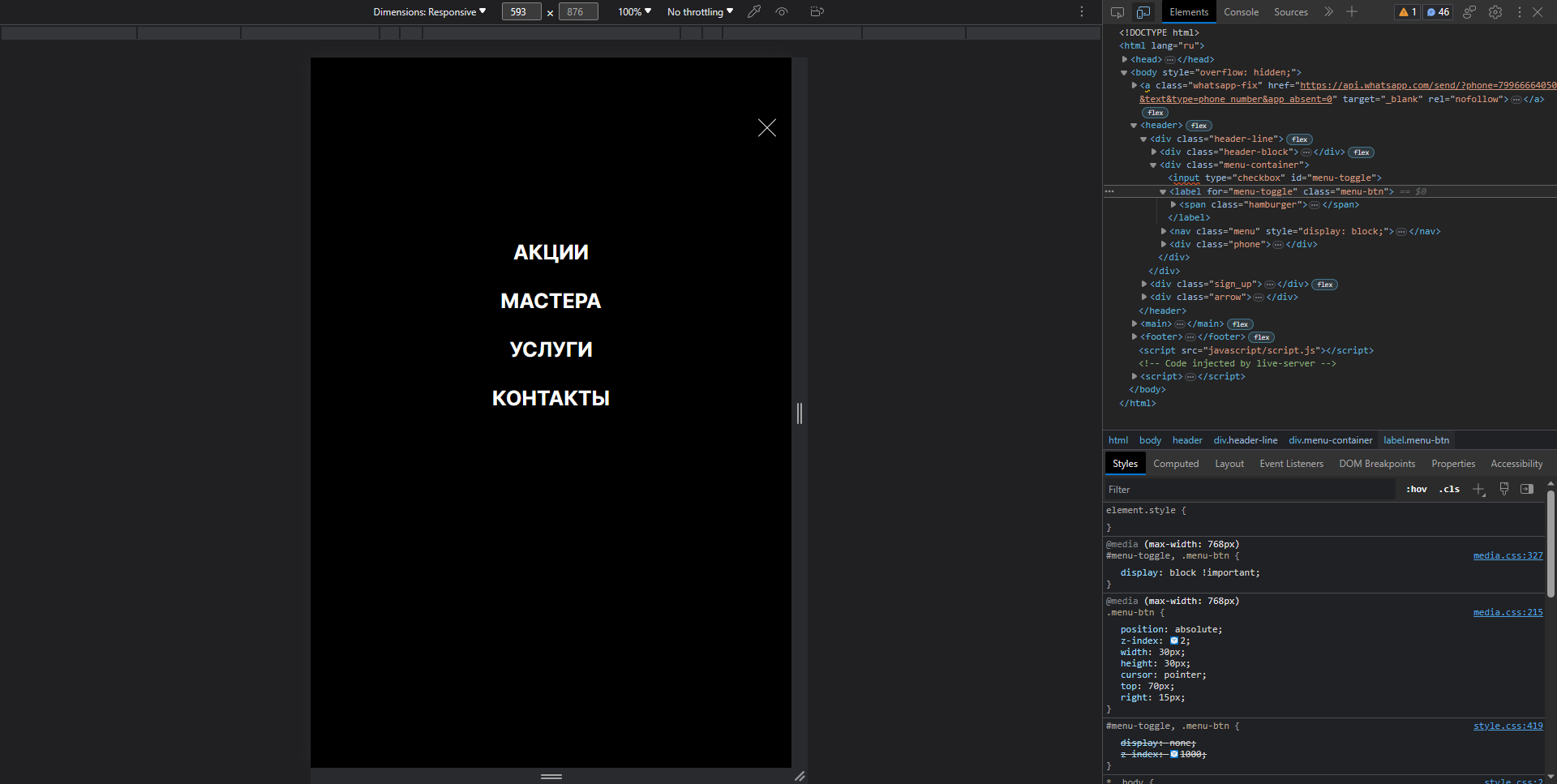
НО после нажатия на ссылку крестик остаётся:

1.Нужно его перевести в гамбургер как то.
2.И самая главная проблема что при повторном нажатии, блогируется экран и не появляется менюшка гамбургера. Хотя крестик меняется на бургер:

Буду очень благодарен если кто сможет помочь ❤️